기업협업 중 기억에 남는 코드
로그인하고 로딩이 된다는 것(로딩이미지)을 표시해주고 로그인성공하고 다음 페이지로 넘어가게 하고 싶다!
우선 나는 라이브러리 활용해서 loading spinner를 넣어줬다.
yarn add react-loader-spinner
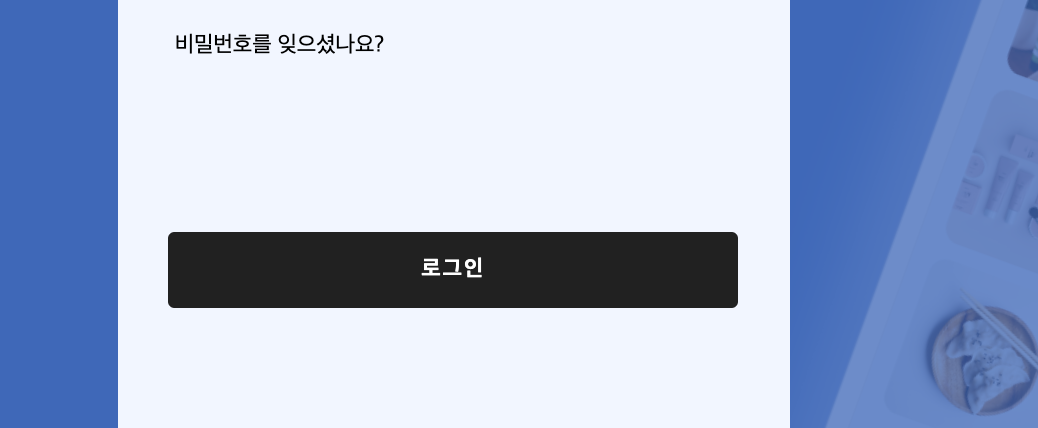
위와 같이 아이디+비번을 입력하면 로그인 버튼이 활성화 된다.
이에 덧붙여,
로그인 버튼을 누르면 로그인 글씨가 없어지고 아예 로딩이 되고있다는 동그라미를 넣어주고 싶다. 그 다음 로그인이 되어 다음 페이지로 넘어간다.
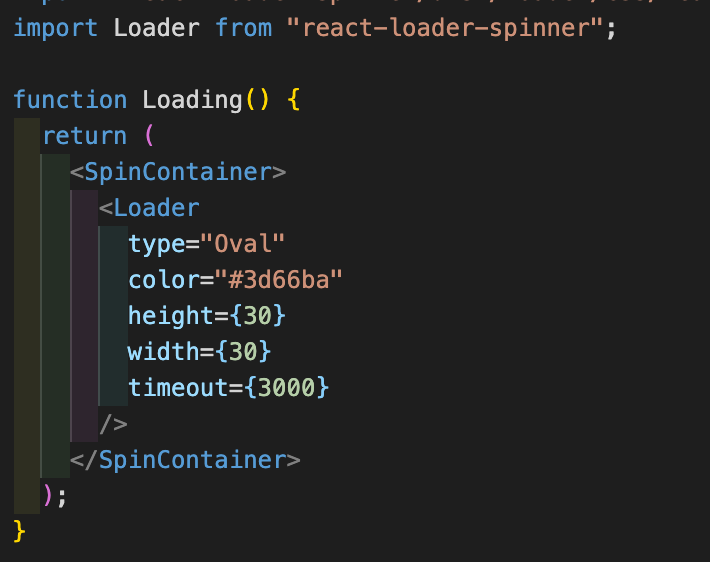
우선, loading.js로 따로 컴포넌트를 만들었다.

라이브러리 사용하니 간단하게 크기,색,초단위까지도 간단하게 설정 가능!
이걸 로그인 페이지에 적용해야 하니까 Login.js로 이동.
const [loading, setLoading] = useState(null);전체를 감싸고 있는 함수에 위 useState값을 먼저 작성해준다.
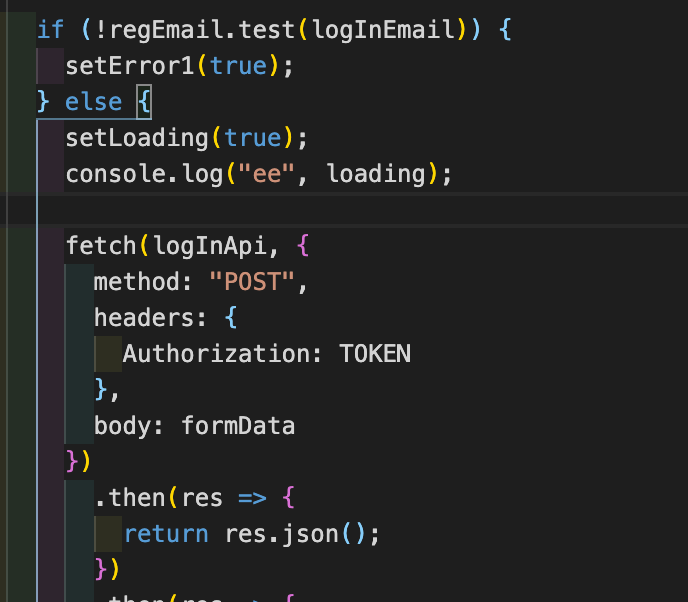
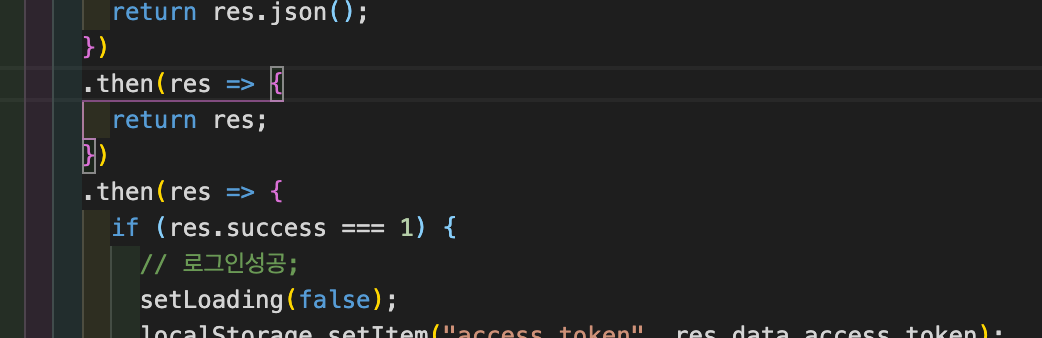
그 다음 로그인 버튼을 누르면 로딩 스피너가 나오면서 다음페이지로 넘어가야 하니까, 로그인 버튼 함수에 setLoading(true) or (false)인지를 작성해줘야 한다. 제대로된 아이디,비번이 입력되고 나서 fetch되기 전에 setLoading(true)를 작성!

그 다음 로그인 성공이 되고나서 setLoading(false)를 작성

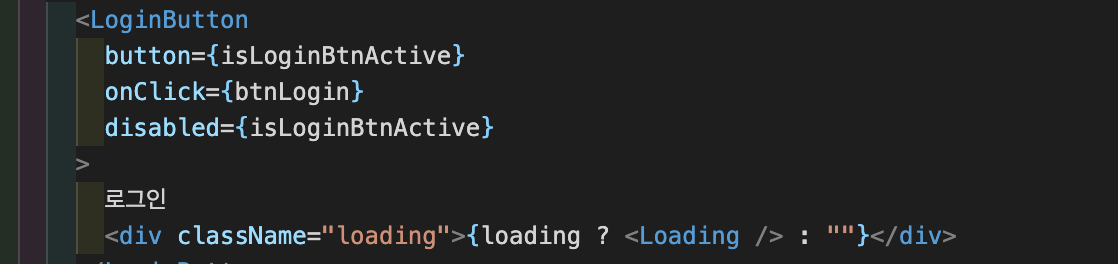
로그인 버튼 내에서, 만약 loading이면? Loading.js가 뜰 수 있게 만들어 준다.

++)또다른 방법( 나중에 코드 리팩토링할 때 써먹기)
useEffect를 사용하면 Try, Catch사용하기!!
Try전에 setLoading(true)
Catch(error){setLoading(false)}
