🐥React를 공부하며 접하게 되는 컴포넌트의 생명주기 Component Lifecycle이란 도대체 무엇인가?
공부하며 너무 헷갈리는 개념이어서 이번에 정리를 해보려고 한다.
우리가 사용하는 브라우저의 페이지는 웹 컴포넌트로 구성이 되어있다.
React에서는 각 컴포넌트의 여러 시점에 event handling 할 수 있도록 API를 제공한다.
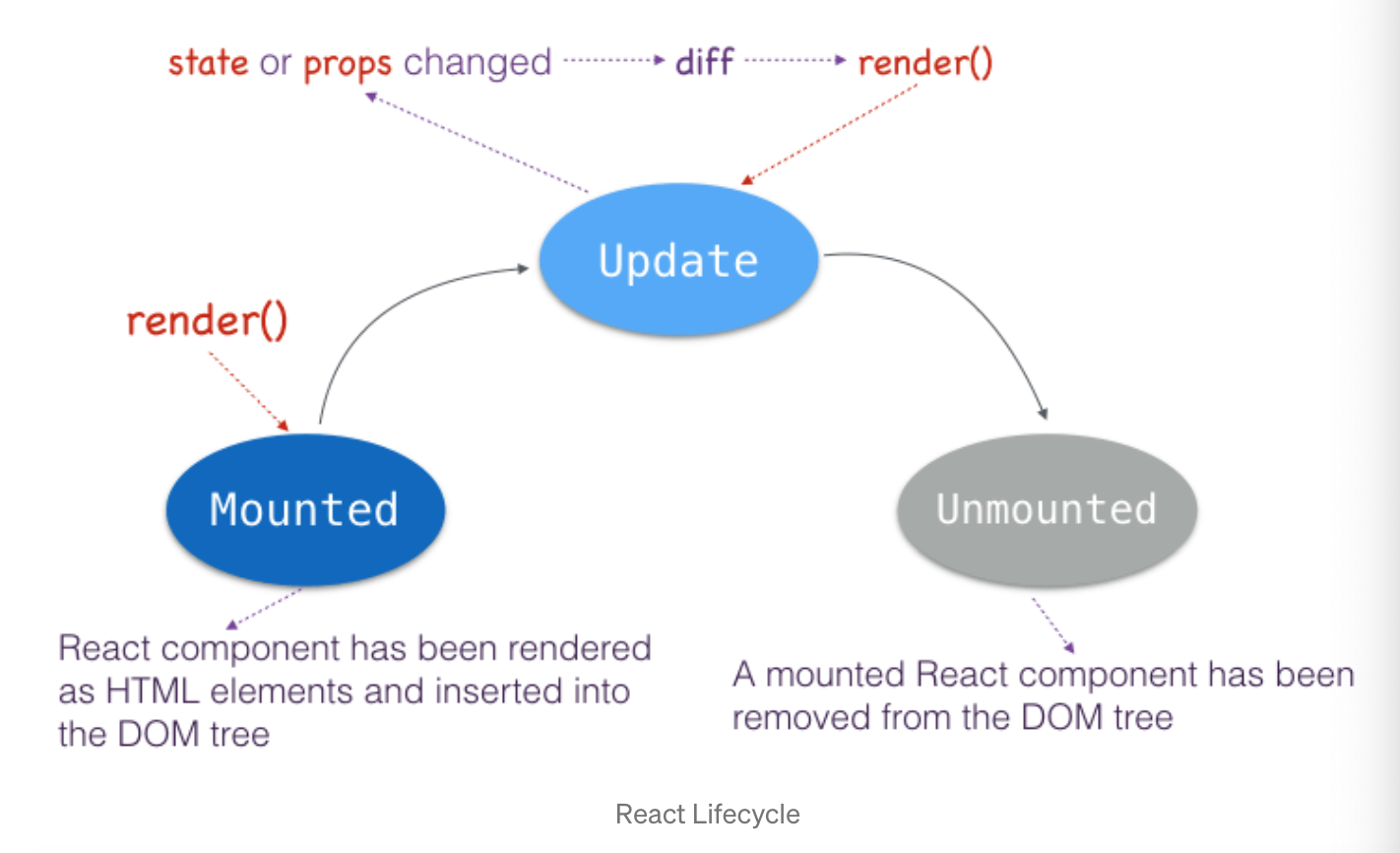
컴포넌트 생명주기는 아래와 같이 3가지의 시점 (마운트,업데이트,언마운트)으로 나뉜다.

1.마운트
리액트 컴포넌트가 Instance로 생성되어 DOM tree에 삽입되어 브라우저 상에 나타나는 것을 마운트라고 한다.
마운트시 호출하는 메서드
⭐️constructor
컴포넌트를 새로 만들 때마다 호출되는 클래스 생성자 메서드.
constructor는 this.state의 초기값 적용, 인스턴스에 이벤트 처리 메서드를 바인딩하기 위해 사용한다.
확인해야할 것 : 1.React.Component를 상속한 컴포넌트의 constructor 구현 시에는 super(props)를 가장 먼저 호출해야 한다. 2. constructor 내부에서 setState를 하면 안된다. 3. constructor 내부에서 subscription을 수행하면 안된다.
⭐️render클래스 컴포넌트에서 구현하는 메서드로 UI를 렌더링하는 메서드.
render메서드는 React 엘리먼트, 배열과 Fragment, Portals, 문자열과 숫자, Boolean 또는 null 중에 하나를 반환해야 한다.
확인해야할 것:1. render함수는 컴포넌트의 state를 변경하면 안된다. 호출될 때 마다 동일한 결과를 반환해야 한다. 3.브라우저와 직접 상호작용하지 않는다.
⭐️componentDidMount
컴포넌트가 실제 DOM에 삽입된 직후에 호출되는 메서드. 외부에서 데이터를 불러와야 할 때 사용하기 적절하다.
확인해야 할 것: componentDidMount에서 setState를 호출하는 경우 render함수가 2번 호출되므로 성능문제가 있을 수 있으므로 경우의 수를 파악해서 개발해야 한다.
2.업데이트
리액트 컴포넌트가 업데이트되는 것을 업데이트라고 한다.
컴포넌트가 업데이트되는 경우는 다음 4가지다
1) props가 바뀔 때 2)state가 바뀔 때 3)부모 컴포넌트가 리렌더링될 때 4) 강제로 트리거를 발생시킬 때(this.forceUpdate)
3.언마운트
리액트 컴포넌트가 DOM상에서 제거되는 것을 언마운트라고 한다.
언마운트시 호출하는 메서드 :componentWillUnmount
컴포넌트가 DOM에서 제거되기 직전에 호출되는 메서드. 타이머를 제거하거나 데이터 구독해제등의 목적으로 사용된다.
체크: componentWillUnmount가 호출된 컴포넌트는 다시 렌더링하지 않으므로 setState를 호출하면 안된다.