CORS 란?
Cross Origin Request Sharing의 약자이다.

직역하면 교차 출처 리소스 공유이다. 리소스를 공유한다, 교차 출처와. 즉, 다른 서버로부터의 데이터접근을 허용할 것인지 설정하는 정책이다.
설정에 따라 모든 외부 서버로부터의 접근을 허용할 수도 특정 서버의 접근만을 허용할 수 있게 조절 가능하다. 즉, CORS를 사용할지 말지를 결정할 수 있다.
하지만 보안상의 이유로 CORS를 사용하는 편이 안전하다.
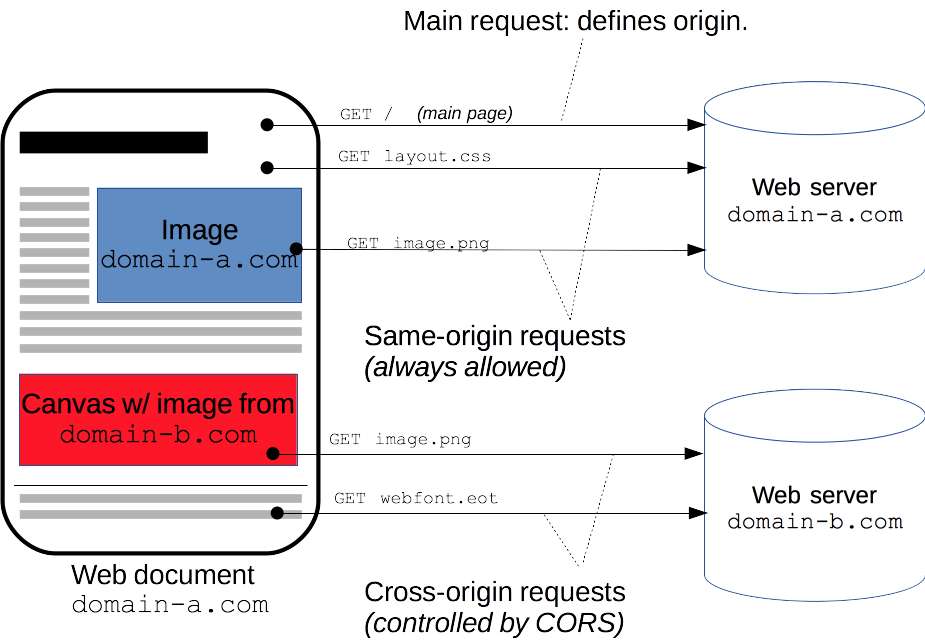
웹에는 SOP ( Same Origin Policy ) 와 CORS가 있다.
SOP는 동일 출처 정책 이라고 하며, 동일 서버가 아닌 외부 서버와의 교류를 차단하는 정책이다.

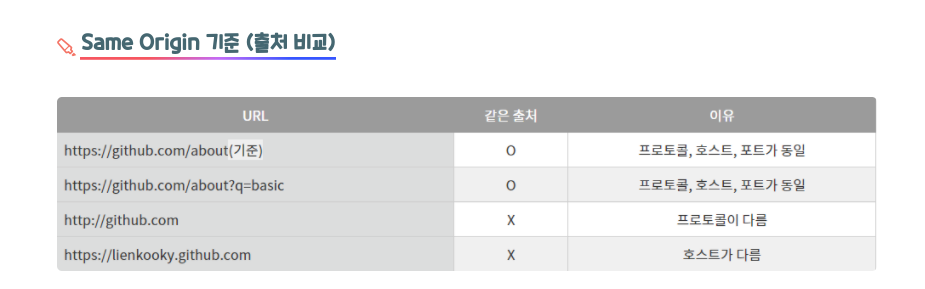
동일 출처인지 판별하는 기준은 프로토콜, 호스트, 포트 번호이고 같다면 브라우저는 same origin으로 식별한다.
링크텍스트 --- 참고 자료
실무를 예를 들어보자.
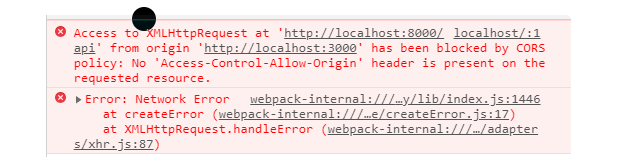
프론트 단의 서버가 localhost:3000, 백엔드 단의 서버가 localhost:8080 인 상황에서 프론트단의 기능 중 백엔드 단으로부터 데이터를 불러오는 버튼을 삽입하였다면, 즉 localhost:3000에서 8080으로 데이터를 요청하는 기능을 구현했다면 CORS 설정이 되어있지 않다면 아래와 같은 오류가 발생할 것이다.

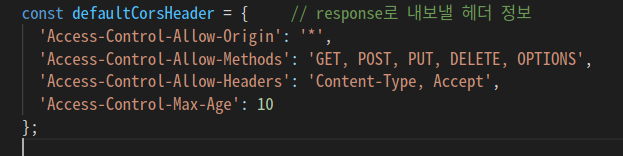
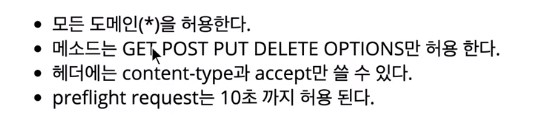
따라서 아래와 같은 8080 단의 CORS 설정이 필요하다. *는 모든 외부 서버에 대한 접근을 허용한다는 의미다


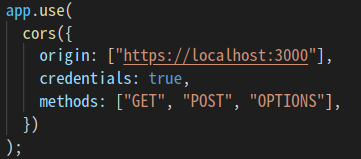
미들웨어를 사용한다면

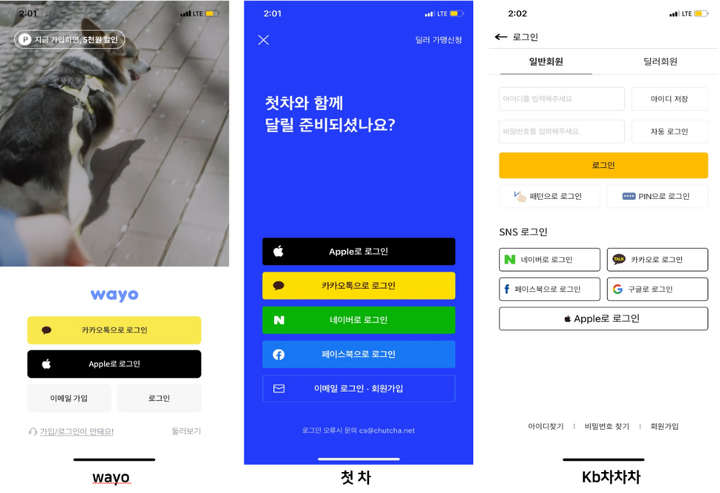
아래의 사진은 CORS가 적용된 것으로 예측되는 사진이다.
wayo, 첫차, kb차차차의 서버는 동일한 서버로부터의 접근이 아닌 카카오톡, 혹은 네이버, 페이스북 등의 외부 서버에 로그인 인증 요청을 거친 후 다시 그 결과를 받아서 로그인 출력을 처리할 것이다. 즉, 외부 서버에 접근을 요청하고 데이터를 제공받는 과정을 거칠 것이기 때문에 CORS 사용이 예상된다.
많은 사이트들이 SNS 소셜 로그인 기능을 지원하는데 모두 CORS를 사용할 것이다.