Cookie란 무엇일까?

Cookie는 우리를 기분 좋게 만들어주는 환각제..가 아니라
상태를 유지시켜주는 확장 기능이다.
< 쿠키 사용 예시 >



쿠키는 Server와 Client ( 브라우저 ) 통신 간에 사용되는데 Server는 무상태성 ( Stateless ) 을 특징으로 갖는다. 즉, 요청이 올 때마다 데이터를 저장하는게 아니라 정해진 응답만 내주고 파기한다.
때문에 가령 네이버를 로그인했고 메일을 작성하기 위해 버튼을 클릭하는 순간 쿠키가 없다면 다시 로그인해야하는 상황이 발생한다. 그리고 로그인 상태에서 필요한 모든 기능을 시작하려 할 때마다 매번 로그인을 수행해야 할 것이다. ( 새로운 페이지를 이동하려 할 때 마다 )
그래서 서버에서는 사용자의 인증 정보를 브라우저에 저장해놓고 로그인 상태에서 새로운 페이지로 이동하려는 요청이 올 때마다 해당 정보를 자동으로 같이 송신하게 해 매번 재로그인할 번거로움을 없애준다.
이것이 쿠키의 기능이다.
즉, 쿠키는 서버가 웹 브라우저에 정보를 저장하고 불러올 수 있는 기능이다. 그럼으로써 로그인 상태를 유지시켜준다.
< 쿠키 사용 예시 >

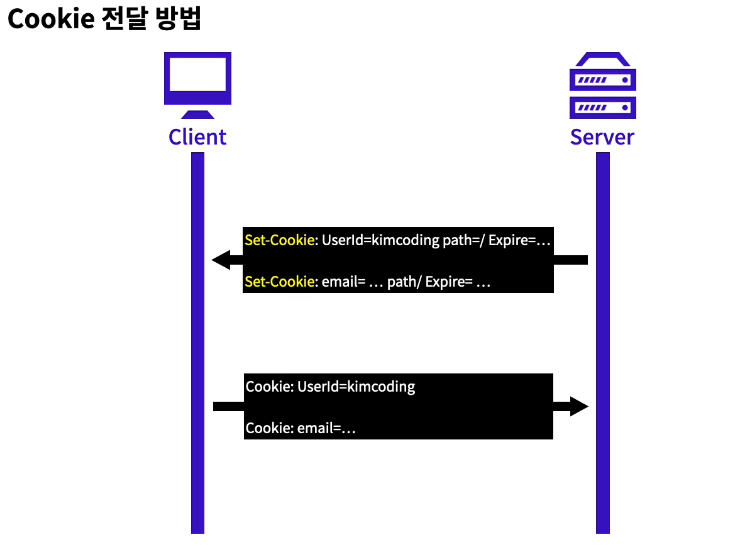
아래와 같이 클라이언트가 서버에게 본인의 신원 인증을 마쳤다면 서버는 클라이언트 측의 브라우저로 쿠키를 내려주고 매 통신마다 해당 정보를 자동으로 수신한다.

Cookie Options
- Domain : 서버와 요청의 도메인이 일치하는 경우 쿠키 전송
- Path : 서버와 요청의 세부경로가 일치하는 경우 쿠키 전송
- MaxAge or Expires : 쿠키의 유효기간 설정
- HttpOnly : 스크립트의 쿠키 접근 가능 여부 결정
○ 자바스크립트에서 브라우저의 쿠키에 접근 여부를 결정합니다.
○ 만약 해당 옵션이 true로 설정된 경우, 자바스크립트에서는 쿠키에 접근이 불가합니다.
○ 명시되지 않는 경우 기본으로 false로 지정되어 있습니다.
○ 만약 이 옵션이 false인 경우 자바스크립트에서 쿠키에 접근이 가능하므로 'XSS' 공격에 취약합니다.
- Secure : HTTPS 프로토콜에서만 쿠키 전송 여부 결정
- SameSite : CORS 요청의 경우 옵션 및 메서드에 따라 쿠키 전송 여부 결정
○Cross-Origin 요청을 받은 경우 요청에서 사용한 메소드와 해당 옵션의 조합으로 서버의 쿠키 전송 여부를 결정하게 됩니다.
사용 가능한 옵션은 다음과 같습니다.
○ Lax :Cross-Origin 요청이면 'GET' 메소드에 대해서만 쿠키를 전송할 수 있습니다.
○ Strict : Cross-Origin이 아닌 same-site 인 경우에만 쿠키를 전송 할 수 있습니다.
○ None: 항상 쿠키를 보내줄 수 있습니다. 다만 쿠키 옵션 중 Secure 옵션이 필요합니다.
이때 'same-site'는 요청을 보낸 Origin과 서버의 도메인이 같은 경우를 말합니다.서버를 구현할 때 클라이언트 쪽으로 쿠키를 날릴 때는 Set-Cookie라는 프로퍼티에 쿠키를 담아 전송하면 되고 반대로 Client to Server 라면 클라 단에서 Cookie 프로퍼티로 서버에 요청 구문을 작성하면 된다.
https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Set-Cookie
