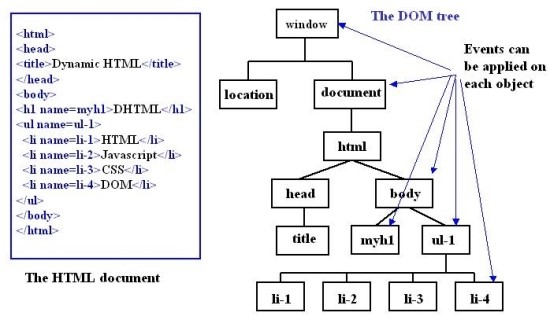
DOM이란?
문서 객체 모델(DOM, Document Object Model)은 JS로 XML이나 HTML 문서에 접근하기 위한 메서드

JS로 html 요소 찾기
console.dir --- DOM을 객체로 출력
document.body.children --- body영역의 자식 엘리먼트 찾기
node.parent --- 특정 영역의 부모 엘리먼트 찾기
조작하기
JavaScript로 조작하여 HTML Element를 추가하거나 삭제, 혹은 내용을 변경할 수 있다.
createElement - CREATE
appendchild - APPEND
querySelector, querySelectorAll - READ
textContent, id, classList, setAttribute - UPDATE
remove, removeChild, innerHTML = "" , textContent = "" - DELETE
appendChild - APPEND
innerHTML과 textContent의 차이
- createElement
const tweetDiv = document.createElement('div') -- div 태그 생성 후 활용을 위한 변수를 선언. append 안되면 어디에도 연결되어 있지 않기 때문에 활용이 불가한 상태- appendchild
document.body.append(tweetDiv) --- 변수 tweetDiv에 담긴 새로운 div 엘리먼트를 body 엘리먼트에 결합- querySelector, querySelectorAll
const oneTweet = document.querySelector('.tweet') ---
querySelector 에 '.tweet' 을 첫 번째 인자로 넣으면, 클래스 이름이 tweet 인 HTML 엘리먼트 중 첫 번째 엘리먼트를 조회할 수 있음const tweets = document.querySelectorAll('.tweet') ---
querySelectorAll로 클래스 이름이 tweet 인 모든 HTML 엘리먼트를 유사 배열로 받아옵니다.const container = document.querySelector('#container') --- id가 container인 태그를 가져온 후
const tweetDiv = document.createElement('div') --- div 클래스를 생성하여
container.append(tweetDiv) -- container 태그의 자식으로 추가
- update ( textContent, classList.add )
console.log(oneDiv) // <div></div>
oneDiv.textContent = 'dev';
console.log(oneDiv) // <div>dev</div>
--- textContent를 이용해 문자열을 입력oneDiv.classList.add('tweet')
console.log(oneDiv) // <div class="tweet">dev</div>
--- classList.add를 이용해 'tweet' 클래스를 추가const container = document.querySelector('#container')
container.append(oneDiv)
--- append를 이용해 container의 자식 요소에 oneDiv를 추가- remove
const container = document.querySelector('#container')
const tweetDiv = document.createElement('div')
container.append(tweetDiv)
tweetDiv.remove() // 이렇게 append 했던 엘리먼트를 삭제할 수 있다.document.querySelector('#container').innerHTML = ''; --- id가 container인 엘리먼트 아래의 모든 엘리먼트를 지움const container = document.querySelector('#container');
while (container.firstChild) { // container에 첫번째 child가 있으면 계속 반복(while)
container.removeChild(container.firstChild);
}
--- 복수의 엘리먼트를 지우기 위해 innterhtml을 사용하는게 편리하지만 보안상의 문제로 removeChild를 사용하는데 조건문을 이용하여 지울 수 있다.const container = document.querySelector('#container');
while (container.children.length > 1) {
container.removeChild(container.lastChild);
}
---- 하나만 남을 때까지 삭제const tweets = document.querySelectorAll('.tweet')
tweets.forEach(function(tweet){
tweet.remove();
})
// or
for (let tweet of tweets){
tweet.remove()
}
--- 클래스 이름이 tweet인 엘리먼트만 찾아서 제거Need to More Study :
element와 node의 차이 (difference between element and node in javascript dom)
children과 childNodes의 차이 (difference between children and childNodes in javascript dom)
removeChild와 remove의 차이 (difference between removeChild and remove in javascript dom)
tweets에 forEach는 되는데, reduce는 안되는 이유 (why array method is not working on nodelist)
tweets를 유사 배열에서 배열로 바꾸는 방법 (how to convert nodelist into javascript array)
