
Bare minimum requirement
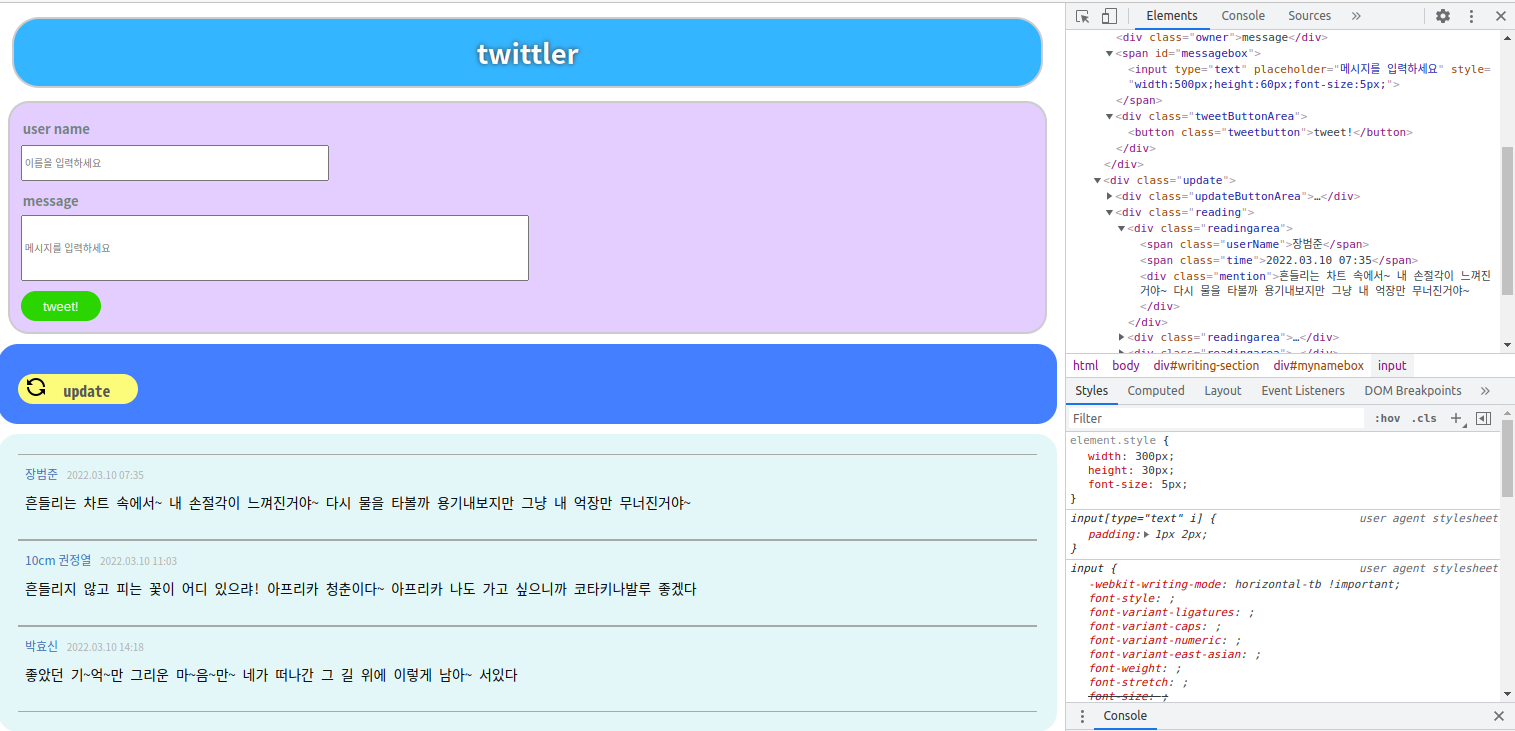
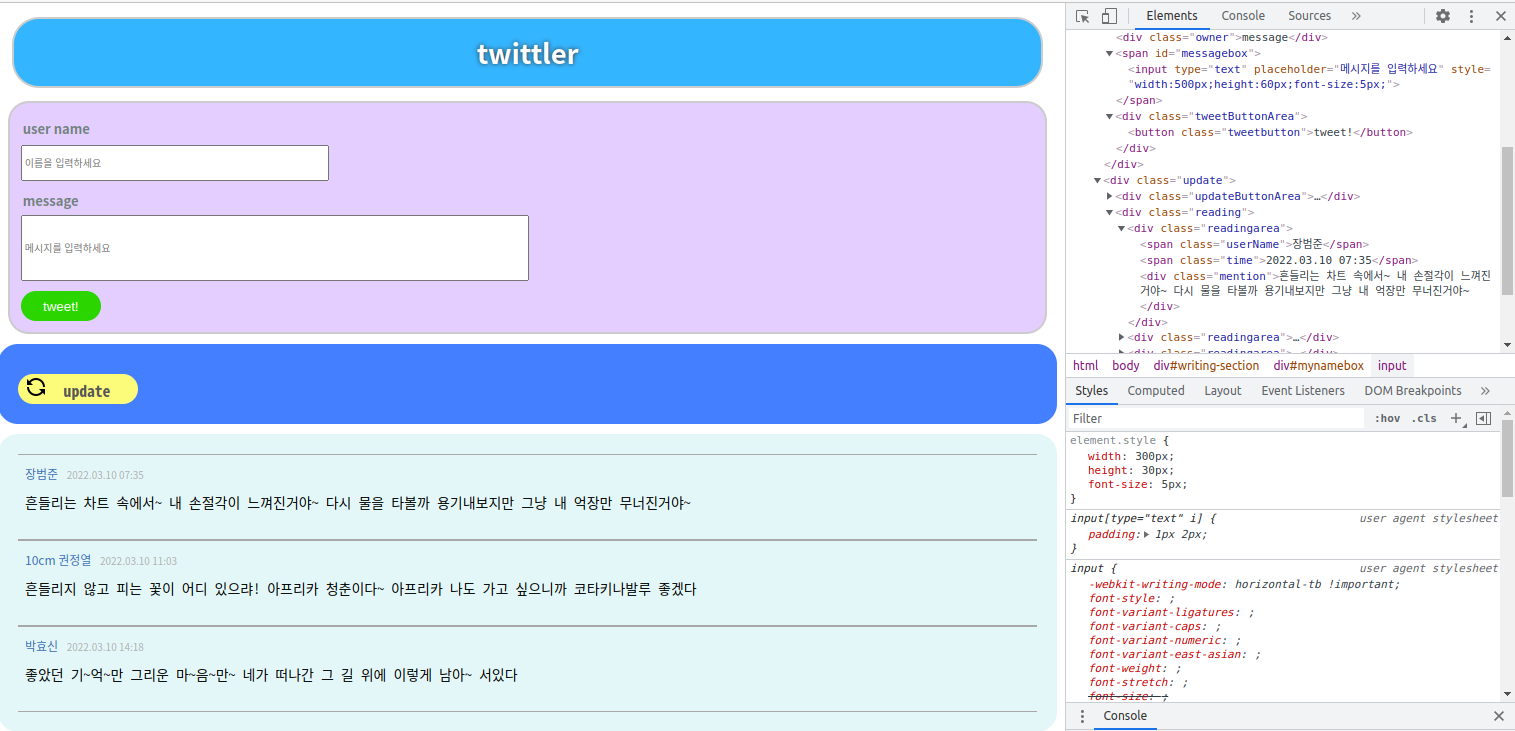
제품의 인터페이스(UI)를 와이어프레임(wireframe)으로 그리세요.
프로토타이핑 툴(파워포인트, figma 등)을 이용해 레이아웃을 디자인하세요.
트윗 작성자, 트윗 내용을 입력할 수 있는 HTML 태그를 작성하세요.
3개 이상의 트윗을 HTML 파일에 표시하세요.
하나의 트윗은 다음의 내용을 포함해야 합니다: 작성자, 내용, 작성한 날짜
반복되는 트윗(작성자, 내용, 날짜 등)의 구조는 하나의 class로 통일된 스타일을 적용할 수 있습니다.
class 이름을 어떻게 지어야 할까요? 바람직한 class 이름에 대해 고민해봅시다.
CSS를 이용해서 여러분만의 독창적인 트위틀러를 디자인하세요.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>twittler</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" media="screen" href="main.css" />
<script src="data.js"></script>
</head>
<body>
<!-- 여기에 HTML 구조를 작성하세요. 아래 코드는 예제이며, 얼마든지 바꿀 수 있습니다 -->
<div id="greeting">twittler</div>
<div id="test"></div>
<div id="writing-section" >
<div class="owner">user name</div>
<div id = "mynamebox"><input type="text" placeholder="이름을 입력하세요" style="width:300px;height:30px;font-size:5px;" ></div>
<div class="owner">message</div>
<span id = "messagebox"><input type="text" placeholder="메시지를 입력하세요" style="width:500px;height:60px;font-size:5px;"></span>
<div class="tweetButtonArea">
<button class = "tweetbutton">tweet!</button></div>
</div>
<div class="update">
<div class="updateButtonArea">
<button class="updatebutton"><img src="https://img.icons8.com/material/24/000000/update-left-rotation.png" id="updateButtonImage"/>
update</button>
</div>
<div class="reading">
<div class="readingarea">
<span class="userName">장범준</span>
<span class="time">2022.03.10 07:35</span>
<div class="mention">흔들리는 차트 속에서~ 내 손절각이 느껴진거야~ 다시 물을 타볼까 용기내보지만 그냥 내 억장만 무너진거야~
</div>
</div>
<div class="readingarea">
<span class="userName">10cm 권정열</span>
<span class="time">2022.03.10 11:03</span>
<div class="mention"> 흔들리지 않고 피는 꽃이 어디 있으랴! 아프리카 청춘이다~ 아프리카 나도 가고 싶으니까
코타키나발루 좋겠다 </div>
</div>
<div class="readingarea">
<span class="userName">박효신</span>
<span class="time">2022.03.10 14:18</span>
<div class="mention">좋았던 기~억~만 그리운 마~음~만~ 네가 떠나간 그 길 위에 이렇게 남아~ 서있다 </div>
</div>
</div>
</div>
<script src="script.js"></script>
</body>
</html>main.css
#greeting {
font-size: 1.7em;
font-family: sans-serif;
font-weight: bold;
border: 2px solid #ccc;
border-radius: 1em;
color: white;
background-color: #34b5ff;
text-shadow: 0 0 5px #333;
text-align: center;
margin: 0.5em;
padding: 0.5em;
}
#writing-section {
font-size: 1.3em;
font-family: sans-serif;
font-weight: bold;
border: 2px solid #ccc;
border-radius: 1em;
color: white;
background-color: rgb(227, 206, 255);
text-align: left;
margin: 0.5em;
padding: 0.5em;
}
.owner {
margin-top: 5px;
margin-bottom: 5px;
margin-left: 2px;
color: rgb(113, 129, 124);
font-size: 13px;
}
#mynamebox {
margin-bottom: 10px;
box-sizing: border-box;
}
#messagebox {
margin-bottom: 10px;
box-sizing: border-box;
}
.tweetButtonArea {
padding: 0px;
border: 0px solid black;
}
.tweetbutton:hover {
background: #094283;
}
.tweetbutton {
margin-top: 10px;
border: 0px solid #fff;
border-radius: 40px;
width: 80px;
height: 30px;
color: rgb(255, 255, 255);
background-color: #2bd600;
}
.updateButtonArea {
border-radius: 20px 20px;
padding: 20px;
margin-bottom: 10px;
background-color: #437fff;
}
.updatebutton {
margin-top: 10px;
border: 0px solid #fff;
border-radius: 40px;
width: 60px;
height: 30px;
color: rgb(87, 87, 87);
background-color: #fdfb7a;
font-size: 1.2em;
font-family: monospace;
font-weight: bold;
display: grid;
grid-template-columns: 18px 2fr;
line-height: 30px;
width: 120px;
}
.updatebutton:hover {
background: #094283;
}
.reading {
border-radius: 20px 20px;
padding: 20px;
margin-bottom: 10px;
background-color: #e3f7f8;
}
.readingarea {
padding: 7px;
border-top: 1px solid #a8a8a8;
border-bottom: 1px solid #a8a8a8;
height: 70px;
line-height: 20px;
}
.userName {
font-size: 12px;
color: #3c6fb8;
}
.time {
margin: 5px;
font-size: 3px;
color: #b0b0b0;
}
.mention {
margin-top: 7px;
font-size: 14px;
font-family: monospace;
}