



bookController.js
const flights = require('../repository/flightList');
// 항공편 예약 데이터를 저장합니다.
let booking = [];
module.exports = {
// [GET] /book 요청을 수행합니다.
// 전체 데이터 혹은 요청 된 flight_uuid, phone 값과 동일한 예약 데이터를 **조회합니다.
findById: (req, res) => {
// TODO:
let list = booking; // booking에 저장된 값을 list로 선언
if(req.query.flight_uuid){ // 클라이언트가 입력한 값이 flight_uuid라면
list = list.filter((item) => { // booking의 값에서 uuid가 같은 값들을 필터링한다
return req.query.flight_uuid === item.flight_uuid;
});
return res.status(200).json(list);
}
else if(req.query.phone){ // 클라이언트가 입력한 값이 phone이라면
list = list.filter((item) => {
return req.query.phone === item.phone;
});
return res.status(200).json(list[0]); // list[0]으로 배열 안의 객체를 꺼내와 json화시킨다.
}
else return res.status(200).json(list);
},
// [POST] /book 요청을 수행합니다.
// 요청 된 예약 데이터를 저장합니다.
// 응답으로는 book_id를 리턴합니다.
// Location Header로 예약 아이디를 함께 보내준다면 RESTful한 응답에 더욱 적합합니다.
// 참고 링크: https://www.vinaysahni.com/best-practices-for-a-pragmatic-restful-api#useful-post-responses
create: (req, res) => {
// TODO:
booking.push(req.body) /// 클라이언트 요청 바디를 booking에 담는다
return res.status(201).json({});
},
// [DELETE] /book?phone={phone} 요청을 수행합니다.
// 요청 된 phone 값과 동일한 예약 데이터를 삭제합니다.
deleteById: (req, res) => {
if(req.query){
let list = booking;
if(req.query.phone){
list = list.filter((item) => {
return req.query.phone !== item.phone; // 매칭 되지 않는 것들만 리턴함으로써 삭제
});
}
return res.status(200).json(list);
}
}
};
flightController.js
const flights = require('../repository/flightList');
module.exports = {
// [GET] /flight
// 요청 된 departure_times, arrival_times, destination, departure 값과 동일한 값을 가진 항공편 데이터를 조회합니다.
// [ GET ] /flight?departure_times=___&arrival_times=___ : 전달 된 departure_times , arrival_times 값과 동일한 데이터를 가진 객체만 전달합니다.
// /flight?departure=___&destination=___ : 전달 된 departure , destination 값과 동일한 데이터를 가진 객체만 전달합니다.
// app.js에선 router가 정의되어 있고 각 router에는 controller에서 import된다. 즉 controller를 작성시켜야 실행된다.
// client가 정보를 입력하면 req.query에 담기게 된다. 우리는 이 req.query의 값과 flights의 값을 비교하고 필터링한 값을 제공하면 된다.
//
findAll: (req, res) => {
if(req.query){ // client가 정보를 입력하면
let val = Object.keys(req.query) // val에 req.query의 key값만 배열 형태로 담는다. ex) a = {destination : "CJU"} 에서 [destination] 추출
const list = flights.filter((item) => { // flights를 필터링하는 list를 선언한다. check값이 true일 때 필터링 한다.
let check = true; // check의 디폴트 값을 true로 선언
val.forEach((ele) => { // 추출한 key값들을 순환시키며 비교한다
if(req.query[ele] !== item[ele]) { // 입력의 속성값과 flights의 속성값들과 비교하여 같지 않으면 ex) a[destination] !== flights[destination]
check = false // check를 false로 바꾼다. 즉 값을 할당하지 않는다.
}
})
return check // check 값 리턴. 속성값이 같으면 check값은 true고 list에 필터링된 값이 담긴다.
})
return res.status(200).json(list) // 필터링 값 list를 json화 시킨다
}
},
// [GET] /flight/:id
// 요청 된 id 값과 동일한 uuid 값을 가진 항공편 데이터를 조회합니다
// /flight/:id : 전달 된 id 와 동일한 uuid를 가진 객체만 전달합니다..
findById: (req, res) => { // 파라미터는 특정 id 나 이름을 가지고 조회를 할 때 사용하고, 쿼리의 경우엔 어떤 키워드를 검색하거나
// 요청을 할 때 필요한 옵션을 전달 할 때 사용
if(req.params) { // client가 정보를 입력하면
const list = flights.filter((item) => { // 필터링한다
return item.uuid === req.params.id // id가 같은 값들을 추출한다
})
return res.status(200).json(list) // 필터링 값을 json화 시킨다
}
},
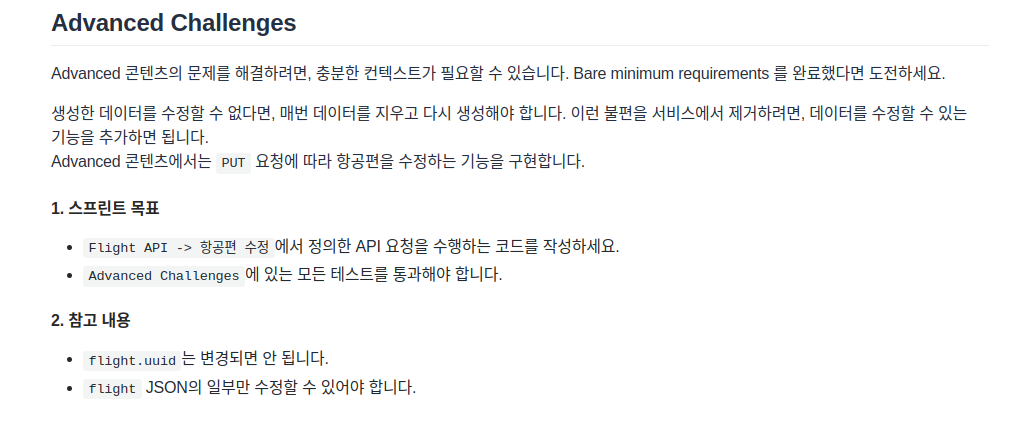
// [PUT] /flight/:id 요청을 수행합니다.
// 요청 된 id 값과 동일한 uuid 값을 가진 항공편 데이터를 요청된 Body 데이터로 수정합니다. 항공편을 수정하는 기능
update: (req, res) => {
let data;
if(req.params){
data = flights.filter((el) => el.uuid === req.params.id) // 요청 id와 같은 것을 추출하여 data에 저장
let list = Object.assign(data[0], req.body); //data[0]과 req.body를 합쳐 객체화시킨다. data[0]해준 이유는 data는 하나의 객체를 가지고 있는 **배열이기 때문.
return res.status(200).json(list); //Object.assign은 객체 인자들을 결합시키기에 객체를 추출해야 한다.
}
}
};
