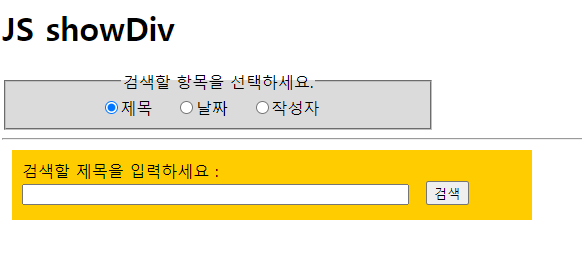
문제 결과화면
각각의 항목을 라디오 체크 선택했을시,
미리 설정한 입력 상자가 보이도록 해야한다.



문제 코드
<h1>JS showDiv</h1>
<fieldset>
<legend>검색할 항목을 선택하세요.</legend>
<input type="radio" name="category" value="title" onclick="showDiv(this);" id="title"><label for="title">제목</label>
<input type="radio" name="category" value="date" onclick="showDiv(this);" id="date"><label for="date">날짜</label>
<input type="radio" name="category" value="writer" onclick="showDiv(this);" id="writer"><label for="writer">작성자</label>
</fieldset>
<hr>
<div id="titleBox" class="box">
<form method="post" action="">
<label> 검색할 제목을 입력하세요 : </label>
<br>
<input type="search" name="title" size="50">
<input type="submit" value="검색">
</form>
</div>
<div id="dateBox" class="box">
<form method="post" action="">
<label> 검색할 날짜를 선택하세요 : </label>
<br>
<input type="date" name="start"> -
<input type="date" name="end">
<input type="submit" value="검색">
</form>
</div>
<div id="writerBox" class="box">
<form method="post" action="">
<label> 검색할 작성자 아이디를 입력하세요 : </label>
<br>
<input type="search" name="writer" size="25">
<input type="submit" value="검색">
</form>
</div>나의 해결 코드
<script>
//요구한 내용을 변수, 연산자, 제어문 등을 사용하여 실행되게 하시오.
function showDiv(element) {
var category = document.getElementsByName("category");
console.log(category);
var box = document.getElementsByClassName("box");
console.log(box);
for(var i = 0; i<box.length; i++){
if(element.id+"Box" == box[i].id){
box[i].style.display="block"
}else{
box[i].style.display = "none";
}
}
}
</script>