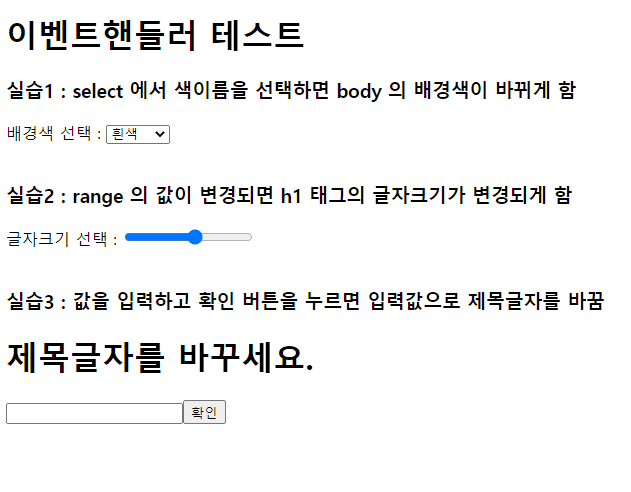
문제 화면 출력

문제 코드
<body>
<h1 id="h1">이벤트핸들러 테스트</h1>
<h3>실습1 : select 에서 색이름을 선택하면 body 의 배경색이 바뀌게 함</h3>
배경색 선택 :
<select onchange="changeBg(this.value);">
<option value="white" selected>흰색
<option value="yellow">노란색
<option value="red">빨간색
<option value="green">녹색
<option value="blue">파란색
</select>
<br><br>
<h3>실습2 : range 의 값이 변경되면 h1 태그의 글자크기가 변경되게 함</h3>
글자크기 선택 : <input type="range" min="10" max="100" step="10" id="txtsize">
<br><br>
<h3>실습3 : 값을 입력하고 확인 버튼을 누르면 입력값으로 제목글자를 바꿈</h3>
<h1 id="hh">제목글자를 바꾸세요.</h1>
<input type="text" id="in"><input type="button" value="확인" id="ok">
<br><br>나의 해결 코드
<script>
//1번문제
function changeBg(color){
console.log(color);
document.body.style.backgroundColor = color;
}
//2번문제
var txtsize = document.getElementById("txtsize");
var h1Tag = document.getElementById("h1");
txtsize.onclick = function changeH1Size(){
h1Tag.style.fontSize = txtsize.value+"px";
}
//3번문제
var changeText = document.getElementById("in");
var titleHh = document.getElementById("hh");
var ok = document.getElementById("ok");
//console.log(titleHh.innerHTML);
//console.log(changeText.value);
ok.onclick = function(){
titleHh.innerHTML = changeText.value;
}
</script>