
🪂 2023. 03. 20. Monday_ scss 쉬운듯 쉽지 않은 너. . . 🪂
✅ SCSS
Intro
안녕하세요!😁
오늘은 TECHIT-블록체인 스쿨 3기의 여섯 번째 시간입니다 ~!~!~!!!👏👏👏
* 이 곳에서는 당일에 배운 내용을 복습하는 용도로 글을 작성하려고 합니다.
* 오늘은 'SCSS 환경세팅' 내용을 복습해보겠습니다.
⠀⠀⠀⠀
⠀⠀
👉SCSS 환경 설정
/*
주의할점
: 모든 터미널에서 동작하지 않을 수 있음 => 되도록 cmd터미널에서 작업하기!!!
: 전처리기 파일이 있는 곳에서!!! 실행 코드 입력하기(step3)
*/
//step1. VS Code 터미널 창에서 입력
🔸npm install -g sass
//step2. sass가 설치되어는지 확인하기
🔸sass --version
//ste3. index.html파일과 input.scss파일 생성
//step4. index.html 파일 생성 후 전처리기(파일) 실행하기
🔸sass --watch input.scss style.css
🔸sass --watch (생성한 scss파일명) (생성할 css파일명)
//step5. style.css 파일 자동 생성됌
👉간단한 예제 실습 !
✔️index.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<h1>Hello, SCSS!</h1>
</body>
</html>
✔️input.scss
//responsive || responsive.scss 로 사용가능
@import "responsive.scss";
body {
margin: 0;
background-color: lightpink;
@include responsive("tablet") {
background-color: red; }
@include responsive("laptop") {
background-color: blue; }
@include responsive("pc") {
background-color: deeppink; }
}
h1 {
@include responsive("tablet") {
color: white; }
}
✔️responsive.scss
$tablet: 768px;
$laptop: 1024px;
$pc: 1280px;
// 미디어 쿼리를 활용해 밤응형 웹 디자인 하기!
@mixin responsive($device) {
@if $device == "tablet" {
@media (min-width: $tablet) {
@content; }
}
@else if $device == "laptop" {
@media (min-width: $laptop) {
@content; }
}
@else if $device == "pc" {
@media (min-width: $pc) {
@content; }
}
}
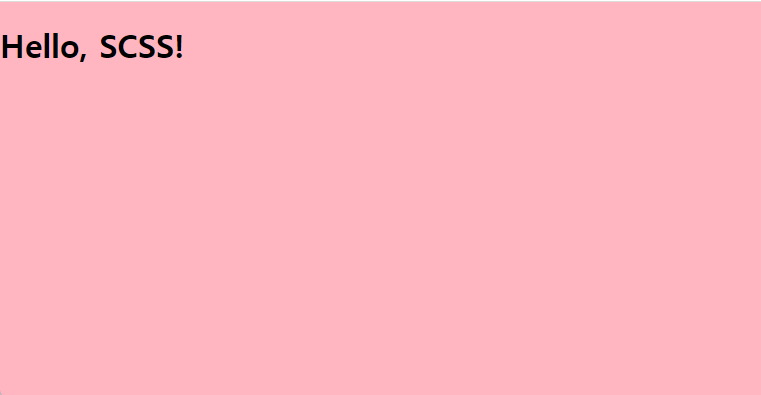
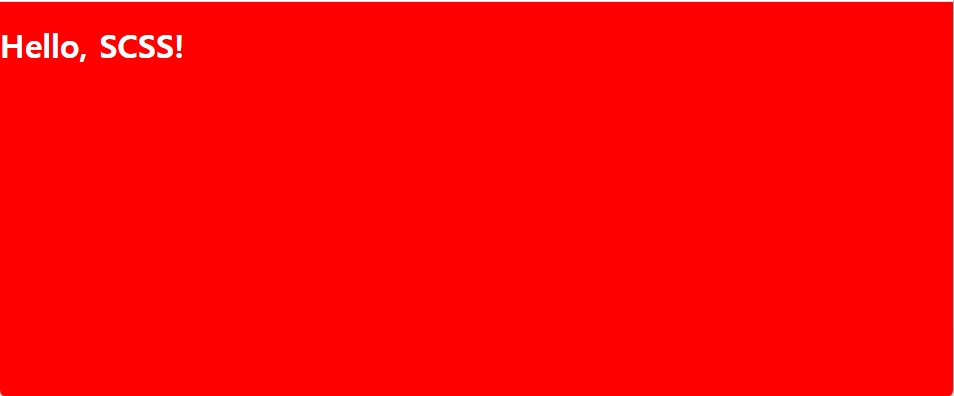
👉예제 결과물
✔️ 미디어 쿼리 기능을 활용해 반응형 웹디자인을 하였다.
✔️ 브라우저 창의 최소 너비를 설정해, 창의 크기가 변화할 때 디자인이 변경되도록 설정하였다.




⠀⠀⠀
👉 오늘 활용한 SCSS 주요 기능 정리하기!
✔️$(변수)
: 반복적으로 사용할 값을 변수로 저장하여 편리하게 관리할 수 있다.
//선언된 블록 내에서만 효력이 있다.
🔸 $tablet: 768px;⠀⠀⠀
✔️ Mixin
: Mixin을 활용해 지정한 스타일을 재사용할 수 있다.
: 2개의 .scss 파일 연결한 후 모듈 사용하기 !
/* 사용법
🔸선언
@mixin mixin명(전달 받을 인자) { }
🔸적용
@include mixin명(전달할 인자) {}
*/⠀⠀⠀
✔️ @if, @else if
: 조건에 따라 분기 처리가 가능하다!
@if 변수 (조건문) {
조건만족시 응답 구문
}
@else if 변수 (조건문) {
조건만족시 응답 구문
}
@else if 변수 (조건문) {
조건만족시 응답 구문
}⠀⠀⠀
📌 DAY-6-(2)
scss 처음 배워봤다. 이게 뭐지 ? ㅋㅋㅋㅋㅋㅋㅋㅋㅋ전처리 기능이라 stylesheet보다는 중간 중간에 편집하다 잘 못.. 되면..되돌리기는 쉬울것 같다! 마지막 남은 5분동안 엄청난 스피드로 진도를 나가서 멘붕이 와버렸던 하루ㅋㅋㅋㅋㅋㅋㅋ
내일도 화이팅! 아자아자아자~~!~!~!~!🙌


꺾였는데도 그냥 하는 마음ㅋㅋㅋ 좋네요! 주연님 TIL 최고..