혼공JS 2주차 미션 : p.139 확인 문제 3번 문제 풀고 완전한 코드 만들어 비주얼 스튜디오 코드에서 실행 결과 인증샷
혼공단 2주차..! 시험이 바로 내일로 다가왔지만 공부가 너무 하기 싫어서 혼공책을 폈다. 시험 기간에는 진짜 시험공부 빼고 다 재미있는 것 같다. 彡(-_-;)彡
기본 미션
2주차 기본 미션은 p.139 확인 문제 3번 문제 풀고 완전한 코드 만들어 비주얼 스튜디오 코드에서 실행 결과 인증샷 찍기이다.
먼저 문제는 다음 ▭에 어떤 논리 연산자가 들어가야 하는지 구하는 것이다.
//1
if(x > 10){
if(x < 20){
console.log(' 조건에 맞습니다.')
}
}
//2
if(x > 10 ▭ x < 20){
console.log('조건에 맞습니다.')
}1번 코드의 if문 조건 두개를 어떠한 논리 연산자를 사용하면 2번 코드와 같이 한번에 나타낼 수 있다!
먼저 논리 연산자에는 &&와 ||가 있다.
&& 연산자는 논리곱 연산자로 비교해야 할 양쪽 값이 모두 true일 때 true를 반환한다. AND라고 생각하면 이해하기 쉽다!!
|| 연산자는 논리합 연산자로 비교애햐 할 양쪽 값 중 하나만 true여도 true를 반환한다. || 연산자는 OR라고 생각하면 된다.
위의 코드에서는 x가 x > 10 이라는 조건과 x < 20 이라는 조건을 모두 만족해야한다. 즉, 양쪽 값이 모두 true여야 하므로 ▭안에 들어가야 할 연산자는 && 연산자이다. ٩( °ꇴ °)۶
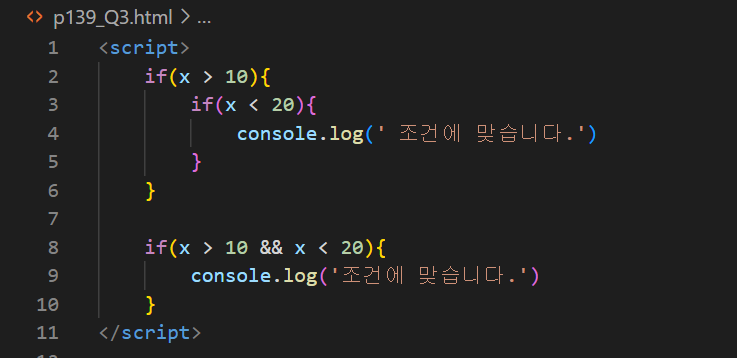
그럼 완성된 코드를 보잣

이렇게 && 연산자를 써서 코드를 완성하였다!
이 코드를 실행해보면

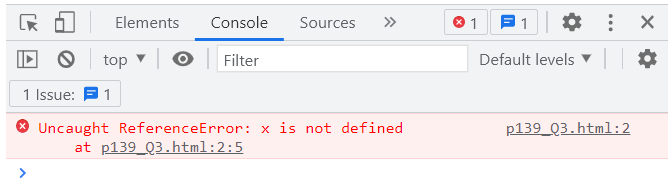
어라 이렇게 에러가 떠버린다.\(°o°;)
에러 내용을 확인해보니 x를 정의하지 않았던 것이었다ㅎㅁㅎ..
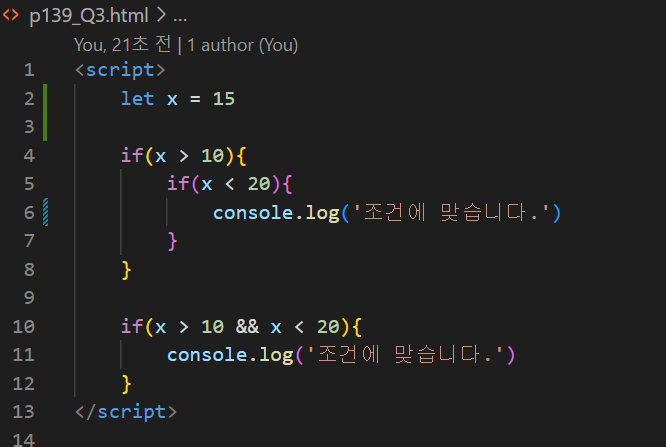
에러를 수정해주고

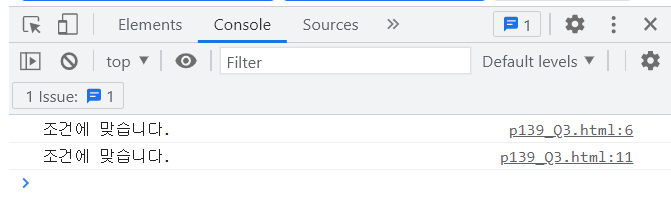
다시 실행을 시켜보면..!

짠!! x에 15를 넣었으므로 조건에 만족하여 문구가 나오게 된다!!!
이렇게 2주차 기본 미션도 쉽게 완료하여따 ⸜(*'꒳'* )⸝
선택 미션
2주차의 선택 미션은 p.152의 <태어난 연도를 입력받아 띠 출력하기> 예제 실행하여 본인의 띠 출력한 화면 캡쳐하기이다.
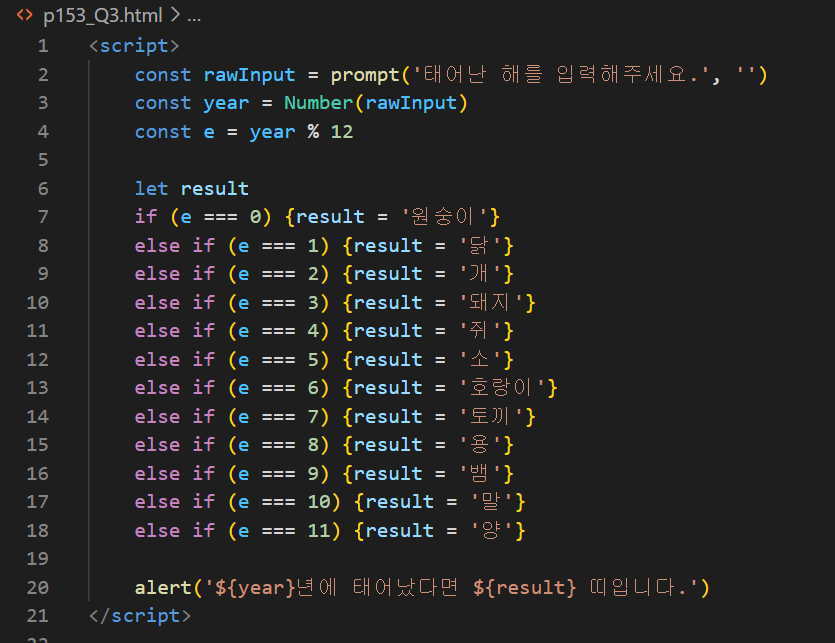
먼저 코드를 입력해주고

실행을 했더니..

왜 이렇게 나오나 싶어 살펴봤더니 마지막 줄에서 백틱(``)을 써야 하는데 작은 따옴표를 써버린 것이었다. ː̗̀(ꙨꙨ)ː̖́
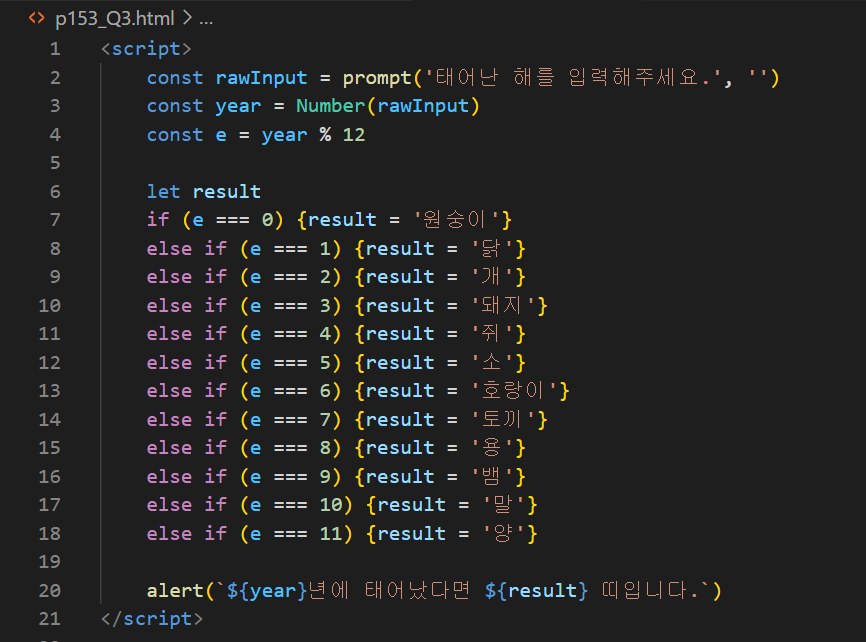
다시 코드를 수정하엿다.

태어난 해를 입력하니..

이렇게 띠가 나오게 된다.

하지만 나는 생일이 빨라서 원숭이띠가 나와야 한다...(;◔д◔)
찾아보니 띠는 입춘을 기준으로 나뉜다고 한다. 그래서 나는 여기서 좀 더 나가 생년월일을 입력받아 입춘을 기준으로 나누어 띠를 계산하는 프로그램을 짜보았다. 입춘은 보통 2월 4일로 고정이 되있어 입춘을 2월 4일로 정하고 계산하였다!
<script>
const rawInput = prompt('출생일 입력해주세요.', 'XXXX XX XX')
//출생일을 배열에 저장해 년, 월, 일로 나누기
let raw = rawInput.split(' ')
const year = Number(raw[0])
const month = Number(raw[1])
const day = Number(raw[2])
const e = year % 12
//띠를 배열에 저장
ddi = ['원숭이', '닭', '개', '돼지', '쥐', '소', '호랑이', '토끼', '용', '뱀', '말', '양']
let result
if (e === 0) {
//만약 입춘 전이면 그 전 해의 띠 출력
if (month <= 2 && day < 4) result = ddi[11]
else result = ddi[0]
}
else if (e === 1) {
if (month <= 2 && day < 4) result = ddi[0]
else result = ddi[1]
}
else if (e === 2) {
if (month <= 2 && day < 4) result = ddi[1]
else result = ddi[2]
}
else if (e === 3) {
if (month <= 2 && day < 4) result = ddi[2]
else result = ddi[3]
}
else if (e === 4) {
if (month <= 2 && day < 4) result = ddi[3]
elseresult = ddi[4]
}
else if (e === 5) {
if (month <= 2 && day < 4) result = ddi[4]
else result = ddi[5]
}
else if (e === 6) {
if (month <= 2 && day < 4) result = ddi[5]
else result = ddi[6]
}
else if (e === 7) {
if (month <= 2 && day < 4) result = ddi[6]
else result = ddi[7]
}
else if (e === 8) {
if (month <= 2 && day < 4) result = ddi[7]
else result = ddi[8]
}
else if (e === 9) {
if (month <= 2 && day < 4) result = ddi[8]
else result = ddi[9]
}
else if (e === 10) {
if (month <= 2 && day < 4) result = ddi[9]
else result = ddi[10]
}
else if (e === 11) {
if (month <= 2 && day < 4) result = ddi[10]
else result = ddi[11]
}
alert(`${year}년 ${month}월 ${day}에 태어났다면 ${result} 띠입니다.`)
</script>이제 코드를 실행하니


띠가 제대로 나왔다!!
이렇게 코드를 추가하여 좀 더 정확한 띠 계산기를 만들어보았다ㅎㅎ
마무리
시험 기간이여서 더욱 오래 본 것 같다. 띠 계산도 평소였으면 그러려니 하고 넘겼겠지만.. 지금 하니까 너무 재미있었다^~^; 아직 내일 치는 과목조차도 공부를 안해서 이제 진짜로 공부를 하러 가야겠다.. 예전에 배웠던 내용이라서 오늘 문제들은 쉽게 풀고 응용까지 해볼 수 있었다!!
