✅ 프로젝트 진행 과정
1. 뉴스피드 만들기
SA작성(프로젝트 주제, WireFrame)
https://velog.io/@chmi4/BasicProjectMinimum-ChallengeSA
2. 진행 기록
일정 및 규칙
https://velog.io/@chmi4/BasicProject
진행 기록
https://velog.io/@chmi4/BasicProjectMinimum-Challenge%EA%B0%9C%EB%B0%9C-%EC%A7%84%ED%96%89-%EA%B8%B0
3. 결과물
minimum-challenge.shop
기능 구현 및 코드
Main Page
- 사이트를 들어가면 가장 먼저 보이는 페이지로 카테고리별 게시물을 확인할 수 있다.
- 전체보기
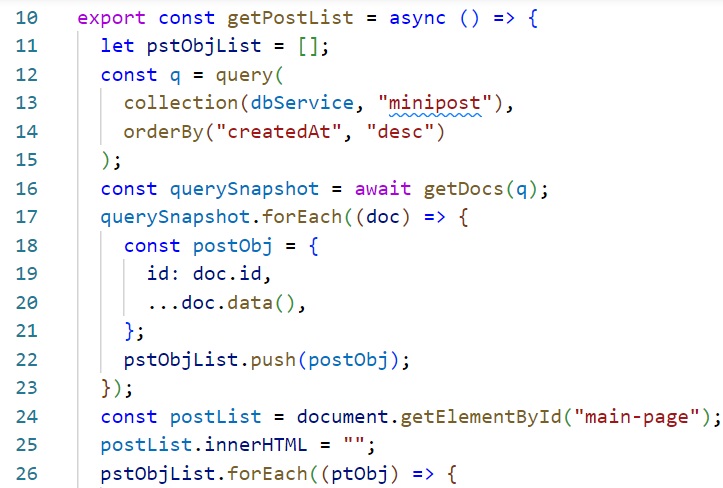
GetPostList함수를 이용해 DB에 저장된 Post 내용을 불러온다.

- 운동하기 / 공부하기 / 독서하기
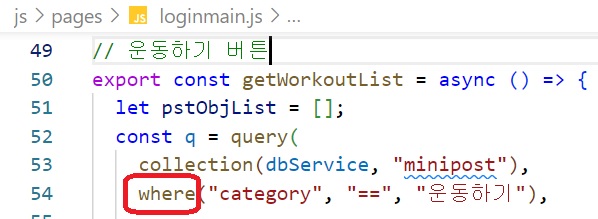
GetPostList함수에WhereAPI를 추가해 각 카테고리별 함수를 만들어 해당 게시물만 불러온다.

- 커뮤니티
- 댓글을 작성할 수 있는 Community Page로 이동
Login Modal
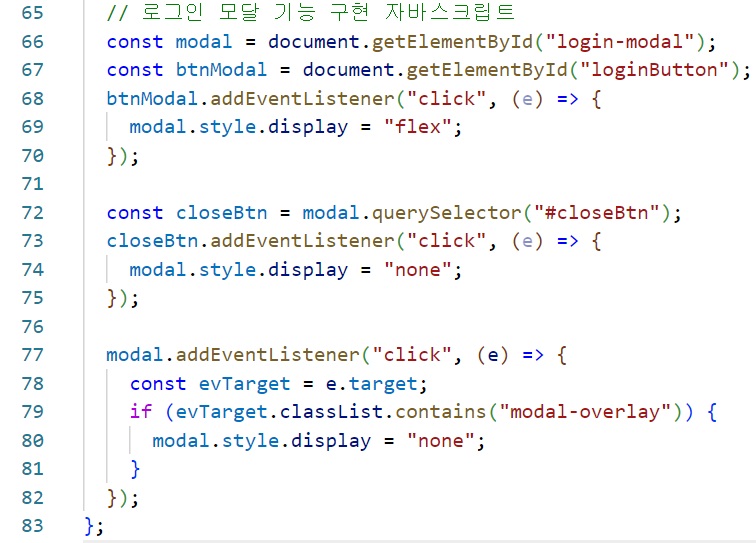
- 로그인 버튼을 누르면 열리는 모달을 통해 E-mail, Social Login 및 회원가입 가능
- firebase의 Email, Social Login 등 API 이용

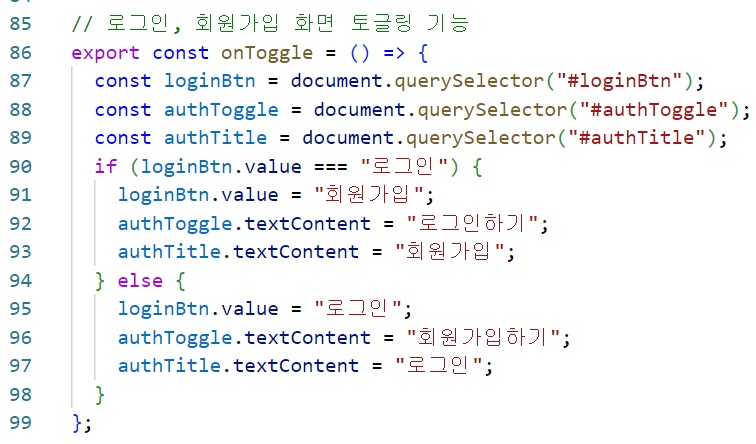
onToggle함수를 이용해 로그인, 회원가입 전환 가능

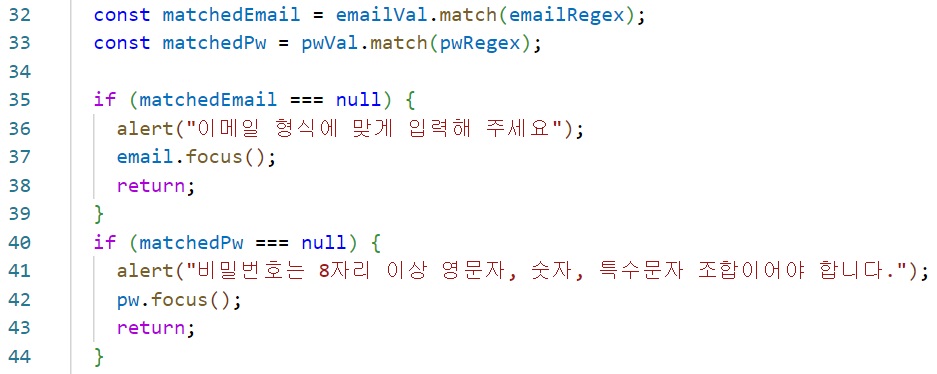
- 로그인 및 회원가입 시 Regex(정규표현식)으로 유효성 검사

Login Main Page
- 환영 인삿말과 해당 유저의 닉네임, 프로필 사진이 보이는 페이지
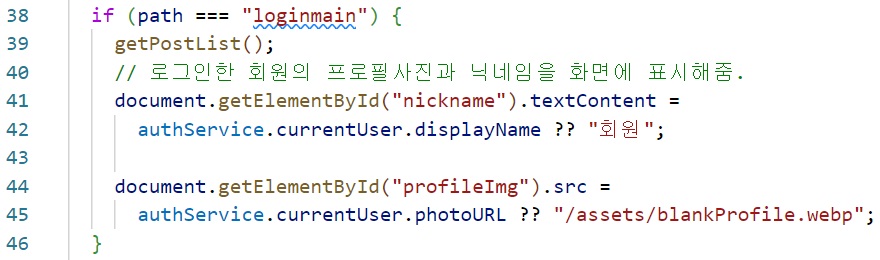
- 특정 화면 렌더링 시 처리

- 특정 화면 렌더링 시 처리
- 프로필 사진을 눌러 프로필 변경 Page로 이동하는 버튼과 Post 작성 Page로 가는 버튼을 이용할 수 있다.
Profile page
- 닉네임과 프로필 사진을 변경할 수 있는 모달처럼 보이는 Page

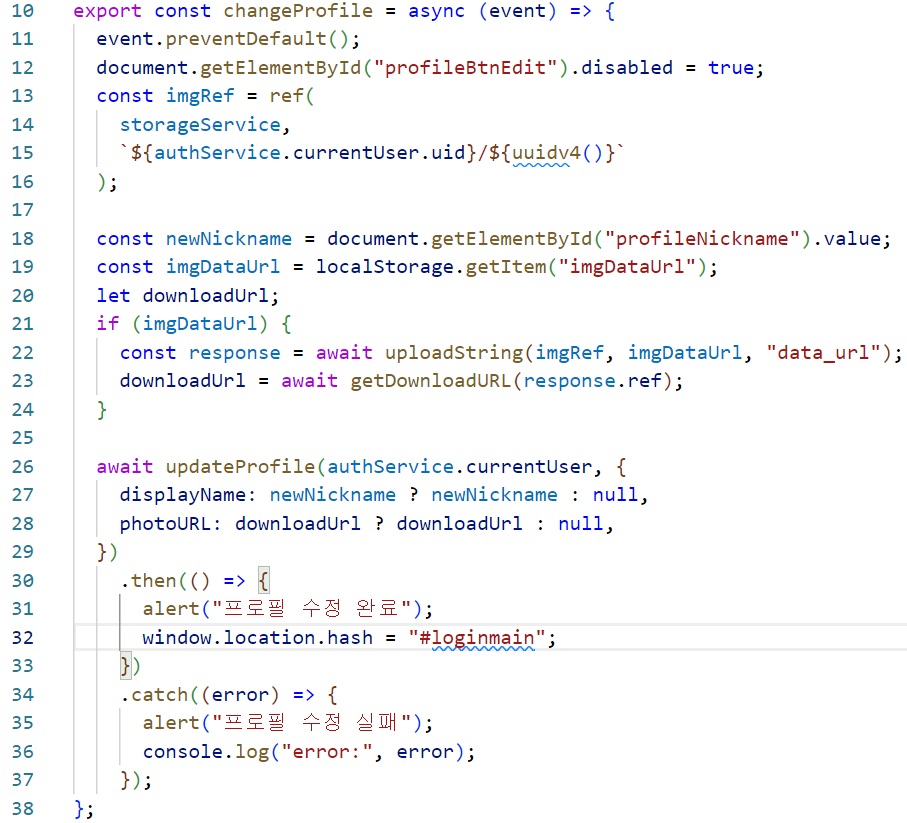
changeProfile함수를 이용해 이용자가 변경한 프로필 사진과 닉네임을 반영한다.
Post page
- 카테고리를 정하고 사진과 글을 등록할 수 있는 Page

-
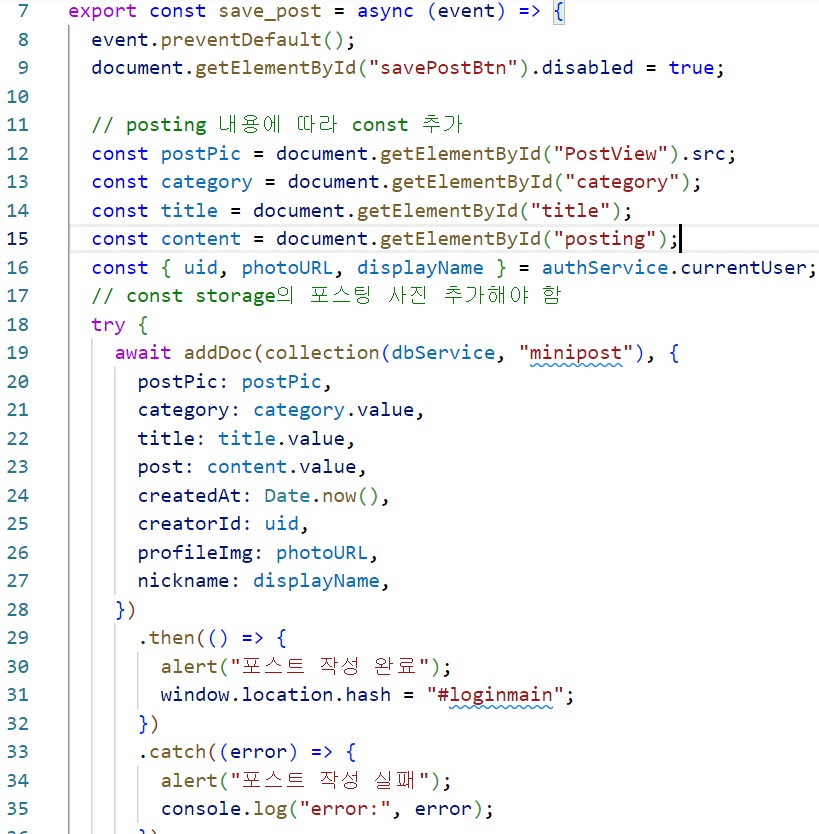
save_post함수를 이용해 게시물을 DB에 저장- 카테고리에
id값을 주어 해당value를 DB에 저장해 Main Page에서 카테고리별 게시물을 불러올 때 이용
- 카테고리에
-
게시물 등록 후 LoginMain 페이지로 이동해 다른 글들과 함께 내 게시물을 확인할 수 있다.
로그아웃
-
LoginMain Page에서 로그아웃을 누르면
logout함수를 통해 로그아웃이 된다.

-
로그아웃을 해도 주소에 #값을 입력해서 해당 페이지에 갈 수 있지만 포스트 작성하기 기능 등이 제대로 작동되지 않는다.
사라진 것들
-
Profile Modal - 프로필 페이지도 모달로 만들었으나 Login Modal과 다르게 모달로만 만들면 계속 오류가 생겨 결국 프로필 변경은 원래대로 Page 이동으로 했다.
-
My Page 삭제 - 내가 쓴 게시글만 불러오는 것 구현 못 함
-
Feed page 삭제 - Main(Login Main) Page에서 게시물을 클릭하면 해당 게시물을 보여주고 게시물 작성자일 때 수정, 삭제 버튼 뜨게 하기 + 댓글 구현을 해야 했다.
- 클릭한 게시물만 가져오는 걸 못해서 Community Page를 만들어 댓글 기능만 살렸다.
어려웠던 점
1. JS
모두 어려워해서 각자 맡은 페이지의 JS 파일을 만드는 게 난관이었다.
- 둘 째날쯤부터 하루종일 화면 공유를 해 같이 JS코드를 짜면서 이해하는 시간을 가졌다.
- 다 같이 이해하고 안 되던 부분이 해결됐을 때의 기쁨도 다 같이 느낄 수 있어서 좋았다.
- 하지만 마감기한을 맞추기 위해 프로젝트 후반부터는 모두 역할을 나누고 해당 부분을 해내는 것에 집중했다. 계속 수정하고 오류를 발견하면 또 수정하느라 코드 리뷰를 점점 하지 못해 아쉬웠다.
2. Git
Git은 너무 어려워
- 프로젝트 전에 팀원들과 주말에 Git 공부를 하며 pull, push 연습도 했는데 정작 팀프로젝트를 진행하며 보니 저장하고 커밋까지 했는데 pull을 받으니 충돌도 안 일어나고 내가 수정한 부분이 pull 받은 팀원의 코드로 그냥 덮어씌워지는 경우가 많아서 다들 Git을 쓰기 두려워했다
- 작은 거 하나라도 수정하면 바로 push, pull 하고 모두가 본인 코드에서 정상 작동 되는지 매번 확인하면서 하니 좀 괜찮아졌다.
3. 각종 오류
firebase 사용량 초과
- CSS 적용 문제 등 다양한 오류들이 있었지만 가장 어이없었던 것은 Firebase 일일사용량 초과
- 갑자기 잘 되던 Post 작성하기가 안 돼서 다들 코드를 살펴보다 Firebase DB에 가 보니 '일일 사용량 초과'라는 메시지가 보였다.
- 게시글을 올린 건 몇 개 안 되는 것 같은데 페이지를 다시 보니 '읽기' 사용량이 5만을 찍었다.
- 팀원들이 페이지를 계속 열어보고 여러 페이지에서 DB를 불러와서 그런 것 같다.
- 프로젝트를 하나 더 만들어 firebase Key를 사용하니 다시 모든 게 잘 작동했다.

