📒 오늘의 공부
1. Recoil persist
문제
- 페이지 이동 후 새로고침 되어 예약 정보 전역 data가 초기화 됨
- 예약 페이지에서 결제 성공후
success page로 이동한 뒤 db에 예약 data를 추가해야 하는 상황
- 예약 페이지에서 결제 성공후
recoil persist
- Recoil과 함께 사용되는 확장 라이브러리
- Local storage, Session storage와 같은 저장소에 Recoil 상태를 지속적으로 유지 가능하기 때문에 새로고침이나 컴포넌트 재렌더링 시에도 이전 상태 복원 가능
- 설치
npm install recoil-persist
atom 파일 설정
atoms.ts
import { atom } from 'recoil';
import { recoilPersist } from 'recoil-persist';
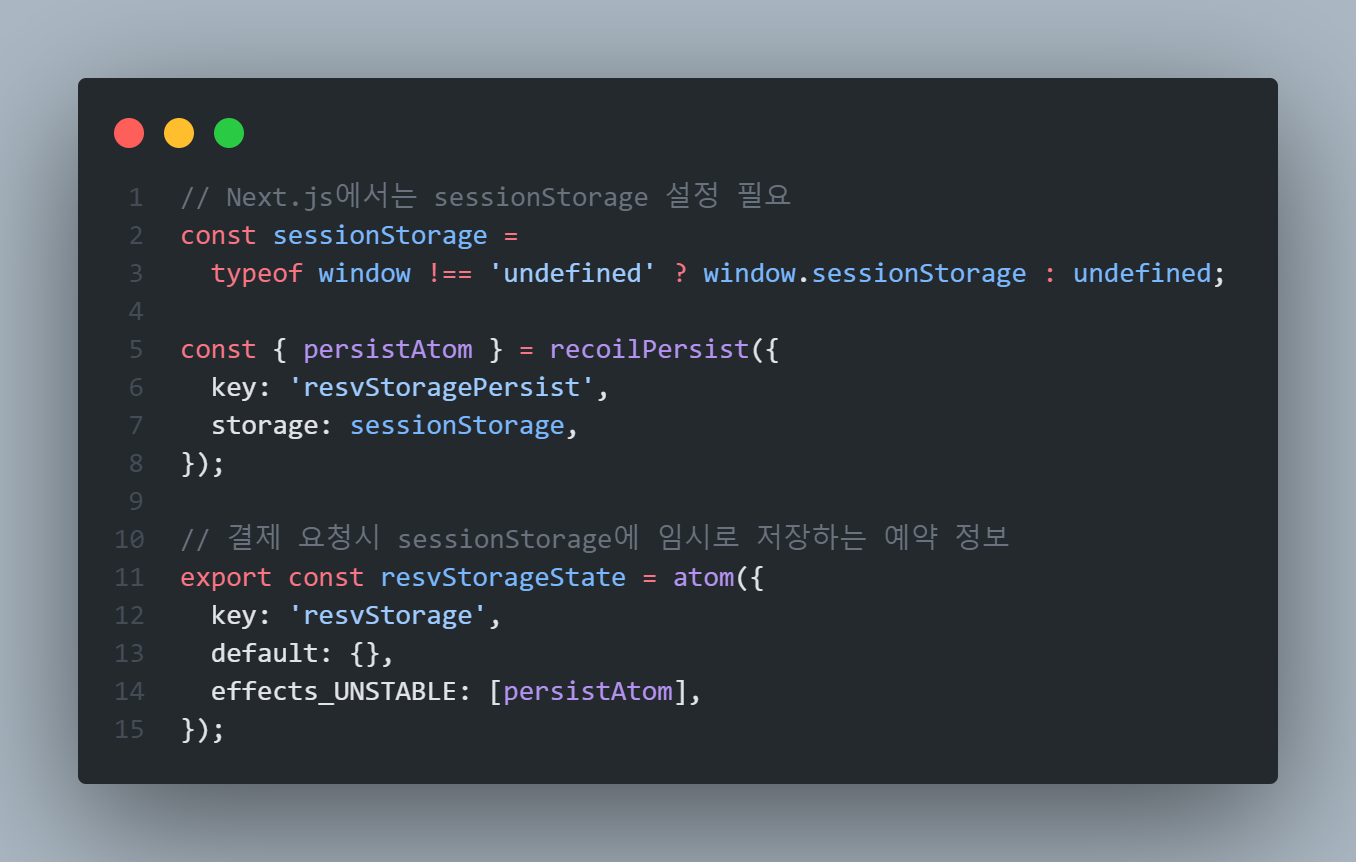
//Next.js를 쓴다면 sessionStorage는 아래와 같이 따로 설정 필요
const sessionStorage =
typeof window !== 'undefined' ? window.sessionStorage : undefined
const { persistAtom } = recoilPersist({
key: '내맘대로 정하는 키 이름',
storage: sessionStorage,
});
//Recoil-persist를 적용시키려면 아래의 effects_UNSTABLE을 적어주어야 한다.
const myAtom = atom<MyAtomType>({
key: 'myAtomKey',
default: myDefaultState,
effects_UNSTABLE: [persistAtom],
});실제 적용 코드

예약 data session storage에 저장
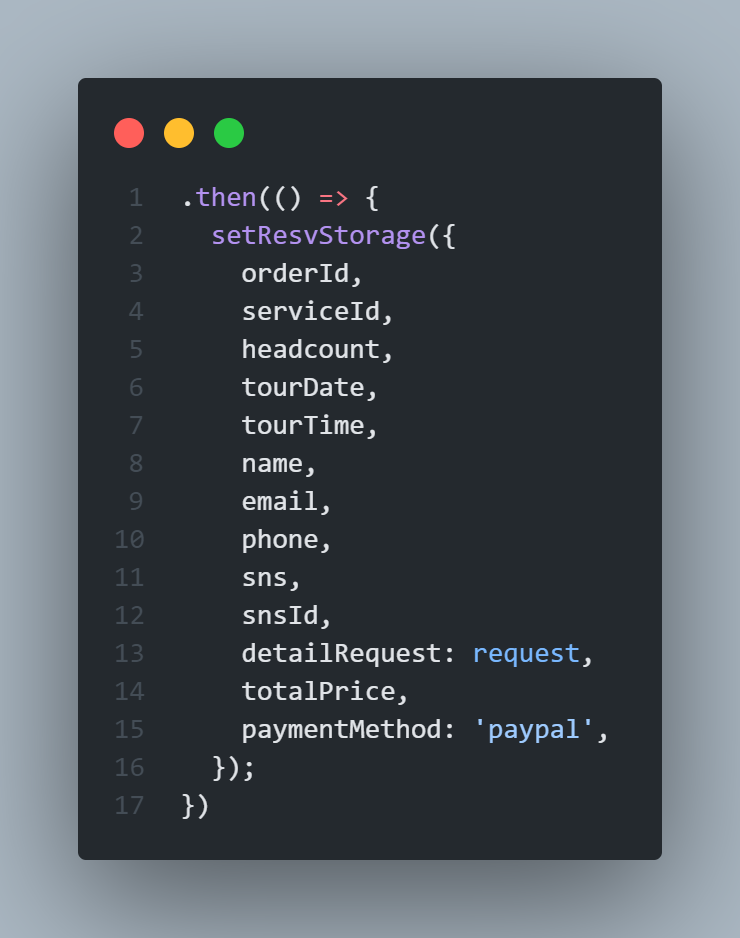
- 예약 page에서 예약 버튼을 누르면 결제창이 열리는데 결제창이 성공적으로 열렸을 때 recoil persist를 이용해 예약 data update하기
const setResvStorage = useSetRecoilState(resvStorageState); 
session에 저장된 data 이용하기
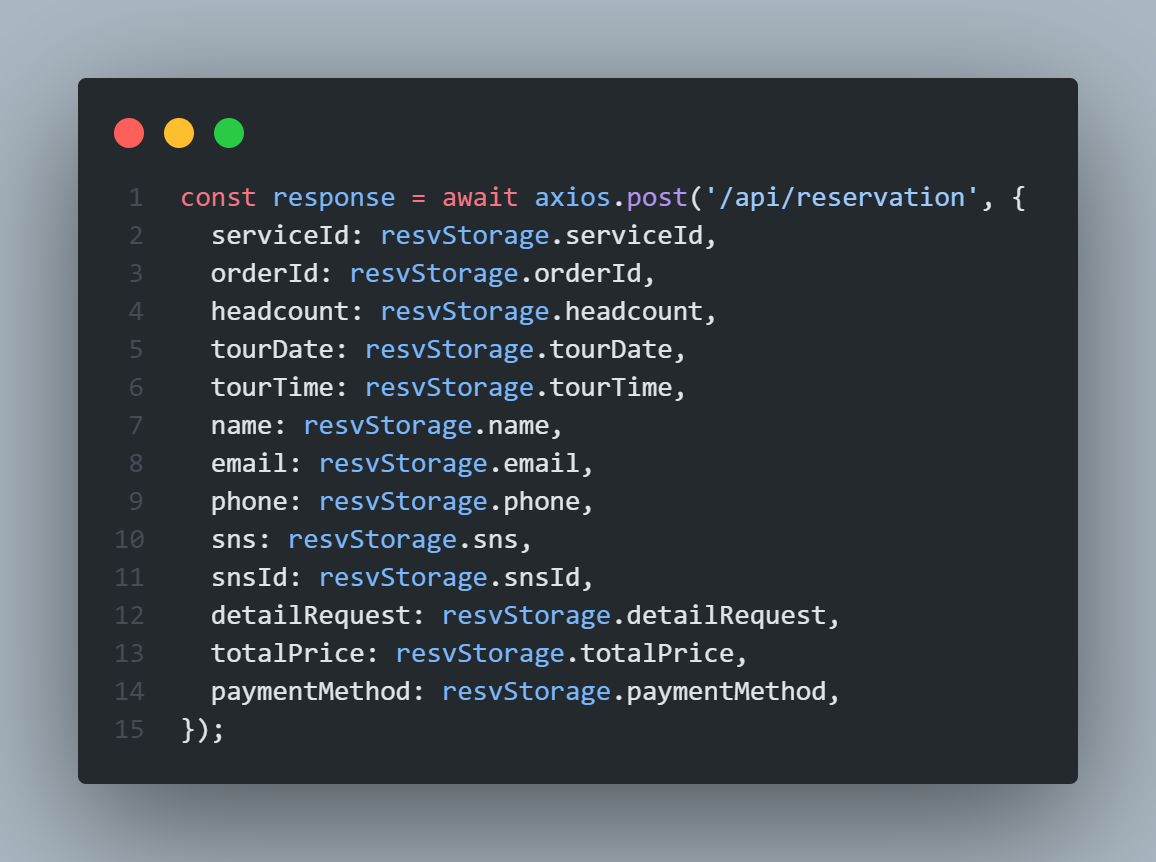
- 새로 이동한 page에서 session에 저장된 예약 정보 data db에 추가하기
const resvStorage = useRecoilValue(resvStorageState);