TIL
1.TIL_ 🚩Miniproject

내일배움캠프 4기 스파르타코딩 React B반 1. Mini Project의 WireFrame 어떤 페이지를 만들 건지 정말 간단하게 그림으로 만들거나 해서 제출하면 되는데 내가 웹페이지로 간단하게 만들어 보겠다고 나섰다. 처음엔 예시처럼 흰 페이지에 글씨랑 박스
2.TIL_ ✅ Miniproject

내일배움캠프
3.TIL_Miniproject

내일배움캠프 4기 스파르타코딩 React B반 1. Mini Project - 팀페이지 만들기 나는 팀페이지 중 방명록을 만들어 MongoDB에 저장하고 보여주는 Back-end 부분을 맡았다.vscode에서 MongoDB연결까진 했는데 내가 만들어 놓은 html파일
4.TIL_221103 ✅☑️ Miniproject

내일배움캠프 4기 스파르타코딩 React B반 1. Mini Project - 메인 페이지 DB연결 어젯밤에 CSS문제인 것 같아 일단 마무리했는데 계속 생각이 났다. 밤 늦게 잠도 안 오고 계속 생각하느라 겨우 잠들었는데 심지어 꿈에서까지 코딩했네ㅎ 오늘 아침도 어
5.TIL_221104 ✅☑️ Miniproject_Presentation

내일배움캠프 4기 스파르타코딩 React B반 1. Mini Project 발표 준비 오후 2시에 있는 발표를 위해 오전에 각자 개인 페이지를 소개하는 obs studio 영상을 찍었는데 내 얼굴이 오른쪽 아래에 안 나와서 일단 그대로 영상을 찍고 보냈는데 그것만으로
6.TIL_221105 Git - pull, push

내일배움캠프 4기 스파르타코딩 React B반 1. Git 공부 2. gemstone프로젝트 내 코드 다시 보기 1. Git 공부
7.TIL_221106 웹개발 복습, Git - pull/push, CSS Flexbox

내일배움캠프 4기 스파르타코딩 React B반 1. Git 공부
8.TIL_221107 🍀✅Javascript_Basic

튜터님 상담정말 바쁘게 보내며 프로젝트를 했는데 남은 게 없는 것 같다고 했더니 내가 맡은 DB연결 작업을 해냈다는 것에 만족해도 된다고 하셨다. 코드 하나 하나를 이해하지 못 했다고 하더라도 내가 append 함수에 대해 고민하고 문제를 해결하는 과정에서 이 함수에
9.TIL_221108 ✅Python_Basic

내일배움캠프 4기 스파르타코딩 React B반 📒 공부한 내용 * 1. Python 문법 기초 * 해당 내용물이 되려면 Tap으로 꼭 줄 맞춰 주기! 변수 선언과 자료형 Boolean은 대문자로 ! True -> True False는 변수명으로 쓸 수 없어
10.TIL_221109 ✅ Algorithm_Python

1\. Algorithms 알고리즘 강의 시작!! 2\. Algorithms 특강 어제 이전 팀원 분의 git 문제를 오늘 이어서 다시 살펴봤다.문제는 1폴더 안의 2,3 폴더 중 2폴더 안의 파일만 git에 올라가지 않고 2폴더 껍데기만 올라가는 것repo랑 g
11.TIL_221110 🚩client - server - db 구조와 동작 원리 특강

1\. 웹개발 특강 <client - server - db 구조와 동작 원리>컴퓨터 = 웹서버 / 내 컴퓨터 = localhost = 127.0.0.1요청, 응답 정리id,pw를 url에 담아서 post 방식으로 server에 보낸다. \-> server에서는
12.TIL_221111 ✔️✅ CS - CPU

1\. Algorithm_Python_3주차 어제 팀원 분이 알려주신대로 git과 programmers를 연동하려고 했는데 나만 계속 실패했다. 결국 오늘 아침에 매니저님 도움으로 git에 read.me 파일을 add하고 repo를 만들고 나니 내가 프로그래머스에서
13.TIL_221112 ✔️ Git - 팀원들과 git 연습, git study 준비

1\. 팀원들과 git pull, push 연습 Zoom으로 화면공유하면서 공부repository를 새로 만든다.collaborator로 팀원들을 모두 초대한다.repo 주인이 파일을 하나 만든다나머지 팀원들이 모두 파일을 clone한다. 모두 file을 수정하면서
14.TIL_221113 🌅✅☑️ Git

1\. 일요일 스터디\_1주차 Git, Git hub아침 10시에 모여서
15.TIL_221114 🚩Javascript

1\. Algorithm_Python 4, 5주차 드디어 오늘 강의 다 봤다. 4,5 주차는 정말 가볍게 훑어보는 느낌으로만 봐서 금방 다 볼 수 있었다. 코딩테스트 기출 문제는 나중에 다시 꼭 풀어봐야함!! 2\. 웹 퍼블리싱 강의 1주차css로 class를 이용
16.TIL_221115 ✅🚩Javascript

1\. Javascript 이론 어제 들었던 유툽 JS 중급강의hoisting: 변수 선언은 최상위에 선언된 것 처럼 행동TDZ(Temporal Dead Zone): let const는 TDZ의 영향을 받아 할당 전에는 사용할 수 없다.\-> 함수 안에서 'TDZ=c
17.TIL_221116 🍀✅JS_SPA, Database

내일배움캠프 4기 스파르타코딩 React B반 📒 공부한 내용 * 1. JS로 하는 SPA 특강 * * 2. SP_웹 퍼블리싱 강의 * 2주차 숙제(검색어 창 만들기) 코드 뜯어 보기 3주차 4주차 5주차 * 3. Databse SPA 특강 * TIL_2211
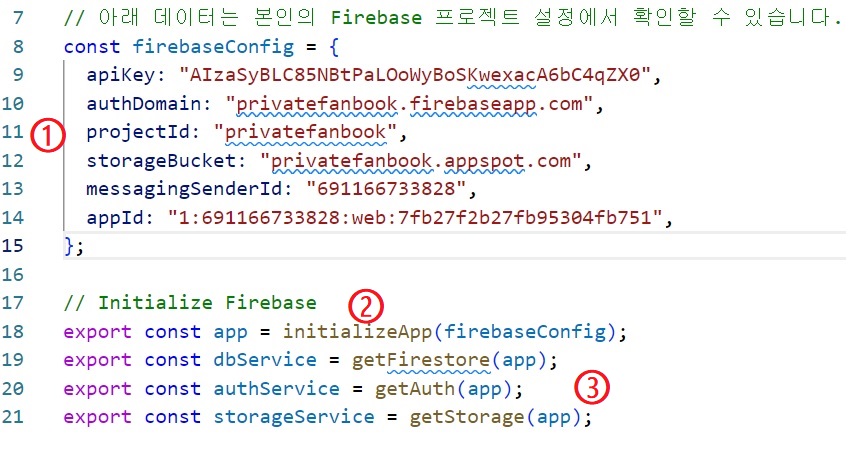
18.TIL_221117 ✅🚩 Firebase

내일배움캠프 4기 스파르타코딩 React B반 📒 오늘의 공부 * 1. Firebase 로그인 구현 * * 2. Firebase 특강 * * 3. SP_Git 강의 *
19.TIL_221118 🚩Basic_Project, CS

1\. 프로젝트 시작 정리 정리 정리세세하게 모두 기록해 놓고 싶어서 SA 제출을 위한 정리, 프로젝트 전체 진행상황 정리 등은 내가 맡아서 했다.아침 9시부터 식사 시간 제외하고 하루종일 머리를 쓰니까 너무 피곤하고 힘들었다.. 2\. CS 특강\_프로세스, 스레드
20.TIL_221119 ✅ Firebase

내일배움캠프 4기 스파르타코딩 React B반 📒 오늘의 공부 * 1. Youtube 페이지 만들기_끝 * * 2. 팀 회의 * * 3. 복습 * TIL, Notion, Medium 참고해서 복습하기 개인 페이지 / 내가 만든 Youtube 페이지에서 구현하
21.TIL_221120 🌅 SPA_JS 클론 코딩

내일배움캠프 4기 스파르타코딩 React B반 📒 오늘의 공부 * 1. 🌅일요일 스터디_2주차 * SPA 클론 코딩 프로젝트를 위해 SPA 클론 코딩을 하기로 했다.
22.TIL_221121 ✔️ Basic_Project

1\. SPA, Firebase Setup 특강 SPA Routingpage 버튼을 클릭했을 때 route 함수가 실행\-> 'router.js' route함수가 hash값을 변경\-> 'main.js' hashchange라는 eventListner가 인식\-> ha
23.TIL_221122 ✔️🍀 Basic_Project

1.프로젝트 SPA 구현hash값은 주어지는데 페이지 이동이 안 됨main.js에서 안 쓰는 api import 주석 처리하고 router에서 주석처리 한 부분에 있던 코드 몇 줄만 위로 옮겨 붙여서 하니 메인페이지에서 로그인 버튼 눌렀을 때 로그인 페이지로 잘 넘어
24.TIL_221123 ✔️🚩Basic_Project

1.프로젝트 팀원이 profil.js에서 onFileChange 등 이벤트를 만들고 main.js에서도 연결했는데 profil 변경 페이지에서 사진 파일을 누르면 해당 파일이 안 보임.내가 mypage에서 eidt을 누르면 profile 페이지가 뜨게 - 아직
25.TIL_221124 ✔️☑️🚩Basic_Project

1.프로젝트 UI, UX 메인로고 버튼 달기, 버튼 비활성화 등 모두 분담해서 작업했다. 나는 버튼 비활성화를 맡았는데 login modal에서 social login 버튼을 비활성화하니 Git을 눌러도 Google이 비활성화됨\->비활성화 코드 위치를 해당 버튼 i
26.TIL_221125 ✅✔️Basic_Project

1.프로젝트 마감기한을 맞추기 위해 오늘은 최대한 역할을 나눠서 맡은 부분을 하기로 했다.나는 JS파일 구현을 맡았다.게시물을 누르면 해당 게시물(feed)로 이동, 해당 게시물 내용이 보여야 하고 해당 게시물의 유저라면 수정, 삭제 버튼도 떠야함 = commit -
27.TIL_221126 ✔️Basic_Project

1.프로젝트 my page에 내가 쓴 글만 불러오는 건 포기하고 my page버튼 누르면 바로 프로필 변경 뜨게 바꿈feed page에는 다 불러오는 건 성공했는데 클릭한 포스트의 글만 불러와야 함..웹개발 종합반 때 doc에 넣을 때 번호를 주고.. 해당 번호의 글
28.TIL_221127 ✔️🚩Basic_Project

1.프로젝트 CSS 대공사main, loginmain CSS 정리\-> 팀원들이랑 나눠서 드디어 CSS가 거의 마무리 됐다..프로젝트 최종 결과물 정리본벨로그에 써 놨던 글들 다 정리해서 최종 결과물 만들었다. link =
29.TIL_221128 ☑️🚩Basic_Project 발표회

1.프로젝트 발표 준비 시연 영상 제작, 제출영상을 찍는데 실제로는 잘 들리지 않는 노트북 돌아가는 소리가 영상에서는 좀 크게 들려서 걱정이었지만 팀원들이 내 목소리가 더 잘 들린다며 괜찮다고 해줘서 영상과 최종 정리본을 제출했다.저번 미니프로젝트 때는 1분 정도의
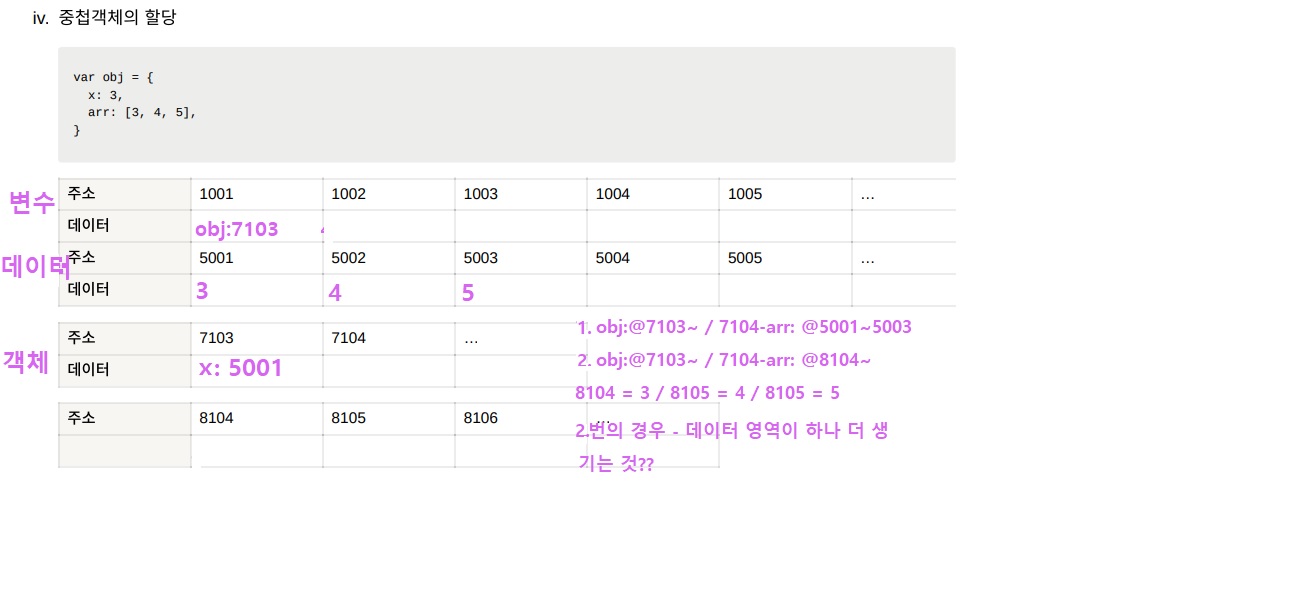
30.TIL_221129_ ❓❗🚩 JavaScript 심화_1

발제 내용 정리 - 링크..? 1\. JavaScript 심화\_1 체크리스트 노션 대시보드 정리(체크 리스트 벨로그 만들기)학습 목표 자바스크립트의 데이터 종류에 대해 이야기할 수 있고, 각각 메모리에 어떻게 저장되고 사용 되고, 수거 되는지를 이해 할 수 있다. 실
31.TIL_221130_ ❓❗✅🚩JavaScript 심화_2

내일배움캠프 4기 스파르타코딩 React B반 📒 오늘의 공부 * 1. JavaScript 기본 자료(notion)_2 * Function * 2. JavaScript 심화_2 *
32.TIL_221201_ JavaScript 심화_3 / DOM

1) 상황에 따라 달라지는 this함수 vs 메소드함수 - 그 자체로 독립적인 기능 수행메소드 - 자신을 호출한 대상 객체에 관한 동작 수행함수로서의 this \-> 독립적\-> 실행컨텍스트가 활성화될 때 this가 지정되지 않으면this = 전역 객체(window)메
33.TIL_221202_ JavaScript 심화_4 / Quiz

https://youtu.be/ec8vSKJuZTkRock Paper Scissorshttps://github.com/YS739/JS_practiceMath.random()\-> 0 이상 1 미만의 부동소수점 의사난수 반환\-> 가위,바위,보 = 3
34.TIL_221203_ ✅JavaScript 심화_4 - 콜백함수

내일배움캠프 4기 스파르타코딩 React B반 📒 오늘의 공부 1. JavaScript 심화_4 콜백 함수 1) 콜백함수 및 제어권 제어권도 함께 위임 2) 콜백함수는 함수다 함수이기 때문에 this가 상속이 안 됨 3) 콜백함수 내부 this에 다른 값 바인
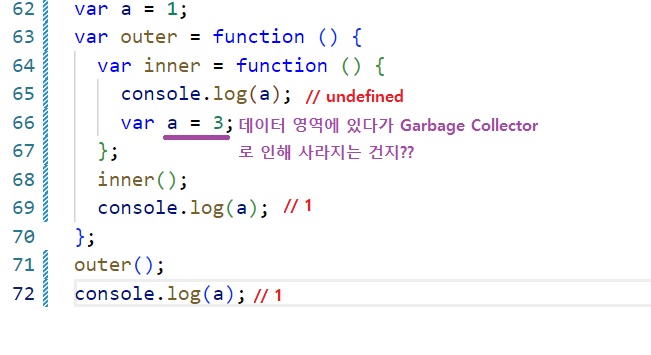
35.TIL_221204_ JavaScript 심화_5 - 클로저

1) 클로저 개요 실행컨텍스트에서는 정의된 곳이 중요!2) 렉시컬 스코프 및 클로저와 렉시컬 환경 렉시컬 스코프JS엔진은 함수가 호출된 곳이 아닌 정의된 곳에 따라 상위 스코프가 결정된다.outer: 정의된 환경에 대한 정보를 저장하는 곳참조카운트가 0이 아니기 때문에
36.TIL_221205_ ❗React 입문

내일배움캠프 4기 스파르타코딩 React B반 📒 오늘의 공부 1. React 입문 2. Modern JavaScript Tutorial_3 브라우저 브라우저 이벤트 소개
37.TIL_221206_ React 과제

Readme 작성해야 해서 markdown 작성법부터 공부했다.Udemy React강의까지 듣고 과제를 할까 했지만 어제 들은 스파르타 React 입문강의를 복습하면서 만드는 게 가능한지 확인해 보고 싶었다.프로젝트 새로 만들고 과제 수행 과정을 세세히 기록하고 싶어
38.TIL_221207_ 🍀❗🚩React 과제, 리뷰

내일배움캠프 4기 스파르타코딩 React B반 📒 오늘의 공부 1. React 과제 제출 - TO DO LIST 2. React 과제 리뷰 3. Modern JavaScript Tutorial_3 브라우저 브라우저 이벤트 소개
39.TIL_221208_ ❗React 과제 다시하기

처음부터 다시 만들면서 입문 part 제대로 이해하기폴더 구조(components 구성)headeraddToDo - inputlist - working, done listtodocustomButton구현할 것list 추가 / 삭제완료, 취소 시 working, done
40.TIL_221209_ 🚩❓✅ React 공부, Redux 특강

내일배움캠프 4기 스파르타코딩 React B반 📒 오늘의 공부 1. React 숙련 강의 2. Programmers 그저께 풀다 만 것, 밀린 것 다 하기! 캐릭터의 좌표 3. React 입문 과제 다시 한 것 수정 일요일 스터디에서 리뷰하기로 해서 CSS, 주
41.TIL_221210_ ✅🚩❓❗ React 입문 과제 다시 한 것 수정

내일배움캠프 4기 스파르타코딩 React B반 📒 오늘의 공부 1. JavaScript 2. Programmers 그저께 풀다 만 것, 밀린 것 다 하기! 캐릭터의 좌표 board가 [1,1]일 때가 문제 영어가 싫어요 겹치는 선분의 길이 b>a니까 길이는 항상
42.TIL_221211_🌅❓❗⭐ React 입문 과제(todo list) 리뷰, Udemy-React

각자 코드를 보여주고 설명하고 질문하기코드리뷰 너무 좋다. 내가 쓴 코드와 같지만 더 간단하게 표현 하는 방법도 알 수 있었고 내가 해결 못 했던 문제의 해결방법도 배울 수 있었다.스터디원 코드 참고해서 내 코드를 더 수정했다. ✅ App.js는 깔끔하게 유지하고 기존
43.TIL_221212_ ❓❗✅React 숙련 강의 - Hooks, Redux, 실습(TODO)

자바스크립트로 CSS코드를 작성하는 방식styled-components - 리액트에서 CSS-in-JS 방식으로 컴포넌트를 꾸밀수 있게 해주는 패키지터미널 설치 yarn add styled-componentsvscode-styled-components extensio
44.TIL_221213_ ❓❗✅☑️🍀 React 숙련 과제1

내일배움캠프 4기 스파르타코딩 React B반 📒 오늘의 공부 1. React 숙련 강의 마무리 어제 복습도 하면서 강의 다시 듣고 실습을 혼자서 해 본다고 시간을 많이 쏟아서 다른 걸 못 했다. 오늘은 답지를 보며 실습 마무리하고 남은 강의(router-dom)듣
45.TIL_221214_ ❓❗✅ React 숙련 과제2

어제 조금 듣던 것 오늘 마저 들으며 Todo List 복습! color picker 구글jsx 파일 단축키: rfceuuid(고유 id) 생성yarn add uuid , import 해서 id:uuidv4()진행중, 완료 리스트 코드 더 간결하게 짜기filter, m
46.TIL_221215_ React 숙련 과제 마무리, Git

14일 TIL에 해야 할 것 마저 하고 정리styled-components의 GlobalStylescss nestingCSS reset 이란, 무엇이고 왜 필요한가?template literal왜 리액트팀은 useState가 위 방식으로 동작하도록 만들었을까?react
47.TIL_221216_ React 숙련 과제 리뷰

내일배움캠프 4기 스파르타코딩 React B반 📒 오늘의 공부 > ### 1. Sparta Git 강의_2 어제 듣던 강의 오늘 마저 듣고 15일 TIL에 정리 React 추가 공부 styled-components의 GlobalStyles css nesting C
48.TIL_221218_ ❓☑️ React 과제 수정

내일배움캠프 4기 스파르타코딩 React B반 📒 오늘의 공부 > ### 1. WIL 내용 - 한 주동안 배운 것 요약 정리하기 CS 특강 정리 리액트 과제 리뷰 강의 복습 과제 수정하기 일요일 스터디 준비 폴더 구조 수정 궁금한 것 정리 React 숙련 강의
49.TIL_221219_ 🚩 React 심화 강의

다 듣고 복습까지 완료Redux Toolkit yarn add react-redux @reduxjs/toolkitdevtools는 toolkit에 내장되어 있어 코드 설정 없이 확장프로그램 설치만으로 사용 가능createSlice API import하기 - slice를
50.TIL_221220_ ❓❗React - Redux Toolkit 적용_1

1. 리액트 심화 강의 복습 2.
51.TIL_221221_ ❓❗ React - Redux Toolkit 적용_2

내일배움캠프 4기 스파르타코딩 React B반 📒 오늘의 공부 > ### 1. ReduxtodoList - Redux Toolkit 적용2 숙련 과제에 Redux Toolkit 적용해보기 수정하기 구현 * ❓❗ 팀원 코드 참고해서 수정하기 구현했는데 수정할
52.TIL_221222_ React App Project

다 같이 SA 작성해서 제출notion을 활용해 프로젝트 상세히 정리git 기초 작업 폴더 구조 브랜치 생성다 같이 폴더구조 짜고 실행해보는데 pathname을 읽어오는데 undefined 오류가 떴다. 다 제대로 한 것 같은데 계속 안 돼서 튜터님 도움!일단 slic
53.TIL_221223_ React App Project_기능 개발_1

댓글 조회, 등록 구현하기
54.TIL_221224_ React App Project_기능 개발_2

본문 수정 페이지 디테일 페이지에서 본문의 수정버튼을 누르면 이동하는 페이지여기서 본문의 주제, 선택분류를 가지고 와서 수정을 한다.db에 post 데이터 임의로 넣기\-> 임시 포스트의 id를 1로 하고 param.id 대신 넣음일단 \_\_getPost 함수를 만들
55.TIL_221225_ React App Project_기능 개발_3

버튼 컴포넌트 구현단순히 온클릭 넘겨주고 중복되는 스타일만 하나로 통일하면 되는 건가??PR 여러번 했는데 코드 수정하고 합치고 하는 과정에서 충돌이 많이 일어났지만 그래도 잘 해결!!PR도 좋지만 vscode 상에서 merge 하는 게 수정이 좀 더 편한 것 같다.충
56.TIL_221226_ React App Project_4

어제 수정 부분 input창 다시 사라지게 하는 것 오늘 아침에 갑자기 setTimout이 생각났다. dispatch로 값을 넘겨주고 setTimeout으로 input창 사라지게 하는(display:block)걸 실행하면 되지 않을까 했는데팀원이 새벽에 displayB
57.TIL_221227_ React App Project_5

main에 브랜치가 잘못 병합됐다.(원래 dev에 해야 함)main을 clone해서 merge 전 상태로 resetgit reset --hard 커밋주소local은 되돌아갔는데 origin에 뒤쳐져있어 push를 할 수 없다고 뜬다.git push -f --set-up
58.TIL_221228_ 🚩React App Project_발표회

public폴더에 png파일을 올리고 이름을 favicon.ico로 바꾸고 index의 기존 ico link를 ./faviocn.ico로만 바꾸니 사이트의 타이틀에 리액트 로고 대신 우리가 정한 로고가 보였다.로그인 안 한 상태에서 댓글 등록 누르면 "로그인을 해주세요
59.TIL_221229_ React Native 기초_todoList1

내일배움캠프 4기 스파르타코딩 React B반 📒 오늘의 공부 > ### 1. React 프로젝트 팀원 기능 코드 이해하기 로그인, 회원가입 게이지바 좋아요 기능 댓글 수정, 닉네임 변경
60.TIL_221230_ 🚩 React Native 기초_todoList2

StatusBar 컴포넌트가 없으면 ios 는 위에 시간 등이 안 나옴SafeAreaView style={{ flex: 1 }}flex:1 을 안 쓰면 내용이 아래로 stretch 되지 않아 상단에 압축된 것처럼 보임서버 새로고침 터미널에 커서가 있는 상태에서 R 누르
61.TIL_221231_ React Udemy 강의

내일배움캠프 4기 스파르타코딩 React B반 📒 오늘의 공부 > ### 1. React 프로젝트 팀원 기능 코드 이해하기 로그인, 회원가입 게이지바 좋아요 기능 댓글 수정, 닉네임 변경 > ### 2. Udemy React 강의
62.TIL_230101_ React Native과제, <GOLLA> 기획 회의

WireFrame, CSS 구조, 폴더 구조 정함GOLLA 스터디원 코드 참고 해서 연결 완료새로고침 해야 적용되는 문제useEffect가 const useEffect 아래 위치하게 하니 해결..
63.TIL_230102_ React Native, <GOLLA> 스터디

내일배움캠프 4기 스파르타코딩 React B반 📒 오늘의 공부 > ### 1. React Native 강의 > ### 2. 프로젝트
64.TIL_230103_ React Native 심화

터미널에서 expo 프로젝트 만들고 연결하기yarn create expo-app AwesomeProjectvscode열고 eas update:configureScreen Component는 모두 navigation이라는 props를 가지고 있다. React Naviga
65.TIL_230104_ React Native 심화

Linear Gradientnpx expo install expo-linear-gradient배경 이미지 아랫부분으로 갈수록 어두워지게 할 수 있다.(색을 여러 개 넣어서 적용 가능)StyleSheet.absoluteFIllstyle={{position: 'absolu
66.TIL_230105_ React Native 심화, React Query

React queryuseQueryconst { isLoading, error, data } = useQuery('repoData', fetcher) key('repoData)와 function(fetcher) 필요{isLoading, error, data} = 응답
67.TIL_230106_ React Native Project

내일배움캠프 4기 스파르타코딩 React B반 📒 오늘의 공부 > ### 1. React Native 프로젝트 > ### 2. React Query, Friebase_1 thunk함수로 만들었던 과제를 리액트 쿼리로 바꿔보기 Redux toolkit todo
68.TIL_230107_ React Native Project, JS 공부

기초 공부 스터디 시작 - 모던 자바스크립트 튜토리얼과제각자 풀어보고 답을 비교 한 다음 해답을 참고객체야 안녕?\-> let user ={} 선언해놓고 생각 없이 밑에 또 let을 썼다. 추가, 삭제는 그냥 user.name = "John"; 이렇게만 하면 되는 것!
69.TIL_230108_ React Native Project_UI 병합

Dev에 UI만들어진 것 다 병합팀원들 UI 병합 중 한 번 main에 잘못 push됐는데 저번에 배웠듯이 이번에도 reset 써서 잘 해결했다! initialRouteName="Login"으로 하니 안 됨Login은 Stacks의 screen이라 Tabs.jsx에서
70.TIL_230109_ React Native Project_기능 개발

PostModal - 포스트 등록, 수정포스트 등록하기input값 설정, 카테고리 선택은 라이브러리 사용하기db구조에 따라 넣을 내용 정하기onsubmit 사용, 제목과 내용 모두 입력됐을 때만 버튼 활성화등록 완료 시 보여질 페이지(from 쓰기)포스트 수정하기fro
71.TIL_230110_ React Native Project_기능 개발

PostModal - 포스트 수정 / nickName 수정포스트 수정하기제목과 내용은 본문의 내용 가져오기수정된 내용 반영닉네임 수정하기✅ 닉네임 수정, db에 반영, 바로 조회하기닉네임 불러오기는 useEffect함수에 넣어서 닉네임 변경이 있을 때마다 바로 불러오도
72.TIL_230111_ React Native Project_기능 개발

내일배움캠프 4기 스파르타코딩 React B반 📒 오늘의 공부 > ### 1. React Native 프로젝트_ 기능 개발 [ ] 초기화면 및 닉네임 수정 등 구현 완료한 것 PR하기 [ ] useQuery, useMutation 사용하기 포스트 Modal
73.TIL_230112_ React Native Project_기능 개발 및 마무리

내일배움캠프 4기 스파르타코딩 React B반 📒 오늘의 공부 > ### 1. React Native 프로젝트_ 기능 개발 [ ] 역할 분담 My [ ] 글, 댓글 눌렀을 때 해당 PostDetail로 연결하기 PostDetail [ ] 본문 삭제하기
74.TIL_230113_ React Native Project_발표회

2\. 프로젝트
75.TIL_230114_ JS, React query, <GOLLA>

내일배움캠프 4기 스파르타코딩 React B반 📒 오늘의 공부 > ### 1. Modern Javascript tutorial Study 참조에 의한 객체 복사 알게 된 것 깊은 복사(deep clone) …(Spread Operator) -> 원본 객체와
76.TIL_230115_ <GOLLA>, Typescript 기초

Post 등록, 수정 UIMain Ui 팀원들과 상의하며 수정저녁에 친구들과 약속이 있어서 새벽 1시에 마저 마무리react native 때처럼 color.js 만들어서 import해서 쓰려고 했는데 색이 제대로 반영이 안 됐다.color에서 변수로 만든 색은 문자열인
77.TIL_230116_ ☑️ Typescript 강의, <GOLLA>

Lv0.
78.TIL_230117_ Typescript 강의

interfacetype이랑 비슷한 듯 한데 interface와 달리 type은 '='으로 정의선택 속성을 이용해 interface에는 있는 키를 선택적으로 넣지 않고 변수를 선언할 수 있다. type, interface 모두 선택속성을 쓸 수 있다. Read only
79.TIL_230118_ Typescript 타임어택, React 총 복습

Udemy react 강의 완강module.css를 import 할 때 import classes from "./AddUser.module.css"사용할 땐 <Card className={classes.input}>input 활용input의 type 그 동안 ty
80.TIL_230119_ React, Redux(Toolkit), Typescript

Lv0. 배열뒤집기바로 sort()가 떠올랐는데 잘 안풀림for문 돌릴 필요가 없었는데 for문을 돌리고 그 안에서 sort하고 있었음;생각을 다시 함배열의 길이 먼저 구하기이렇게 하니 결과는 5,4,3,4,5\-> 배열의 길이와 상관 없이 항상 끝 2자리는 순서가 바
81.TIL_230120_Project

Lv0. Youtube API 가져오기Youtube API영어로 봐야 더 다양한 기능을 이용할 수 있다.사용자 인증 키를 입력해서 리스트 불러오기(HTTP) https://youtube.googleapis.com/youtube/v3/search?part=sni
82.TIL_230121_Project, JS 공부

Lv0. 배열 원소의 길이풀이 순서for문으로 배열 원소마다 slice("")하기각 원소의 문자 개수 구하기빈 배열에 넣기다른 사람 풀이return strlist.map((el) => el.length)\-> map..!! map은 배열을 반환한다...optional
83.TIL_230122_☑️ ReactQuery 공부, <GOLLA>

staleTime과 cacheTimestaleTime의 기본값이 0인 이유: 항상 최신의 데이터를 제공cacheTime은 기본 5분: refectching되는 동안 전에 불러온 데이터를 사용PagenationuseState로 설정한 currentPage \["posts
84.TIL_230123_ React query_Udemy

내일배움캠프 4기 스파르타코딩 React B반 📒 오늘의 공부 > ### 1. 프로그래머스 JS Lv1. > ### 2. React query Udemy 강의 완강하기 알게 된 것 prefetching > ### 3. React Udemy 강의 Typesc
85.TIL_230124_Typescript 공부

내일배움캠프 4기 스파르타코딩 React B반 📒 오늘의 공부 > ### 1. 프로그래머스 JS Lv1. > ### 2. 팀 프로젝트 검색 기능 구현하기 > ### 3. Typescript Udemy 강의 알게 된 것
86.TIL_230125_ ☑️프로젝트 기능 개발_1

검색 기능✅ 검색어를 실행하면 카테고리 슬라이드는 안 보이게 하기✅ 검색어에 해당하는 비디오 리스트를 allList에서 filter로 가져오기검색 결과가 없을 때 검색 결과 없음 표시하기api로 데이터 가져오는 걸 연습한다고 하다가 할당량 초과일단 mockData로 검
87.TIL_230126_ 프로젝트 기능 개발_2

Lv1. pagenation 구현하기api 할당량 조절하기pagenation api링크에 pageToken추가해서 postMan에서 새로 데이터를 받아오니 nextPageToken과 prevPageToken이 추가됐다.mockData 모두 변경한 api로 받아온 데이터
88.TIL_230127_ 프로젝트 기능 개발_3, JS 공부

Lv1.Intersection Observer APIid값으로 타겟 대상 지정하고 appendChild로 리스트 아래에 계속 붙이기Modern JS Tutorial - 나머지 매개변수와 스프레드 문법
89.TIL_230128_ 프로젝트 점검 및 수정, JS 공부

Modern JS Tutorial - 나머지 매개변수와 스프레드 문법 arguments 객체(유사 배열 객체)함수를 호출할 때 넘긴 인자들이 배열 형태로 저장된 객체실제 배열이 아니라 배열 형태처럼 저장된 거라 배열 method(map 등)을 사용하지 못 한다.스프레드
90.TIL_230129_☑️ 프로젝트 마무리

검색할 때 검색 대상 리스트가 무한 스크롤 리스트와 같다보니 검색할 때 키워드를 입력할 때마다 무한스크롤이 실행된다. 검색 된 내용은 보여지지 않고 계속 깜빡 거리면서 스크롤이 줄어든다...검색할 리스트는 무한스크롤 적용이 안 되는 리스트로 해 보기allList가 아닌
91.TIL_230130_☑️ 프로젝트 발표, <GOLLA>

발표 직전에 api 키 변경해서 재배포 완료1조댓글 수 체크검색 결과 없을 때 표시setPersistancy: firebase 현재 유저 유지카카오톡 공유하기2조비밀번호 찾기 기능 4조Youtube 데이터 firebase 저장해서 활용하기데이터 처리 과정 gif 파일
92.TIL_230131_ ✅ Next.js 강의, Throttling and Debouncing

내일배움캠프 4기 스파르타코딩 React B반 📒 오늘의 공부 > ### 1. 프로그래머스 Lv1. 자릿수 더하기 풀이 숫자 1개씩 분리하기 숫자 더하기 구글링 참고해서 품 다른 풀이 자세히 풀어쓰기 숫자로 풀기 알게 된 것 숫자는 문자열이
93.TIL_230201_ Next.js 강의

Lv1. 나만의 포트폴리오 사이트 만들기React_Next.js
94.TIL_230202_ Udemy - Typescript, React qurey 강의

Lv0. 배열 자르기풀이numbers를 num1과 num2+1로 slice하기clone한 프로젝트의 의존성 배열 사용 방식 때문에npm i --legacy-peer-deps 해야 함start에서 오류(node 버전이 달라서 생기는 오류)ERR_OSSL_EVP_UNSUP
95.TIL_230203_ Next.js, React 강의

Lv1. 문자열 내 p와 y의 개수풀이문자열 내 p, y 개수 구하기개수가 같거나 모두 없으면 true | false모두 대문자나 소문자로 바꾸기다른 풀이return false, true를 하지 않아도 비교하면 boolean으로 return!!match() return
96.TIL_230204_ JS 공부

전역객체, 콜백콜백 과제transitionend 이벤트는 CSS transition 이 완료되면 발생
97.TIL_230205_ <GOLLA>, Udemy_React query

Post 조회 및 수정console.log 자동완성 안 됨.dev 병합 후 모두의 vscode에서 langueage가 Typescript JSX일 때(tsx파일)에서만 자동완성이 안됨.이렇게 l까지만 치면 저 아래 뜨는데 log를 치면 안 뜬다. 다른 프로젝트 파일의
98.TIL_230206_ 최종 프로젝트 기획_1, Next.js 강의

내일배움캠프 4기 스파르타코딩 React B반 📒 오늘의 공부 > ### 1. 최종 프로젝트 기획 회의_1
99.TIL_230207_ 최종 프로젝트 기획_2 새로운 기획

기획 뒤엎고 새로 시작회의록
100.TIL_230208_ 최종 프로젝트 기획_3

1\. 최종 프로젝트 기획 회의\_3
101.TIL_230208_ 최종 프로젝트 기획_4, 기능 개발1

\[2월 9일] 프로젝트 기초 작업 및 디자이너님 회의더 꼼꼼히 하니까 기능적으로도 더 잘 정리되고 들어갈 문구도 하나하나 다 정하는 시간을 가져서 좋았다!Next.js로 초기 세팅하면서 발생한 styled-component 관련 문제
102.TIL_230210_ 최종 프로젝트 - 기능 개발_2

Header 로고 이미지 테스트next.config.js에 코드 추가 및 next-images install 했는데 여전히 img가 제대로 로드되지 않음 const withImages = require('next-images');module.exports = with
103.TIL_230211_ 최종 프로젝트 - 스터디 타임

프로젝트 관련 공부하기Next.js의 장점사전 렌더링(SSR/SSG)으로 인해 HTML에 소스 코드가 들어간 상태javascript가 비활성화되더라도 버튼 클릭 등의 이벤트는 동작하지 않겠지만 이미 존재하는 HTML 요소는 눈으로 확인이 가능tabs구현 검색tab 기능
104.TIL_230212_ 최종 프로젝트 - 기능 개발 및 공부

프로젝트 관련 공부하기✅ 인증/인가가 무엇인지 각각 설명할 수 있다.✅ 쿠키(cookie)가 무엇인 지 설명할 수 있다.✅ 세션(session)이 무엇인 지 설명할 수 있다.✅ 토큰(token)이 무엇인지 설명할 수 있다.✅ axios 를 이용하여 api요청
105.TIL_230213_ 최종 프로젝트 - MVP 기능 개발 - Tabs, 검색 기능

현재 메인페이지에서 통합 데이터를 받아오는 시간 줄이기배포 서버에서도 시간 확인하기팀원분이 getStaticProps로 Main에서 데이터 불러오기를 미리해주셨는데 성공적! 사전 렌더링, next.js의 장점을 확실히 알게 됐다. html에 정보가 다 있어서 SEO 향
106.TIL_230214_ 최종 프로젝트 - MVP 기능 개발 - 검색 기능 구현, 지도 API 공부

input 오류구현한 페이지 컴포넌트 분리(특히 Main)유효성 검사 등 UX 고려한 기능 추가청약 가능 데이터 X상세 정보가 아직 안 올라와서 전용 면적 등 데이터 X
107.TIL_230215_ 최종 프로젝트 - 필수 기능 개발 - API 통합 데이터 전환

청약홈 API 전체 데이터 firebase에 넣기관리자 페이지에서 버튼 하나로 DB에 저장하기불러온 데이터 -> 전역으로 사용?APT / APT무순위 / 오피스텔,도시형 임대주택 별 기본+상세 리스트 만들기어떤 형식으로 firebase에 넣을 것인지 고민청약홈 API(
108.TIL_230216_ ☑️최종 프로젝트 - 필수 기능 개발_LH 데이터 가져오기 시도

내일배움캠프 4기 스파르타코딩 React B반 📒 오늘의 공부 > ### 1. 프로젝트 기능 개발_필수 LH API 데이터 분석 및 청약홈 통합 데이터에 병합하기 firebase에서 getDocs한 걸 전역 상태로 관리하기 Main, Search, Detail
109.TIL_230217_ 최종 프로젝트 - 청약홈 API data 재가공 마무리 / 기능 개발

청약홈 API 재가공 완료하기데이터 재가공 차이점SUPLY_AR 의 경우 값이 없거나 SUPLY_AR라는 이름로만 값이 들어가는 2 가지 경우만 있다.HOUSE_TY 의 경우 값이 없거나 EXCLUSE_AR라는 다른 이름으로 값이 있는 경우 총 3 가지의 경우가 있다.
110.TIL_230218_ 최종 프로젝트 - 최적화 시도, TS 공부

프로젝트 및 취업 준비 관련 수다이력서 관련 블로그 몇 개 찾아보고 뼈대 정도만 정함내가 몇 년 전에 쓰던 이력서와는 아주 달랐다.자소설을 써야했던 과거 이력서와 달리 개발자 이력서에는 인적사항도 최소화(나이도 기재X)하고 정말 필요한 정보만 적는다.firebase에
111.TIL_230219_ 최종 프로젝트 - 카테고리 리스트 조회

내일배움캠프 4기 스파르타코딩 React B반 📒 오늘의 공부 > ### 1. 프로젝트 기능 개발_필수 카테고리별 리스트 조회 구현 문제 카테고리 선택 시 카테고리에는 '무순위' 항목이 없어서 무순위 리스트가 전체리스트에서는 존재해도 카테고리 리스트에서 보이지
112.TIL_230220_ 최종 프로젝트 - 기능 시연, 디자인 적용

TabList Refactoring 유저, 카테고리, 기본 리스트마다 모두 청약 가능, 청약 예정, 전체 리스트를 구하는 중복 코드가 있다.카테고리 탭 각각 닫히게 만들기 AlertUI 수정하기ConfirmUI 따로 만드는게 나을 수도..!관리자 버튼 처음에 unde
113.TIL_230221_ 최종 프로젝트 - 디자인 적용

CategoryBar의 버튼 크기 줄이기Main 청약 정보 및 List UISearch Page 상단 검색결과 안내 text 부분filter: blur(4px) 해당 블록 블러 처리..!opacity와 같이 쓰면 더 부드러운 효과transfrom 이용해서 카드에 띠 만
114.TIL_230222_ 최종 프로젝트 - 디자인 수정, 2차 기능 시연

디자인 회의 후 수정 내용 적용Main 청약 정보가 몇 개 빠진 것들 예외처리하기데이터 확인하기날짜가 제대로 분류돼서 들어온 게 맞는지 전체 리스트와 비교하기검색 기능에 Debouncing 추가 검색어 입력 시 - Debouncing 추가 할 필요성?검색어로 서버에 요
115.TIL_230223_ 최종 프로젝트 - 발표 자료 준비

내일배움캠프 4기 스파르타코딩 React B반 📒 오늘의 공부 > ### 1. 발표자료 준비 로고 반영하기
116.TIL_230224_ 최종 프로젝트 - 중간 발표

연습 정말 엄청 많이 하고 팀원들과 리허설도 두 번 했다. 근데도 진짜 발표할 때는 좀 떨렸다. 그래도 팀원들이 깔끔하게 잘 해줬다해서 다행...팀원들과 3주차 기술 멘토링 작성 추가 기능 우선 순위 설정 및 기능 개발 계획 정함
117.TIL_230225_ 이력서, Next.js 공부

취업 상담을 위한 준비이력서 준비 개발자 이력서 참고해서 무슨 내용이 들어가야 하는 지 정도만 정리함'실전에서 바로 쓰는 Next.js'튜터님 추천으로 샀음이번 최종 프로젝트에서 B반에서는 우리 조가 유일하게 Next.js 사용해서 기술 질문 대비를 해야 함 1.5 리
118.TIL_230226_ 최종 프로젝트 - 기술 질문 답변 준비

기술 질문 답변 준비 - '실전에서 바로 쓰는 Next.js'Next.js 공부3.1 라우팅 시스템Link 컴포넌트를 쓰면 Link에 연결 된 부분 및 페이지를 미리 로드한다.router.push는 미리 불러오지 못하기 때문에 특정 상황이나 이벤트가 발생한 경우가 아니
119.TIL_230227_ 최종 프로젝트 - 기능 개발_오류 수정 및 개선 사항 반영

기술 질문 답변 피드백배포 후에만 생기는 ErrorcustomHook에 대해 영상 찾아봄customHook으로 countTabs, category 파일 중복 코드를 많이 제거할 수 있을 것 같다!!
120.TIL_230228_ 최종 프로젝트 - 기능 개발_LH 데이터 추가하기

LH 데이터 추가하기메인 homeList 카드 '청약일'LH에만 서류접수 기간 있음\-> 서류 접수 기간 ? 서류 접수 기간 : 특별 청약 ? 특별 청약 : '특별 청약일이 없습니다.'분양 가격이 없음 \-> 분양 가격 ? 분양 가격 : '공고문을 확인 해 주세요'재가
121.TIL_230301_ 최종 프로젝트 - 기능 개발_LH 데이터 추가하기 마무리

LH 데이터 추가하기 마무리LH 데이터 내에서 먼저 KEY, Data 형식 통일하기Key는 같은데 Data 형식이 달라서 리스트를 두 개로 나눠서 각각 재가공한 후에 청약홈 리스트와 통합했다. 청약홈, LH의 detail 데이터 형식이 너무 달라서 상세 페이지에서 de
122.TIL_230302_ 최종 프로젝트 - 추가 기능 개발, CSS 적용

내일배움캠프 4기 스파르타코딩 React B반 📒 오늘의 공부 > ### 1. 최종 프로젝트 분양 가격 다시 넣기 + 디테일에서도 쓸 수 있게... DB 좌표 추가해야 함 개발일지 정리(Detail 어떻게 수정했는지) API 명세서 통합 데이터 정리
123.TIL_230303_ 최종 프로젝트 - CSS 적용

style component props와 className 활용헤더에서 로그아웃 없애기로고 적용하기(폰트도)메인 페이지 배경 컬러 연한 하늘색 폰트 적용로고를 위해 폰트 하나 더 import하면 기존에 쓰던 폰트가 적용이 안 됨새로운 import 지우고 다시 해도 안
124.TIL_230304_ 최종 프로젝트 - 최적화 작업

lighthouse로 성능 검사 후 목록을 보며 하나씩 수정해서 최적화 vercel에서 dev 브랜치 배포하기domain추가해서 dev브랜치로 연결하기router.query동적 페이지의 경우 router.query가 자동 생성동적 페이지의 이름이 쿼리의 키값으로 생성됨
125.TIL_230305_ 최종 프로젝트 - 디자인 적용, 반응형CSS

로고 폰트 적용하기폰트 용량 최적화 - 성능 개선하기today 오류 나는 것 - CountTab에서 useEffect 사용하기검색 페이지 반응형 구현메인 페이지 햄버거 모달로 구현하기고객 피드백 폼 관련 회의 - 일정 변경 -> 월요일
126.TIL_230306_ 최종 프로젝트 - 프로젝트 기능(CSS) 마무리

top버튼 2개 예외처리하기반응형일 땐 기존 top버튼 안 보이게~ or 반응형 top버튼이 있으면 기존 top버튼 안 보이게 등top버튼 하나로 반응형까지 구현 완료 메인 418 ssr 오류 해결하기모바일 반응형 필터 너비 넓게 해서 한 번에 다 보이게 하기Link
127.TIL_230307_ 최종 프로젝트 - 자료 준비(브로셔, 고객 피드백 폼)

내일배움캠프 4기 스파르타코딩 React B반 📒 오늘의 공부 > ### 1. 최종 프로젝트 - 자료 준비
128.TIL_230308_ 최종 프로젝트 - 발표 자료 준비, 고객 피드백 수집

브로셔 제작 후 제출발표 자료 준비PPT에 들어갈 자료 제작고객 피드백 수집 시작오늘치 피드백 분석메인페이지 418,423 에러 해결
129.TIL_230309_ 최종 프로젝트 - 고객 피드백 분석

내일배움캠프 4기 스파르타코딩 React B반 📒 오늘의 공부 > ### 1. 최종 프로젝트 - 자료 준비 418, 423, 에러 원인 찾기
130.TIL_230310_ 최종 프로젝트 - 고객 피드백 분석 및 정리

긍정 후기도 따로 정리해서 기록함피드백 분석 및 정리해서 발표자료로 가공네이버, 구글에 웹사이트 서치어드바이저 등록구글 애널리틱스 등록상세페이지 table 수정하기tbody만 썼는데 thead도 같이 써줘야 함
131.TIL_230311_ 최종 프로젝트 - 유저 피드백 적용(sessionStorage)

내일배움캠프 4기 스파르타코딩 React B반 📒 오늘의 공부 > ### 1. 최종 프로젝트 - 피드백 반영 개선하기 카테고리 필터 새로고침 시에도 유지되게 하기 > ### 2. 최종 프로젝트 - 프로젝트 공부하기 내가 구현한 기능, 팀원이 구현한 기능 공부
132.TIL_230312_ 최종 프로젝트 - 발표회 준비

내가 구현한 기능 공부하기최종발표 질문 대비프로젝트 Notion 정리DB 구조 정리Next.js 책 다시 읽기
133.TIL_230313_ 최종 프로젝트 - 발표회

내일배움캠프 4기 스파르타코딩 React B반 📒 오늘의 공부 > ### 1. 최종 프로젝트 - 발표회 질문 대비 답변 연습 받은 질문 정리
134.TIL_230314_ 이력서 준비

우수 이력서 참고해서 이력서 뼈대 잡고 내용 조금씩 채워 넣음
135.TIL_230316_ 이력서 특강 및 이력서 완성

내일배움캠프 4기 스파르타코딩 React 📒 오늘의 공부 > ### 1. 이력서 특강 사진? 기술 관련성 적은 내용 빼기 팀장 역할을 하며 구체적인 이야기가 있다면 써도 되나 팀장 역할 한 건 그렇게 중요하지 않음 내가 잘 알고, 설명할 수 있는 내용만 적기
136.TIL_230317_ 이력서 피드백 반영 및 기술 면접 대비

1차로 작성한 이력서 피드백 내용연락처가 제목 바로 아래로 가게 변경하기expo 앱이라는 부분 언급하거나 링크도 추가하기..!디자이너와 협업한 건 당연한 거라 생략 하거나 figma로 소통을 했닫거나 하는 내용 추가하기유저 피드백 관련 링크 달고 내용은 한 줄로 요약하
137.TIL_230319_ 모의 면접 대비

내일배움캠프 4기 스파르타코딩 React 📒 오늘의 공부 > ### 1. 모의 면접 대비 어제, 오늘 Mockterview에 올라온 React 기술 질문 50가지에 대한 답변을 준비했다. useRef에 대해 설명하라는 질문처럼 프로젝트에서 사용해본 경험이 있는
138.TIL_230320_ 모의 면접

Lv0. 피자나눠먹기(3)소수점 올림Math.ceil()Mockterview 기술 질문 50문제가 아닌 이력서를 바탕으로 한 질문 위주였다.이력서에 넣은 기술, 내용에 대한 공부를 더 철저히 하기!!
139.TIL_230327_기술 면접 스터디 - 브라우저 렌더링, Restful API

HTML 파싱브라우저가 HTML 파일을 읽고 브라우저가 이해할 수 있는 문서 객체 모델(DOM)을 생성CSS 파싱CSSOM(CSS Object Model)을 생성HTML과 CSSOM을 이용하여 렌더 트리(Render Tree) 생성불필요한 요소(예: display: n
140.TIL_230328_기술 면접 스터디 - Hoisting, TDZ, parameter와 argument의 차이

Hoisting변수나 함수 선언을 해당 스코프의 최상단으로 끌어올리는 동작 var, let, const변수의 생성과정(let)선언 단계초기화 단계undefined를 할당 해주는 단계 할당 단계var: 1. 선언 및 초기화 2. 할당const: 1. 선언 + 초기화 +
141.TIL_230329_기술 면접 스터디 - 프레임워크와 라이브러리, Cache

소프트웨어 개발에 필요한 코드를 재사용할 수 있도록 도와주는 도구캐시(Cache): 데이터나 값을 미리 복사해 놓는 임시 저장소캐시의 장점데이터 처리 속도 향상서버 부하 감소 캐시의 단점항상 최신 상태를 보장하지는 않아 업데이트 필요 캐시되는 데이터의 양이 많으면 메모
142.TIL_230331_기술 면접 스터디 - this 동작 원리, 브라우저 저장소

this함수가 호출될 때 함수를 호출한 방법에 따라 동적으로 결정되는 값 = 호출을 한 객체용법객체의 상태 변경객체의 method 호출객체 생성평소 코드와의 차이점일반 함수 호출this는 함수가 호출되는 방식과 호출한 위치에 따라 달라진다. bindthis를 호출한 객
143.TIL_230404-프로그래머스 Lv2. 최댓값과 최솟값

Lv2. 최댓값과 최솟값불필요한 코드 제거내가 짠 코드에서 answer 선언 부분 제거해도 됐음sort 하지 않고 최소, 최대를 찾는 method 사용
144.TIL_230405-프로그래머스 - 스택,큐/정렬

Lv1. 같은 숫자는 싦어filter 생각만하고 적용하지 못 했음Lv1. 다른 사람의 풀이map을 사용!!
145.TIL_230406-프로그래머스 Lv1

Lv1. x만큼 간격이 있는 n개의 숫자Array(n): n길이의 배열을 생성x로 배열을 채우고 map을 통해 x의 배수로 변경fill(value, start, end)정해놓은 시작과 끝까지 배열의 요소를 value로 변경
146.TIL_230410-프로그래머스 Lv1, 해커랭크 Day 1

Lv1. switch문 이용. 문제 개편 전이라 -1대신 'no' return한 듯result = Number.isInteger(n) ? Math.pow(n+1, 2) : 'no';삼항연산자 이용제곱근 구하는 method제곱 구하는 method 정수인지 확인하는 met
147.TIL_230411- 해커랭크 Day 1

Day 1. Plus Minus배열에서 양수, 음수, 0 개수 구하기배열의 길이로 나누고 소수점 6자리까지 반올림값을 각각 출력하기(세로로 출력)양수, 음수, 0 총 세가지만 있기 때문에 값을 각각 출력했다.소수점 6자리까지 반올림값을 모두 배열(arr)에 넣고 arr
148.TIL_230414- 면접스터디, 프로그래머스

📒 오늘의 공부 > ### 1. 면접스터디_1회차 이력서 기반 질문 스터디 방향, 규칙 정하고 이력서 기반 1:2 면접 진행 피드백 질문의 의도를 파악하고 질문에 해당하는 답만 말하기 잘 모르는 질문일 수록 이것도 말해야 할 것 같고, 저것도 말해야 할 것
149.TIL_230415- 프로그래머스 Lv1

📒 오늘의 공부 > ### 1. 프로그래머스 Lv1. 하샤드 수 나의 풀이 다른 풀이 속도 우선으로 풀었을 때(문자보다 숫자가 빠르다)
150.TIL_230417- 프로그래머스 Lv1

Lv1. 두 정수 사이의 합
151.TIL_230419- 프로그래머스 Lv1 콜라츠추측

📒 오늘의 공부 > ### 1. 프로그래머스 Lv1. 콜라츠 추측 나의 풀이 다른 풀이
152.TIL_230421- 프로그래머스 Lv1 서울에서 김서방 찾기

Lv1. 서울에서 김서방 찾기
153.TIL_230424- 프로그래머스 Lv1 나누어 떨어지는 숫자 배열

Lv1. 나누어 떨어지는 숫자
154.TIL_230428 - MySQL(JOIN 전까지)

기본 문법(JOIN 전까지)
155.TIL_230430 - Next.js 13_Pages and Layouts / MySQL(Join)

참고자료 Next.js 공식문서 page,rayout
156.TIL_230501 - MySQL(Union~NULL Functions)

Union
157.TIL_230504 - TailwindCSS

📒 오늘의 공부 > ### 1. TailwindCSS Next.js 13 프로젝트 시작할 때 tailwind 설치 여부를 묻기 때문에 따로 tailwind 설치 및 tailwind.config.js 설정이 필요 없다. 알게 된 것 Tailwind px 사용하기 좌우 padding 50px을 주고 싶을 때 "px-[50px]" px뒤에 단순히...
158.TIL_230508 - TailwindCSS - parent group / Next.js13 - usePathname

📒 오늘의 공부 > ### 1. TailwindCSS 부모 요소에 hover 했을 때 자식 요소 속성 변경하기 부모 요소에 parent group 자식 요소에 child group-원하는 스타일 속성 > ### 2. Next.js 13 usePathname 현재 page에 따라 Header의 nav bar text 색상 변경하기 usePat...
159.TIL_2305024 - 프로그래머스 - Lv1. 핸드폰 번호 가리기

Lv1. 핸드폰 번호 가리기정규식!!!!!문자열을 지정된 횟수만큼 반복하여 새로운 문자열을 생성const repeatedString = originalString.repeat(count);originalString = 반복할 문자count = 반복 횟수(0이상의 정수)
160.TIL_2305026 - 프로그래머스 - Lv1. 음양 더하기(reduce)

Lv1. 음양 더하기arr.reduce(callback\[, initialValue])reduce()는 빈 요소를 제외하고 배열 내에 존재하는 각 요소에 대해 callback 함수를 한 번씩 실행4개의 인자누산기 (acc) - 콜백의 반환값 누적현재 값 (cur)현재
161.TIL_230601 - 프로그래머스 - Lv1. 없는 숫자 더하기

📒 오늘의 공부 > ### 1. 프로그래머스 Lv1. 나의 풀이 다른 풀이 reduce() arr.reduce(callback[, initialValue]) reduce()는 빈 요소를 제외하고 배열 내에 존재하는 각 요소에 대해 callback 함수를 한 번씩
162.TIL_230605 - 프로그래머스 - Lv1. 제일 작은 수 제거하기

Lv1. 제일 작은 수 제거하기anyString.indexOf('w')주어진 값과 일치하는 첫 번째 인덱스 반환일치하는 값이 없으면 -1을 반환대소문자 구분lastIndexOf() 일치하는 마지막 인덱스 반환배열에서 요소를 추가하거나 제거기존 배열을 직접 수정하기 때문
163.TIL_프로그래머스 - Lv0. 편지, 모음 제거

Lv0. 편지split을 통해 문자를 개별 요소로 분리Lv0. 모음 제거 처음엔 splice, indexOf를 썼는데 indexOf는 단일 요소 검색만 가능하기 때문에 여러 문자열을 변경할 수 있는 replace 사용includes는 배열 메소드이자 문자열 메소드/\[
164.TIL_프로그래머스 - Lv0. 옷가게 할인 받기

Lv0. 옷가게 할인 받기할인이 적용 되는 최대 금액부터 순서대로!Math.trunc() - 소수점 버린 정수 구하기반복문 이용\~~ = double tilde 연산자로 알려진 비트 연산자소수점 이하를 버리고 정수 부분만 얻을 때 사용하지만 정수 부분만 얻는 용도로
165.TIL_ vercel 배포 시 CDN region 확인하기

📒 오늘의 공부 > ### 1. vercel 배포시 CDN region 확인 문제 next.js 프로젝트를 vercel로 배포 후 예약 페이지에서 예약 버튼을 누른 뒤 완료되기까지 시간이 오래 걸림 2.7초 소요 원인 vercel 배포 시 CDN(Content Delivery Network) region이 USA로 되어 있었음 해결 Functio...
166.TIL_ Recoil persist - 새로고침 후에도 초기화 되지 않는 전역 data

페이지 이동 후 새로고침 되어 예약 정보 전역 data가 초기화 됨예약 페이지에서 결제 성공후 success page로 이동한 뒤 db에 예약 data를 추가해야 하는 상황Recoil과 함께 사용되는 확장 라이브러리Local storage, Session storage
167.TIL_프로그래머스 - Lv0. 배열의 유사도

Lv0. 배열의 유사도filter 쓰기!!
168.TIL_프로그래머스 - Lv1. 수박수박수박수박수박수?

📒 오늘의 공부 > ### 1. 프로그래머스 Lv1. 수박수박수박수박수박수? 나의 풀이 다른 풀이 반복문 이용
169.TIL_React datepicker custom

📒 오늘의 공부 > ### 1. React datepicker custom
170.TIL_프로그래머스 - Lv1. 내적

Lv1. 내적잊지말자 reduce사용하지 않는 인자일 경우 \_ 사용(정해진 건 아님)
171.TIL_프로그래머스 - Lv1. 약수의 개수와 덧셈

Lv1. 약수의 개수와 덧셈
172.TIL_프로그래머스 - Lv1. 문자열 내림차순으로 배치하기

📒 오늘의 공부 > ### 1. 프로그래머스 Lv1. 문자열 내림차순으로 배치하기 나의 풀이 sort() 기본적으로 문자열을 유니코드 순서로 정렬 대문자는 소문자보다 유니코드 값이 작기 때문에 더 작은 것으로 간주 내림차순: a와 b를 비교했을 때 크기가 더 큰 값을 -1로 반환 함으로써 1보다 더 앞에 위치시킴 다른 풀이 참고 블로그 - ...
173.TIL_프로그래머스 - Lv1. 부족한 금액 계산하기

Lv1. 부족한 금액 계산하기
174.TIL_프로그래머스 - Lv1. 문자열 다루기 기본

📒 오늘의 공부 > ### 1. 프로그래머스 Lv1. 문자열 다루기 기본 나의 풀이 정규식 활용 / : 정규표현식의 시작과 끝 의미 ^ : 입력 문자열의 시작을 의미 [0-9] : 0부터 9까지의 숫자 중 하나, 대괄호([ ]) 안에서 -는 범위를 의미 + : 바로 앞에 있는 표현식이 하나 이상의 연속된 문자와 일치하는지 나타냄 $ ...
175.TIL_프로그래머스 - Lv1. 행렬의 덧셈

📒 오늘의 공부 > ### 1. 프로그래머스 Lv1. 행렬의 덧셈 나의 풀이 이중 반복문 다른 풀이 map!!! 자꾸 map 쓰는 것 까먹음.. 내 풀이보다 좀 더 간단한 풀이
176.TIL_ Prisma + PostgreSQL + AWS RDS / Next.js API routes

📒 오늘의 공부 > ### 1. Prisma + PostgreSQL + AWS RDS prisma 설치 npm i prisma --save-dev npm i @prisma/client prisma schema 생성 npx prisma init prisma 폴더,
177.TIL_ Toss payments Paypal 연동하기

📒 오늘의 공부 > ### 1. Toss payments Paypal 연동 구현해야 하는 기능 토스페이먼츠 paypal 연동 후 결제 정보 db에 추가 토스페이먼츠 결제창 SDK 설치 npm install @tosspayments/payment-sdk --save
178.TIL_프로그래머스 - Lv1. 최대공약수와 최소공배수

📒 오늘의 공부 > ### 1. 프로그래머스 Lv1. 최대공약수와 최소공배수 나의 풀이 다른 풀이 ab/b: 두 수의 곱 / 최대공약수 = 최소공배수 r: a를 b로 나눈 나머지. 나머지가 0이 될 때까지 반복. 반복문 내에서 a에는 b를, b에는 r을 대입하여 값을 갱신 (유클리드 호제법을 활용하여 최대공약수를 구하는 과정) 반복문이 종료되면 b에...
179.TIL_프로그래머스 - Lv0. 순서쌍의 개수

📒 오늘의 공부 > ### 1. 프로그래머스 Lv0. 순서쌍의 개수 나의 풀이 다른 풀이 i는 n의 약수 i가 약수인 경우에는 두 개의 숫자의 곱으로 n을 만들 수 있으므로 ans를 2 증가 (=n의 약수는 해당 숫자와 n/i 두 개가 있으므로 두 개씩 추가) for 루프가 끝나면 ans에는 n의 약수의 총 개수가 저장 ans+1 : 제곱...
180.TIL_ Next.js API_vercel 배포 후 CORS error

📒 오늘의 공부 > ### 1. Next.js API_CORS error 문제 vercel 배포 후 reservation page 접근 시 CORS error 발생 원인 Next.js API URL을 절대경로로 설정해서 생긴 문제 절대경로URL(absolute URL) hostname(http~)이 붙어 있는 URL http://localho...
181.TIL_ 프로그래머스 - Lv0. 최댓값 만들기(1)

Lv0. 최댓값 만들기(1)
182.반응형 웹사이트 개발의 기초

Wanted FE 9월 Challenge 강의 내용 및 개념 추가 정리
183.React에서 Test Code 작성하기

📒 오늘의 공부 > ### React에서 Test code 작성하
184.빅 오 표기법(Big O Notation)

알고리즘의 효율성을 평가하고, 프로그램의 성능을 예측하는 데 사용되는 개념이자 알고리즘이 입력 크기에 따라 어떻게 증가하는지를 간결하게 표현하는 방법O(f(n))으로 표기O는 빅 오(O) 기호를 의미 f(n)은 알고리즘의 입력 크기 n에 따라 실행 시간 또는 메모리 공
185.정렬_ 버블 정렬(Bubble Sort)

간단한 정렬 알고리즘 중 하나로, 인접한 두 원소를 비교하면서 정렬하는 방식 첫 번째 원소부터 마지막 원소까지 순차적으로 배열을 훑어가면서 인접한 두 원소를 비교만약 현재 원소가 다음 원소보다 크면 두 원소를 교환이러한 비교와 교환 과정을 배열의 끝까지 진행위의 과정을
186.정렬_ 선택 정렬(Selection Sort)

간단하고 직관적인 정렬 알고리즘 중 하나배열의 첫 번째 원소를 선택한다.첫 번째 원소보다 가장 작은 원소를 찾는다.해당 원소를 배열의 첫 번째 원소와 교환한다.가장 작은 첫 번째 원소를 제외하고 배열에서 다시 가장 작은 원소를 찾아 배열의 두 번째 위치에 놓는다. 위의
187.정렬_ 퀵 정렬(Quick Sort)

📒 오늘의 공부 > ### 퀵 정렬(Quick Sort) 1. 퀵 정렬(Quick Sort) 정렬 알고리즘 중 하나로, 평균적으로 매우 빠른 실행 속도를 가지는 알고리즘 중 하나 2. 퀵 정렬 구현 퀵 정렬 코드 예시 문제 3. 퀵 정렬을 사용하는 이유 평균적으
188.Node.js 입문_Express.js로 웹 서버 구현

Express.js로 웹 서버 구현하기자바스크립트를 사용하여 서버 사이드 애플리케이션을 개발하기 위한 환경주로 비동기 이벤트 기반의 서버 사이드 개발에 사용일반적인 웹 서버와 Node.js로 만든 웹 서버는 다르지 않다. 웹 서버를 만드는 도구의 차이일 뿐.👉🏻 N
189.2024년 1회 정보처리기사 필기 합격

1과목: 85 / 2과목: 100 / 3과목: 90 / 4과목: 75 / 5과목: 75
190.개념 정리_동기(Sync)&비동기(Async), Promise, 비동기 함수(Async Function)

Node.js 입문 강의 내용 중 개념 정리동기(Sync)먼저 실행된 코드의 결과가 나올 때까지 대기한 후 다음 코드 실행비동기(Async)먼저 실행된 작업의 완료를 기다리지 않고 실행된 순서와 관계 없이 다음 코드가 즉시 실행차단 모델(Blocking Model)작업
191.Wanted Challenge_React의 가상돔(Virtual DOM)과 state의 개념

📒 오늘의 공부 > ### 1. React 기초 - React의 가상 DOM과 State의 개념 Wanted FrontEnd Challenge - React 강의 내용 정리_1 1. React의 가상 DOM --- 💡 DOM이란? HTML문서를 브라우저
192.Wanted Challenge_React의 Hooks-useState, useContext, useEffect

📒 오늘의 공부 > ### 1. React의 Hooks Wanted Frontend Challenge - React 강의 내용 정리_2-1 1. React의 Hooks React의 Hooks : useState, useContext, useEffect Hook의