내일배움캠프 4기 스파르타코딩 React B반
📒 오늘의 공부
1. React 과제 - TO DO LIST
-
Readme작성해야 해서markdown작성법부터 공부했다. -
Udemy React강의까지 듣고 과제를 할까 했지만 어제 들은 스파르타 React 입문강의를 복습하면서 만드는 게 가능한지 확인해 보고 싶었다.
- 프로젝트 새로 만들고 과제 수행 과정을 세세히 기록하고 싶어 git hub에 연결부터 했다.
- component 만드는 부분부터 강의를 다시 봤다.
- 코드를 따라 칠 때 내가 어제 배웠던 것 중 생각나는 부분은 미리 적용을 하기도 하고 강의 코드에서 조금씩 변형을 주며 연습을 했다.
-
과제 시작
-
거의 코드를 따라치며 추가, 삭제까지 구현했다.
-
문제는 "완료"버튼을 누르면 'Done!'으로 이동하는 것
-> 혼자 해보다가 '조건부 렌더링' 검색해서 React 공식문서 참고..해도 잘 모르겠음
-
❓❗
- workList, doneList를 따로 만들기
- 새로 추가하는 건 workList에 추가
- 코드가 너무 중복됨..
- working, done의 list가 각각 나와야 할 것 같다
- 팀원이 보내준 링크 참고해서 list 분리는 성공
- 'isDone'이 'false' / 'true' 인걸로 나눔
- 강의에서 본대로 if문 사용해서 다시 리스트 나눔
(filter로 한 번 더 거르는 건 리렌더링 가능성 있음 - 이유 찾아보기)
- 'isDone'의 true, false에 따라 리스트나누고 삼항연산자로 보여지는 글씨도 다르게 했는데 버튼을 눌렀을 때 리스트 이동이 안 된다..!
- isdone을 바꾸는 함수를 만들어서 버튼에 넣으면 되는데!!!!
- key 값에 'isDone'추가하면 안 됨!
- 새로 만들어지는 값에 자동으로 'false'가 주어져서 key값이 똑같다는 오류가 뜬다.
- 머리 식힐겸 CSS 다듬었다.
✅
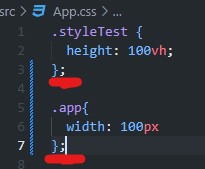
CSS 사이에는 ;을 쓰지 말자
- 팀원이 CSS가 안 먹는다고 했는데 원인은 클래스 사이의
;

;하나 잘못 써도 작동이 잘 안 된다! 항상 꼼꼼히 보기!
2. React Udemy 강의
-
충동적으로 구매하긴 했지만 리액트를 들어가기 전에 JavaScript도 다뤄서 좋았다.
-
JavaScript
-
Exports & Imports
->export default로 하지 않은 것은
import {}중괄호 안에 넣어서 가져와야 한다. -
class 확장
-> class에 다른 클래스를 붙일 때(확장)extends사용
-> 확장 클래스에super()메소드를 추가해야 한다.
->super()- 상위클래스의 생성자함수를 실행
-
3. Programmers
- 2차원으로 만들기
slice()사용해서 n의 개수대로 만든 첫 번째 배열은.push로 answer에 넣었다.- for문 이용해서하는데 i+n 간격 맞추는 것에서 헷갈려서 몇 번 시도하다 성공!
- 다른 방법
-> while문 사용
-> fill, map 등을 이용해 한 줄로 처리할 수도 있음


충동적인 구매였지만 아주 좋은 선택이실겁니다! 저도 듣고 있는데 생각보다 좋거든요😎