내일배움캠프 4기 스파르타코딩 React B반
📒 오늘의 공부
1. React 과제 다시 하기 - TO DO LIST
- 처음부터 다시 만들면서 입문 part 제대로 이해하기
해야 할 일 정리
- 폴더 구조(components 구성)
- header
- addToDo - input
- list - working, done list
- todo
- customButton
- 구현할 것
- ✅ list 추가 / 삭제
- ✅ 완료, 취소 시 working, done으로 이동(조건부 렌더링)
- ✅ input 초기화
- ✅(12.9) input 내용이 입력 안 되면 aler
- ✅ 최대 넓이 1200px, 최소 넓이 800px
- ✅ 주석 달기!
- 익힐 것
- ✅ props 이해하고 구조 분해 할당 활용하기
- ✅ useState 이해하기
- ✅ 각 코드가 어떻게 동작하는지 이해하며 구현하기
- 비교하기
- 어제 제출한 것: https://react-todo-list-omega-three.vercel.app/
- 오늘 새로 만든 것: https://react-to-do-list-again.vercel.app/
구현 과정
-
app.js에서
Header.jsx', 'AddToDo.jsx를 바로 분리해서 만들다가AddToDo.jsx부터 app에서 const로 연결될 부분이 많아App.js에서 먼저 구현 후 분리하기로 함 -
working, done list가 서로 코드가 많이 중복되니까 각각 컴포넌트를 만들 필요없이 'ToDoList'로 만들고 그 안에서 코드로 취소, 완료를 나누면 되지 않을까?
- 일단 버튼은 이렇게 isDone 값에 따라 다르게 보임
<button>{isDone ? "취소" : "완료"}</button> - 'ToDoList'로 합쳐서 컴포넌트 분리
- 일단 버튼은 이렇게 isDone 값에 따라 다르게 보임
-
onChangeHandler를 안 만들고 input의 onChange에 바로 event가 일어날 때 setTitle, setBody했는데onChangeHandler를 쓰는 게 관리하기가 더 쉬울 것 같아 수정함- 수정하고 컴포넌트 조금 분리하고 alert창 추가하고 싶어서
onAddToDoHandler에 if문 쓰고 나니 input 초기화가 안 됨 - 추가하기를 누르면 초기화 된 값이 들어가는데 제목과 내용에는 여전히 이전에 쓴 내용이 보이긴 함
- input에서 삭제했던
value를 다시 추가하니 추가도, 초기화도 잘 됨!onChangeHandler한다고 id를 추가했는데 그 때 왜value값을 삭제 했던 건지...;
- 수정하고 컴포넌트 조금 분리하고 alert창 추가하고 싶어서
-
삭제하기
- 삭제하기 버튼을 만들어서 toDoList에 props로 넘겨주고
ToDoList컴포넌트에서는 onclick시 props로 받은 부분을 넣어주기
- 삭제하기 버튼을 만들어서 toDoList에 props로 넘겨주고
-
완료, 취소 시 list 이동
- 리뷰 강의보고 코드 참고해서 겨우 성공!
map()함수 공부 더 하기
-
App.js에서 카드 부분을 두 개 넣는 건 맞음 but card부분이 제목과 if문을 제외하고는 똑같은데 card 컴포넌트에 똑같은 걸 두 번 쓸 필요가 있는지..? -
ToDoCards안에서도 컴포넌트로 나누고 싶은데 계속 오류가 남..
- 분리는 성공했는데 props 연결 문제인지 뭐가 하나씩 작동이 안 됨
ToDoCards.jsx에서 구조 분해 할당한다고 무리하게 더 세세하게 분리했더니 처음에 input의 value와 값이 같아서 생긴 문제들이 또 일어나서 title, content, isDone은 앞에toDo.을 붙여줬더니 모두 정상 작동!
☑️ CustomButton 분리 / 중복 코드 정리(ToDoBox) / alert 구현 / CSS
❗
props 이해하기

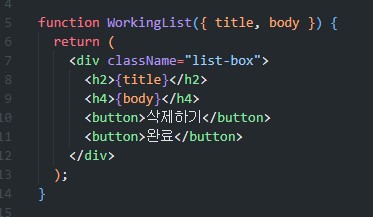
- WorkingList Component

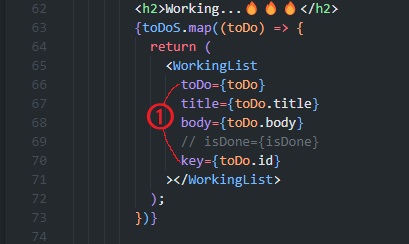
App의 retrun 부분
① WorkingList Component에 props로 넘겨주는 부분- 처음엔
title = {title}로 했더니 기존 리스트 내용이 보이지도 않고 input에 제목과 내용을 입력할 때 추가 버튼 누르지 않아도 자동으로 workinglist에 추가가 됐다.- toDoS를 map으로 돌렸고 그 인자(toDo)의 title을 넘겨준다는 걸 이렇게 정확히 쓰지 않으면 input에도
{title}이 있어 그 부분이 WorkingList Component랑 연결된다.
- toDoS를 map으로 돌렸고 그 인자(toDo)의 title을 넘겨준다는 걸 이렇게 정확히 쓰지 않으면 input에도
2. React Udemy 강의
React
- 자막 문제로 문의 하느라 시간을 좀 버렸다.
- 하루종일 ToDo List 다시 만드는라 시간 보내서 클론 코딩하며 손으로 익히는 연습 조금하고 오늘 공부 종료!

