내일배움캠프 4기 스파르타코딩 React B반
📒 오늘의 공부
1. 🌅Sunday_Study - React
React 입문 과제(todo list) 리뷰
- 각자 코드를 보여주고 설명하고 질문하기
- 코드리뷰 너무 좋다. 내가 쓴 코드와 같지만 더 간단하게 표현 하는 방법도 알 수 있었고 내가 해결 못 했던 문제의 해결방법도 배울 수 있었다.
- 스터디원 코드 참고해서 내 코드를 더 수정했다.
내 코드 수정하기
- ✅
App.js는 깔끔하게 유지하고 기존App.js에서 썼던 코드 새로운 jsx로 옮기기
(Firebase에서 index.html은<div>하나만 썼던 것처럼!) - ✅ 중복 코드 정리(ToDoBox)
- ✅ CSS - todo list 길어지면 scroller 되도록
(overflow) - ✅ readMe 작성(폴더구조도 포함)
내 git hub profile 꾸미기
- 스터디원의 git hub을 보고 profile도 readME로 꾸밀 수 있다는 것을 알고 youtube 영상 찾아보며 내 page도 꾸몄다.
- 앞으로 꾸준히 내 스타일을 반영하며 수정하기!
- profile 참고: https://github.com/abhisheknaiidu/awesome-github-profile-readme
아이콘 생성: https://shields.io/
❗
-
코드 더 간결하게 쓰기
else if (title === "")이렇게 썼는데!를 사용해else if (!title)간단하게 표현 할 수 있다.
-
jsx 문법으로 hover 효과가 안 돼서
useState써서 해야만 하는 줄 알았는데 숙련 강의를 보면 style component로 할 수 있다는 것을 알았다. -
readMe를 git hub에서 수정하고 나서 vscode에서 병합하기
- 터미널에서
git fetch로 변경사항 확인 git merge origin/main- 현재 origin이 remote(원격저장소)로 되어있어 local과 병합해주기
- 터미널에서
⭐ git hub에서 수정한 내용을 병합하지 않으면 push가 안 된다.
2. 평일에 하던 것 마무리 하기
Udemy React
- wrap component(card) 튜터 코드와 비교해가며 다시 해 보기
❓

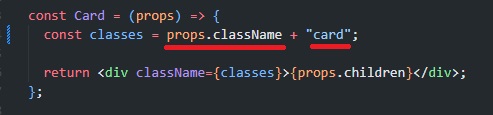
- 이렇게
+로 classes에 같이 넣으면 CSS가 모두 적용이 안 된다. props.className만 넣으면props.className의 CSS가 잘 적용된다.
❗

- 이 공백 하나 때문이었다............
- class를 두 개 넣는거니까 사이에 띄어쓰기를 해야 한다.
Redux 특강 복습
- 강의 녹화 영상 보면서 복습하고 실습한 것 금요일 TIL 수정해서 정리했다.
- 강의 자료는 나중에 올라오면 보면서 한 번 더 복습하고 정리하기

