내일배움캠프 4기 스파르타코딩 React B반
📒 오늘의 공부
1.원장님 TodoList 강의
어제 조금 듣던 것 오늘 마저 들으며 Todo List 복습!
- color picker 구글
- jsx 파일 단축키:
rfce - uuid(고유 id) 생성
yarn add uuid, import 해서id:uuidv4()
- 진행중, 완료 리스트 코드 더 간결하게 짜기
- filter, map을 같이 쓰기
2. React 숙련 과제
어제 하던 과제 이어서 한 건 13일 TIL에 정리
-
추가로 더 수정할 것
- ✅ 상세페이지에서는
navigate써보기 - ✅ Layout.js 만들기(header, footer style)
- ✅ 코드 주석 추가, CSS 통일성
- ✅ 상세페이지에서 진행중, 완료중 표시하기
- ✅ 배포하기
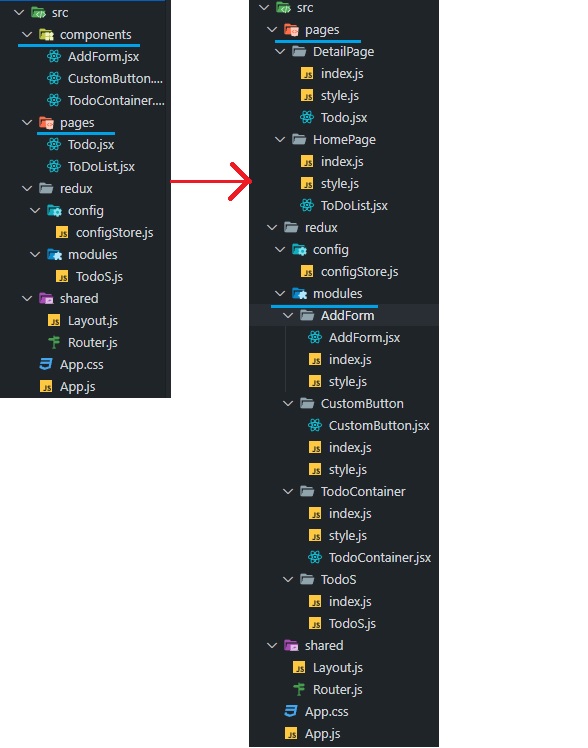
- ✅ 폴더 구조 바꾸기
- ✅ Reducer에서 삭제, 변경 값 반환 구현 해보기
- ✅ 제목, 내용 글자 수 제한
- useEffect 활용
- 반응형 구현하기
- ✅ 상세페이지에서는
-
style.jsx를 만들어서 모든 style-componets를 파일이름을 붙여 나눠 기록하고 app.js에서 styled,style.jsximport 하면 전체 페이지에 적용되지 않을까?- 적용이 안 됨^^
- 적용이 안 됨^^
❓❗
- 상세보기가 todo card 수 만큼 계속 생긴다.
- 코드를 자세히 보니 수업 코드를 그대로 복붙하기만 해서 생긴 문제였다.
- todo card를 true, false로 나누기 위해 이미
map()을 쓰고 있어서Link부분만 추가하면 됐는데 Link를 위한 map을 또 써서 생긴 문제였다.
- 팀원이 올바른 폴더 구조를 알려줘서 대폭 수정했다.
- style.js에서는 선언한 것을 모두
{}로 묶어 export, import 하는 것까지!
- style.js에서는 선언한 것을 모두

-
chrome 확장팩도 알려주셨다
- React Developer Tools
-> React는 elements를 html로만 볼 수 있는데 이 툴을 쓰면 각 components등을 확인 가능!! - Redux Dev Tools
-> 각 기능 구현하는 걸 녹화해서 시간이 얼마나 걸리는 지 Check 가능, 효율적으로 코드 짜는 데 도움!
- React Developer Tools
-
Dispatch로 id값만 넘겨주고 Reducer 안 에서 값 반환하기도 성공! 정말
[]가 문제였던 것 같다. -
제목은 카드 크기에 맞게 글자 수 제한하고 내용은 상세페이지 카드 크기에 맞게 글자 수 제한
- 메인 페이지에서는 내용의 글자수가 길어지면 말줄임표가 보이고 상세페이지에서 전체내용을 볼 수 있게 수정
- 한 줄일 때
white-space: nowrap; overflow: hidden; text-overflow: ellipsis;- 여러 줄 일때(
white-space는 기본값:wrap)
display: -webkit-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical;
👉 Redux_TodoList 완성
3. 특강 - 좋은 개발자의 비밀
- 에러 메시지 번역에서 끝나는 게 아니라 에러메시지를 만났을 때 고민의 흔적을 글로 남기기

