내일배움캠프 4기 스파르타코딩 React B반
📒 오늘의 공부
1. React App Project_기능 개발_1
- 댓글 조회, 등록 구현하기
- ✅ 각 페이지에서 jsx 먼저 구현하기
- ✅ slice에서 thunk함수 만들기
- ✅ dispatch로 연결하기
- ✅ axios, extraReducer, 렌더링
- 댓글 등록
- jsx, thunk 만들고 db.json에 임의로 데이터 하나 넣어둠
- dispatch로 값 넘겨주기
- extraReducer에서 pendig, fulfilled, error 입력하기
문제
- db에 잘 들어가는데 또 화면에 잘 안 나오고 오류메시지

시도
- useEffect를 넣어야 하나?
- 일단 fulfilled의 state를 수정
action.payload->[...state.todo, action.payload]- 수정 이전이 잘못된 거긴 하지만 이것 때문에 오류메시지가 난 건 아닌 것 같다
해결
export default commentsSlice.reducer;이렇게 reducer를 붙여줘야 한다!- toolkit을 쓸 때는 이렇게 해줘야 하는 것 같다.
알게된 것
- extraReducers가 아닌 reducer는 안에 있는 걸
export const {} = todosSlice.actions으로 해줬으니까 reducer도 표시해서 export 해줘야 한다.
문제
state.todo가 아니라 comment의 값을 가져와야 해서
state.comments했더니 오류

시도
- dispatch로 받아오는 payload를 log로 확인
- 값이 잘 받아와지는데 지금 댓글 등록만 하고 조회를 안 해서 그런 것 같다는 생각이 든다.
- 댓글 조회 구현부터 해보기
문제
-
댓글 조회하는데 디테일 페이지에서 useEffect로
__getComment()했는데 댓글이 안 불러와짐. -
새로고침 하니까 다시 오류!
시도
-
디테일 페이지의 컴포넌트 Comments에서 useEffect를 사용해보기 - 안 됨
-
이 문제가 아님. state가 정의되지 않은 것 같음.
-
getcomment 함수에서 data를 log 확인
- data는 잘 들어오는데 화면에 렌더링 되지 않는다.
-
jsx의 return에서 state를 가져와서 보여줘야 하는 것 같다.
- 다시 Detail Page에 useEffect로 getComment 함수 호출
해결
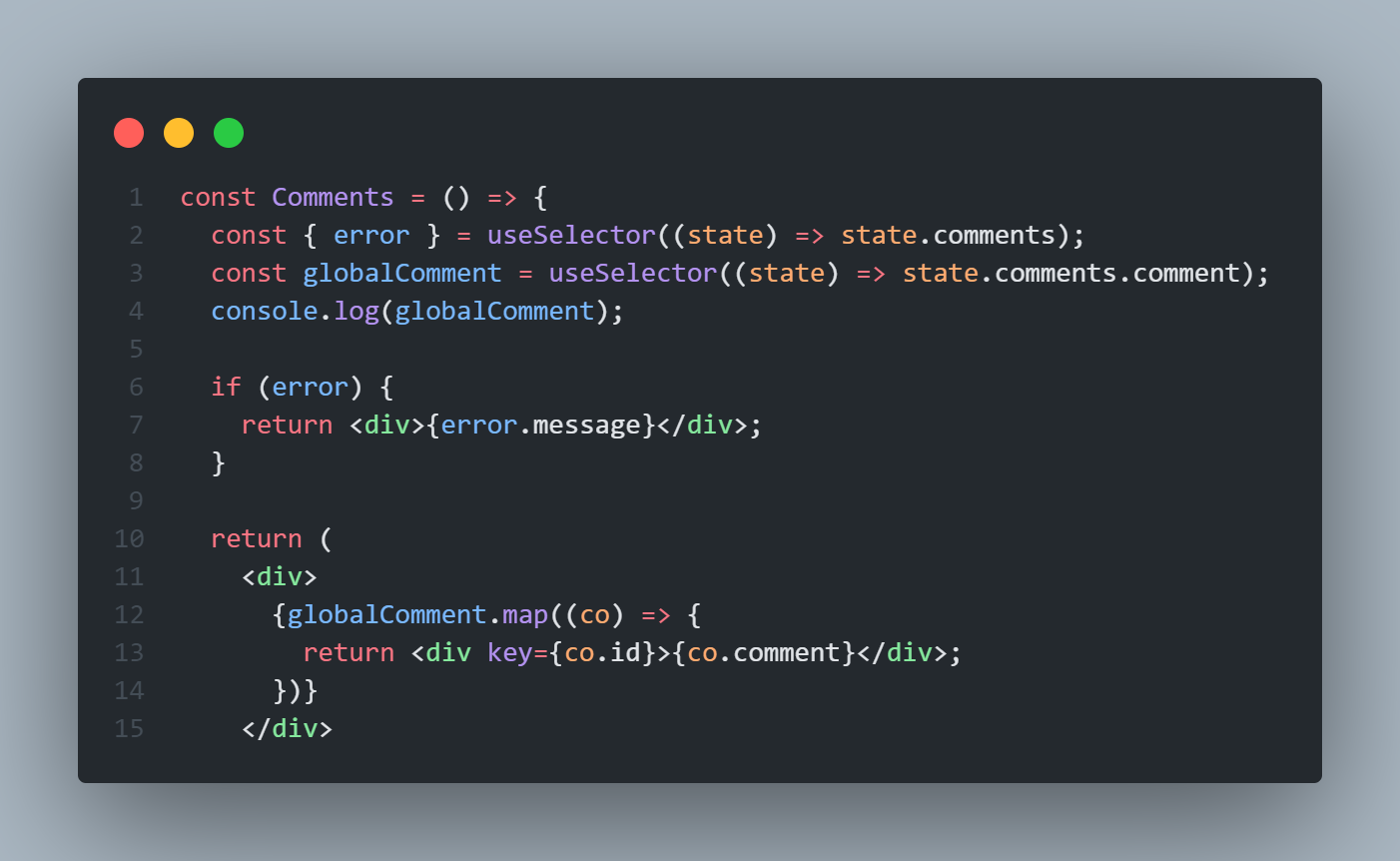
Comments.jsx

- globalComment를 console확인해서
state.comments.comment로 수정하고 map을 쓰니 해결됐다.
-state.comments까지만 해서 map을 할 게 정의되지 않았다는 오류가 뜬 것
- Redux toolkit 적용 연습할 때 edit 페이지에 오류났던 게 생각나서 optional chaining을 쓰니 새로고침해도 오류 안 난다!

알게된 것
- 댓글 조회하기
__getComment()는useEffect사용해서 상세페이지에 불러와 지게 한다.- console 확인 잘 하기
- jsx부분도 다시 한 번 확인하기!!
- Detail page의 주소가 "/:id"로 동적으로 받아오는 거라 새로고침할 때 오류가 안 나려면 Detail Page에서 useEffect를 해서 getComment를 가져오고 Comments 부분엔 optional chaining을 사용하기
- 본문 수정 페이지 구현
- UX 생각하기
-> 상세페이지에서 해당 본문의 수정 버튼을 눌렀을 때 이동
-> 수정 완료 버튼 누르면 다시 상세페이지 가기
- UX 생각하기
- 팀원들과 코드리뷰 할 때 원장님이 오셔서 보셨음
- 코드리뷰 처음 해보는거라 처음에 dev가 아니라 main에 PR할 뻔하고 좀 당황했는데 그래도 코드를 보여주면서 하니 내가 수정해야 할 부분도 팀원들이 알려줘서 좋았다!
- 댓글 등록 페이지 수정
- A,B 선택한 부분이 적용돼서 댓글을 달 수 있어야 한다.
- 라디오 버튼 만드는 걸 찾아서 공부했다.
-> input의 type="radio"
-> name을 같게 하면 하나만 선택되게 할 수 있다.
-> 버튼 옆 텍스트에 label을 주고 id로 버튼과 연결하니 텍스트 부분만 눌러도 선택 된다. - DB에 라디오 선택 값 넣는 것 구현
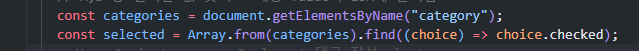
-> Dom을 이용해서 구현

isA: selected.value- true, false가 들어가서 나중에 좋아요 수 구현 count에 쓰임
- 구조분해 할당
- 나는 globalComment를 변수로 정해서 state에 접근했는데 처음부터 구조분해 할당으로 하기
문제
- 댓글 등록 잘 됐는데 style 적용하고 나서 댓글 등록이 안 됨.
시도
-
일단 스타일 다 지우니 잘 됨. 스타일은 기능 다 연결하고 하기
-
다 구현하고 스타일 적용하니 문제 없었음! 스타일 코드 작성
문제
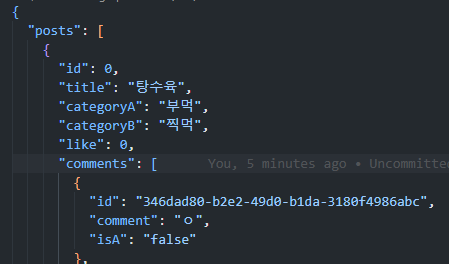
- db.json 구조 완전 변경
- posts 안에 comments를 넣어서 post와 coment가 한 묶음이 되게 한 상태에서 댓글 부분엔 댓글만 불러오기, post 부분엔 post만 불러오기
시도
-
일단 내가 댓글 조회하는 부분 구현한 상태에서 db구조 바꾸고 db접근 주소 변경
- 팀원들이랑 다 같이 해결

- 팀원들이랑 다 같이 해결
-
db구조
-
"http://localhost:3001/posts" 주소 변경
-
initialState도 comments -> posts 변경

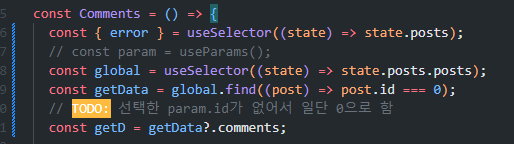
- 댓글 불러오는 컴포넌트(Comments.js)
- getData 안에서 comments(객체)로 접근하려니 안 됐고 이렇게 변수로 따로 빼서 접근하니 댓글 잘 불러와짐
- 해당 경로로 댓글 넣기. 그냥 주소 "http://localhost:3001/posts"에 넣으면 comments 객체 밖에 들어간다.
- 너무 어려워서 다 같이 고민하다 결국 처음에 하기로 한 방법대로 댓글에도 post.id를 넣어 post와 연결시키기로 함
(포스트와 댓글을 중첩 객체로 넣지 않고 분리해서 db에 넣기)
- 너무 어려워서 다 같이 고민하다 결국 처음에 하기로 한 방법대로 댓글에도 post.id를 넣어 post와 연결시키기로 함

