내일배움캠프 4기 스파르타코딩 React B반
📒 오늘의 공부
1. React Native 강의
리팩토링
문제 및 해결
-
컴포넌트 분리하는데 오류
- Buttons 분리할 땐 멀쩡했는데 Todo 분리할 때 props로 넘겨주지 않고 Todo에서만 쓰이는 부분은 import, const 모두 옮겨서 했는데 갑자기 저 오류가 뜸
Unhandled JS Exception: Requiring unknown module "1"- 튜터님처럼 app.js에 다시 돌려놓고 그냥 props로 다 넘겨 준 다음 ctr+c 로 서버 종료하고 다시 시작하니 오류가 사라짐
-
삭제할 때 오류
Possible unHandled Promise Rejection- import 할 때
doc을 빠뜨렸음..
알게된 것
- map으로 돌린 것 아랫 부분만 props로 넘겨줄 땐 key도 props로 넘겨줘야 하지만 하위 컴포넌트에서 key를 따로 쓰진 않는다.
- app.js에서 하위 컴포넌트에서만 쓰이는 부분이라도 웬만하면 app.js에 남겨두고 props로 보낼 것(서로 연결 되어 있는 부분도 있어 오류가 날 수 있다)
- 하위컴포넌트에서만 쓰인다고 생각하고 하위컴포넌트로 다 옮기니 React, CodingTest 버튼을 누르면 버튼 부분이 하얀색의 불투명한 버튼으로 바뀌어서 app.js로 다시 옮기고 props로만 넘겨주니 정상 작동!
defaultValue- 수정 TextInput에 기존 값을 불러올 때 쓴다.
ex)defaultValue{todo.text}
- 수정 TextInput에 기존 값을 불러올 때 쓴다.
Firebase setup
- 카테고리 필드 따로 만들어서 카테고리 상태를 저장
- firebase에서 category 초기값을 넣은 컬렉션 시작
문제 및 해결
- 완료, 수정, 삭제가 안 됨
- 오류
Possible unHandled Promise Rejection - 카테고리 잘 저장되고 잘 불러오고 addTodo도 잘 되는데 얘네만 안 됨.
- 튜터님 firebase 코드 클론 코딩 하기 전에 docId를 썼는데 todo.js에 여전히 todo.docId로 되어 있어서 todo.id 로 바꾸니 모두 잘 작동!!
- 오류
알게 된 것
- addDoc
- addDoc을 통해 firebase에 컬렉션을 추가할 수 있다.
2. React Udemy 강의
문제
- Add button 눌렀을 때 오류
props.date.getFullYear is not a function- 튜터의 date input에는
dd.mm.yyyy - 내 화면은
연도-월-일
-> input의 type=date인데 이건 자동으로 사용자의 언어에 맞게 설정되는 것 같아서const year부분을 삭제하니 데이터가 잘 입력된다.
- 튜터의 date input에는
시도 및 해결
-
month, day에 "en-us"를 지우니 시간까지 쭉 길게 나온다. slice 사용하면 될 것 같다.
-
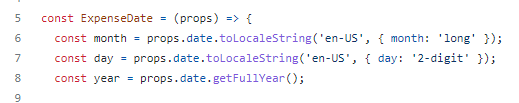
튜터코드

-
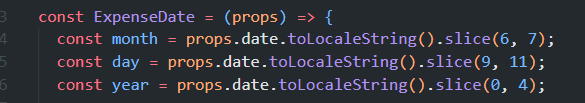
내가 변경한 코드

-> 튜터의 코드를 이렇게 변경하니 오류없이 데이터가 잘 입력된다.
알게 된 것
- 그 문제가 아니었음
- ExpenseForm에서 전달하는 입력 값의 date가
date: new Date(enteredDate)이렇게 되어 있어야 하는데enteredDate만 있어서 오류. - 수정하고 monthm day 등을 다시 us로 바꾸니 잘 됨..!
- ExpenseForm에서 전달하는 입력 값의 date가
알게 된 것
- component 양방향 소통
- 상위 컴포넌트에서 만든 함수를 하위 컴포넌트에서 실행하고 넘겨주고 싶은 값을 인자로 넣는다.
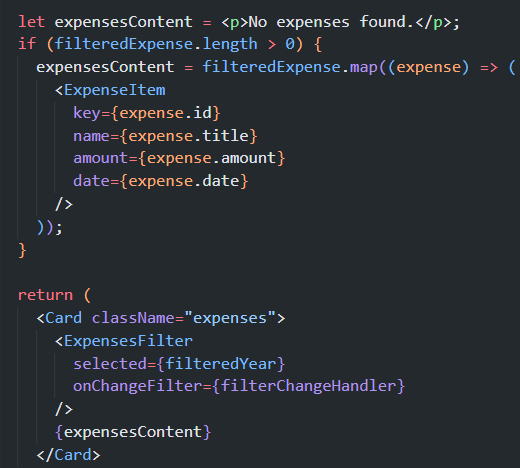
- 다양한 렌더링 방법
- 삼항연산자를 분리해서
A condition && 렌더링하고 싶은 내용
-> A condition이 true면 뒷부분이 렌더링된다. - 변수 선언
-> 값이 없을 때 나타낼 기본 값을 let으로 선언하고 if문으로 일정 조건일 때 기본 값의 내용을 변경한다.
-> jsx문법에는 이렇게 간단히 표현!

- 삼항연산자를 분리해서
- Chart 만드는 부분 반복해서 봐야겠지만 이걸 보니 프로젝트에서 게이지 바를 구현 할 수 있을 것 같다.
3. < GoLLA > 프로젝트
- 브랜치 만들고 기능 분담 완료
- 원장님께 폴더 구조 컨펌받고 main clone해서 작업 시작
- firebase 연결해서 본문 등록하기부터 시작!
튜터님 조언
- 스켈레톤 UI
- Mui - 스켈레톤 컴포넌트가 있지만 customizing이 까다롭다.
- Tailwind 추천

