내일배움캠프 4기 스파르타코딩 React B반
📒 오늘의 공부
1. Typescript 내배캠 강의
Typescript란?
알게 된 것
- Typescript는 정적 타입 언어 - number, string 등 정해진 타입의 데이터만 할당 가능
- JS는 동적 타입 언어 - 변수에 숫자, 배열 등 모두 할당 가능
- Typescript 장점
- 많은 양의 코드를 짤 때 유지보수가 JS보다유리하다.
-> person이라는 객체의 타입을 알고 있어 age 프로퍼티가 없으면 없다는 오류를 알려준다.
-> 객체에 들어있는 key만 자동완성 된다.
- 많은 양의 코드를 짤 때 유지보수가 JS보다유리하다.
Typescript 세팅
알게 된 것
-
설치
-npm init -ynpm install -g typescriptnpx tsc --init- npx는 최신 버전을 가져다 쓴 다음 폐기한다는 것
-> tsc(typescript compiler)를 받아 쓰고 폐기
-> 초기설정(--init) 이후 js파일로 변환할 때
npx tsc
- npx는 최신 버전을 가져다 쓴 다음 폐기한다는 것
-
ts파일 -> js파일로 변환해야 하는 이유
- 브라우저는 ts를 이해못해서 컴파일을 해줘야 한다.
기본 타입
알게 된 것
-
npx tsc 하지 않고 바로 실행하기
npm install -g ts-nodets-node ./basic.ts(./파일이름)
-
void
- 함수의 return 값이 없을때. 변수의 type으로 활용하진 않는다.
-
never
- while문 loof로 다음 코드가 실행되지 않거나 error 등으로 함수가 동작을 멈췄을 때
함수 타입
알게 된 것
-
return 값의 type은 생략 가능
-
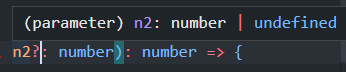
Optional Parameter
- 여러 파라미터 중 첫번째 값만 입력됐을 때 첫번째 값만 반환하는 함수의 경우 다른 파라미터에
?를 붙이면 type이 이렇게 변해 파라미터를 하나만 입력해도 오류가 나지 않는다.

- 필수 매개변수 다음에 위치할 수 있다.
-> 파라미터 n1, n2, n3가 있다면 n1에는?를 붙일 수 없다.
- 여러 파라미터 중 첫번째 값만 입력됐을 때 첫번째 값만 반환하는 함수의 경우 다른 파라미터에
-
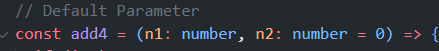
Default Parameter
- 해당 파라미터에 값이 입력되지 않았을 때의 기본값을 설정

- 해당 파라미터에 값이 입력되지 않았을 때의 기본값을 설정
-
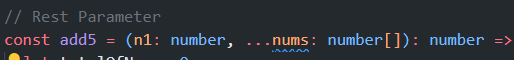
Rest Parameter
- 정해진 파라미터 이외에 들어가는 값은 배열로 들어간다.

- 정해진 파라미터 이외에 들어가는 값은 배열로 들어간다.
enum 타입
알게 된 것
-
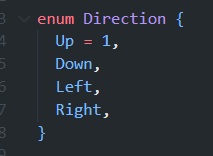
숫자형
-
숫자를 할당하면 그 다음 멤버에게 자동으로 숫자가 증가해서 할당된다.

-
Down에는 자동으로 2가 할당된다.
-
할당된 숫자로 어떤 멤버가 매칭이 됐는지 확인 가능
->console.log(Direction[3])
-> 3번째에 할당된Left가 출력된다.
-
-
문자형에는 숫자가 자동으로 증가 할당되는 auto incrementing이 없다.
-
복합형 보다는 숫자형, 문자형으로 따로 쓰기
Union 타입 / Type Alias
알게 된 것
-
union type
- type을 any로 하고 if문으로 조건을 걸었을 때는 runtime에서 오류 확인 가능
- if문 조건(number, string)에 따라 type을
string | number로 정의하면 컴파일 환경에서 오류 확인 가능
-
type.ts 파일을 따로 만들어 import해서 쓰기
3. < GOLLA > 스터디
- ☑️ 수정해야 할 사항
- Post UI
-> 대제목넣기 - 고민 등록하기 / 수정하기 - MainUI
-> card hover 붕 뜨는 느낌
-> 메인 조회수가 아니라 댓글 수로 교체(이모티콘도 교체)
- Post UI
알게 된 것
- POST UI
- input창에 여러 줄을 입력할 땐
<textarea>태그 사용하기! word-break텍스트가 들어가는 블럭요소의 넓이에 맞춰 줄바꿈 하는 CSSword-break:break-all글자 단위로 줄바꿈
- input창에 여러 줄을 입력할 땐

