내일배움캠프 4기 스파르타코딩 React B반
📒 오늘의 공부
1. JS 스터디
Modern JS Tutorial - 나머지 매개변수와 스프레드 문법
-
arguments 객체(유사 배열 객체)
- 함수를 호출할 때 넘긴 인자들이 배열 형태로 저장된 객체
- 실제 배열이 아니라 배열 형태처럼 저장된 거라 배열 method(map 등)을 사용하지 못 한다.
-
스프레드 문법
- 문자열에 for..of를 사용하면 문자열을 구성하는 문자가 반환되는데 스프레드 문법은 이와 같은 방식으로 이터레이터(iterator, 반복자)를 사용해 요소를 수집한다.
let str = "Hello";
alert( [...str] ); // H,e,l,l,o- Array.from은 이터러블 객체인 문자열을 배열로 바꿔준다.
alert( Array.from(str) ); // H,e,l,l,o - Array.from은 유사 배열 객체와 이터러블 객체 둘 다에 사용가능하지만 스프레드 문법은 이터러블 객체에만 사용 가능
-> 어떤 것을 배열로 바꿀 때는 스프레드 문법보다 Array.from이 사용됨
알게 된 것
- .env(환경변수)
- 리액트에서 저장할 때:
REACT_APP_이름=값 - js에서 사용할 때:
process.env.REACT_APP_이름
- 리액트에서 저장할 때:
- @ts-ignore
- 브랜치 보호 규칙 https://hbase.tistory.com/215
2. 프로젝트 마무리
문제 및 해결
- .env 파일을 만들었는데 콘솔로 찍어도 undefined가 나옴
- .env 파일에 KEY 값 뒤에
;이 들어가 있어서 오류가 난 것.. - 지우니 key가 콘솔에도 잘 찍히고 api url에도 잘 들어감
- .env 파일에 KEY 값 뒤에
-
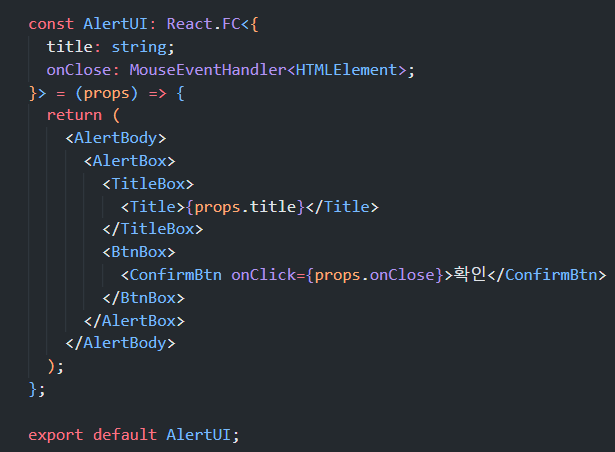
글로벌컴포넌트 생성
- alertUI 컴포넌트 만들어서 alert가 쓰이는 모든 곳에 재사용

- alertUI 컴포넌트 만들어서 alert가 쓰이는 모든 곳에 재사용
-
Main CSS 반응형
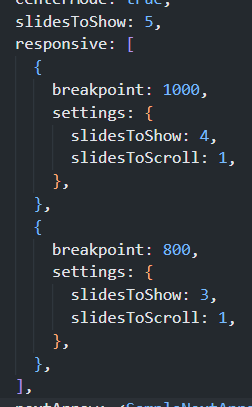
- ✅ 카테고리 슬라이드
- ✅ 검색창
- 슬라이드는 라이브러리여서 팀원이 찾아준 방식대로 하니 반응형 잘 됨!!

-
Alet 컴포넌트 재활용
- ✅ 전체 색 통일
-
✅ 로고 색 변경
-
프로젝트 정리본 / 발표자료 제작
알게 된 것
- 배포하기
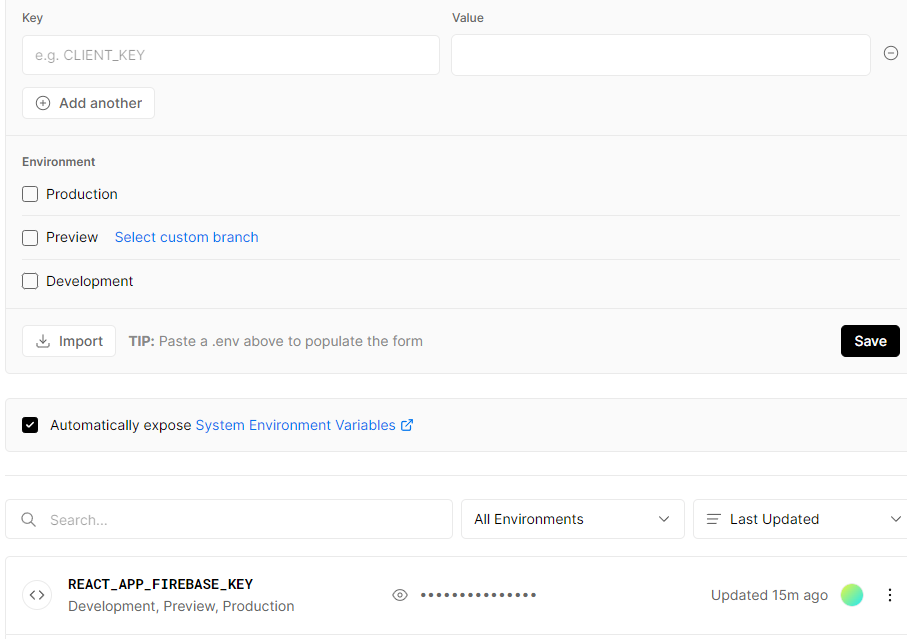
- vercel에서 .env 파일 따로 import 하기
- 처음에
env파일이어서 import해도 아무 일도 일어나지 않았다. 파일 이름을.env로 바꾸니 해결 - 저 체크박스 3개 모두 체크하고 파일 import 하면 아래에 키가 암호화 된다.
- 키를 바꾸거나 추가했을 땐 REDEPLOY하기!!