내일배움캠프 4기 스파르타코딩 React B반
📒 오늘의 공부
1. 프로그래머스
Lv0. 배열 자르기
-
풀이
- numbers를 num1과 num2+1로 slice하기
function solution(numbers, num1, num2) { let answer = numbers.slice(num1,num2+1) return answer; }
2. Udemy React qurey 강의
Infinite Scroll
- clone한 프로젝트의 의존성 배열 사용 방식 때문에
npm i --legacy-peer-deps해야 함
문제 및 해결
- start에서 오류(node 버전이 달라서 생기는 오류)
ERR_OSSL_EVP_UNSUPPORTEDnpm audit fix --force명령어를 입력하니 start 성공!- npm audit이 안전하다고 판단하는 버전으로 node module을 downgrade하는 것
- 튜터의 모든 프로젝트마다 start 전에 명령어 입력
- 프로젝트를 새로 만들어서 파일 옮기는 방법도 있다.
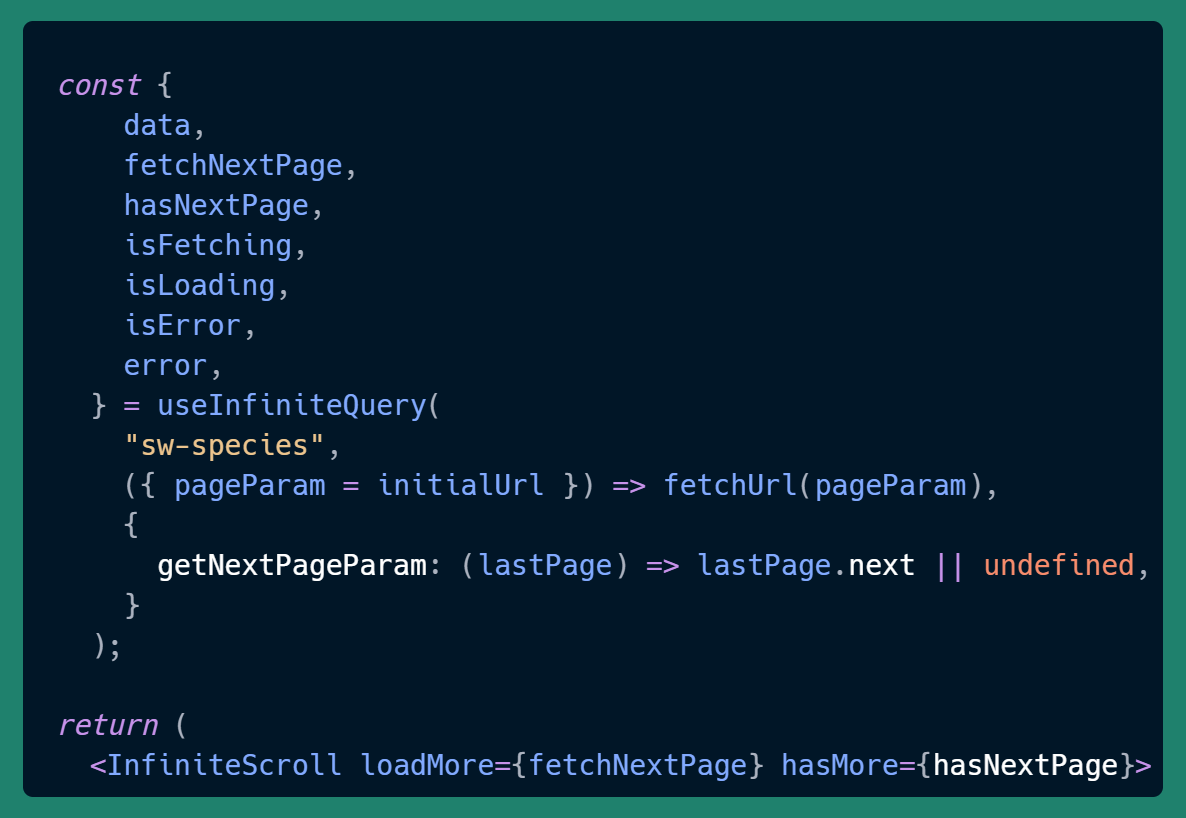
useInfiniteQuery
알게 된 것
- props :
fetchNextPage,hasNextPage,hasNextPage
-> pageParam이 정의되어 있으면 true / false
-> 더 불러올 data가 존재하는지 확인 가능fetchNextPage
-> Component가 데이터를 불러와야 할 때를 결정
->hasNextPage의 value(true, false)로 데이터 가져오기를 멈출 수 있다.
- option :
getNextPageParampageParam(가져와야 할 nextPage)를 관리- 매개변수 -
lastPageorallPages(데이터 형식에 따라 결정)

spa project(react query + typescript)
문제
- 새로운 에러
Failed to load config "react-app" to extend from ~ .eslintrc.json npm install eslint-config-react-app하니 해결- 잘 되는 듯 하다가 같은 오류 발생
- 오류 메세지에 나온 방법대로 node module 및 package.json, eslint in dependencies 삭제 후 다시 npm i
- npm start하면 여전히 안 됨
시도 및 해결
-
다른 방법
-
ts 프로젝트를 새로 만들어 파일 덮어씌우기 - 안 됨
-
npm start로 바로 열린다는 팀원의 node버전대로 node 16.18.0으로 다운그레이드 했더니 바로 npm start로 잘 열림
windows node 다운그레이드 방법
-
문제
- server 연결이 안 됨
GET http://localhost:3030/treatments net::ERR_CONNECTION_REFUSED- 강의에서는 server를 열거나 하지 않아서 결국 질의응답 남겼다가 다시 시도
시도 및 해결
- server folder에서 npm start했는데
EXPRESS_SECRET must be defined in .env이 메시지가 떠서 차분히 파일을 확인 해 본 결과.env_template파일이 있어서 안의 내용을.env에 붙여넣고 다시 start하니 client에서 잘 연결 됨..!!- server도 start 해 줘야 한다는 것, 오류 message를 잘 읽을 것!!
3. Udemy React 강의
Typescript + React
-
기본부터 복습
-
함수형
-> 입력값 뿐만 아니라 반환값도 있다는 것 잊지 말기
-
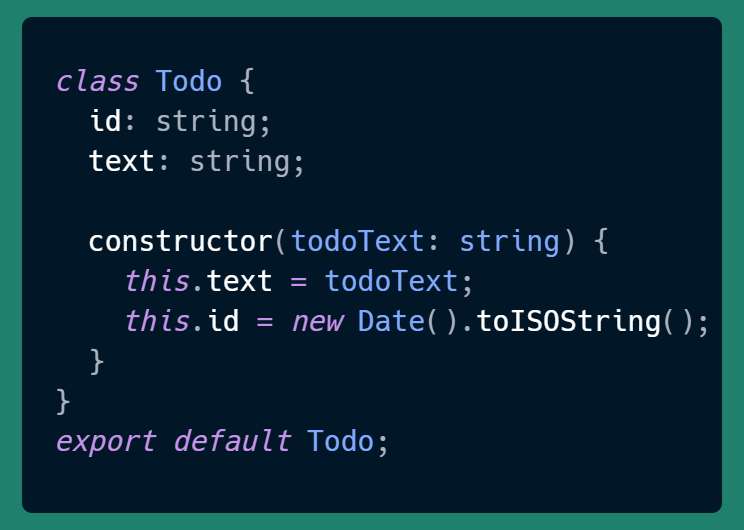
알게 된 것
- Typescript에서 class, constructor 사용

- FormEvent Type
- 버튼이 아닌 Form에 submit으로 함수를 연결했을 때
const PostSubmitHandler = async (e: FormEvent) => - 여기서
FormEvent<HTMLDivElement>했더니 오류가 난 거였음!!
- 버튼이 아닌 Form에 submit으로 함수를 연결했을 때
🍀 튜터님 조언
- 최종 프로젝트 앞두고 Next.js를 쓸 지 말지?
- 기술 스택은 기획 단계에서 정하는 것
-> 기획 단계에서 SSG가 많이 쓰이는 페이지가 있다면 Next.js 쓰는 게 더 유리 - 정확히 어떻게 쓰는 건지 이해를 하고 명확한 이유가 있을 때 쓰기
- Typescript쓸 때 몇 파일은 js로 썼던 것처럼 병행해서 사용 가능
-> tsconfig 파일에서 정할 수 있다.
-> Next.js를 쓰기로 했다고 모든 파일에 다 적용할 필요는 없음 - Typescript는 쓰면 굉장히 도움이 될 것!
- 기술 스택은 기획 단계에서 정하는 것

