
내일배움캠프 4기 스파르타코딩 React B반
📒 오늘의 공부
1. 최종 프로젝트 기능 개발_2
Header 1차 구현
- Header 로고 이미지 테스트
next.config.js에 코드 추가 및 next-images install 했는데 여전히 img가 제대로 로드되지 않음
const withImages = require('next-images'); module.exports = withImages();
- 이미지파일을 public에 넣으니 src에 require 쓸 필요없이 바로 로드 됨
- 일단 public에 넣어놓고 나중에 assets 폴더에서 가져오는 것 해결하기
메인페이지 카테고리별 리스트 조회
문제
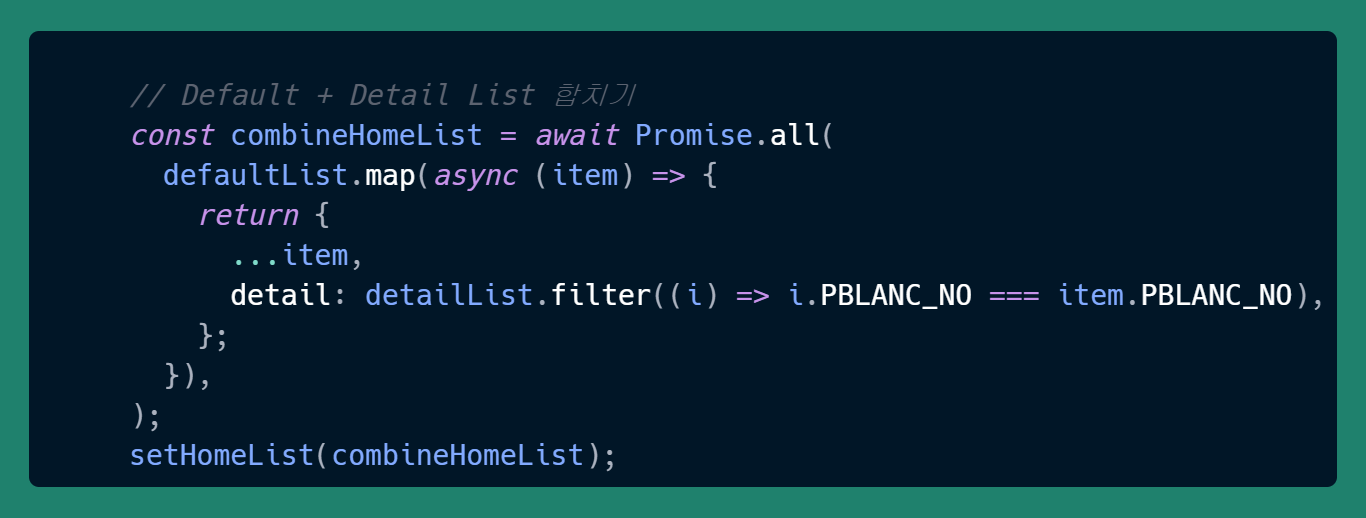
- defaultList 배열에 detailList 데이터 추가하기
- defaulList에 detail 키를 추가해서 detailList 값을 넣어주기
- 배열 2개를 각각 map을 돌려서 공통 요소를 찾아 한 데이터로 묶어줘야 한다.
시도 및 해결
- 객체를 가진 배열 값 비교하기를 찾아봤다.
- detail 키에 넣을 detailList 값을 필터링해 넣으니
PBLANC_NO가 같은 defaultList에 값이 잘 들어갔다.

- detail 키에 넣을 detailList 값을 필터링해 넣으니
해야 할 일
-
탭별(오늘 청약 / 청약 임박 / 무순위) 분류
-
카테고리별(지역, 분양형태) 분류
-
탭 분류하기
- 청약 가능
-> 청약일이 오늘 날짜보다 작을 때 - 청약 임박
-> 청약일이 오늘 날짜보다 클 때 (OR 오늘 날짜 +7일 정도)
-> 하드코딩하지 말 것
- 청약 가능
-
탭별 함수 만들기
- 청약 가능 및 청약 임박
문제
-
청약 가능 누르고 청약 임박 눌렀다가 다시 청약 가능 누누르면 데이터가 다시 안 바뀜
- outsourcing project에서 썼던 카테고리 기능 참고했는데 안 됨
- tabs on/off가 필요할 것 같아서 tabs 기능 구현 찾아봄






