내일배움캠프 4기 스파르타코딩 React B반
📒 오늘의 공부
1. 프로젝트 기능 개발
getStaticProps로 데이터 받아오기
-
현재 메인페이지에서 통합 데이터를 받아오는 시간 줄이기
-
배포 서버에서도 시간 확인하기
-
팀원분이 getStaticProps로 Main에서 데이터 불러오기를 미리해주셨는데 성공적! 사전 렌더링, next.js의 장점을 확실히 알게 됐다.
- html에 정보가 다 있어서 SEO 향상에도 도움
- 사전 렌더링이라 데이터 불러오는 시간을 기다리지 않아도 돼서 굉장히 빠르다.
getStaticProps 적용 전
- 메인 페이지 -> 2.55s
getStaticProps 적용 후
-
메인 페이지(배포 서버) -> 979ms(1초 이내!!!)
-
customHook 대신 API_KEY 숨기는 코드가 적용된 코드로 getStaticProps 적용해봤다.
문제
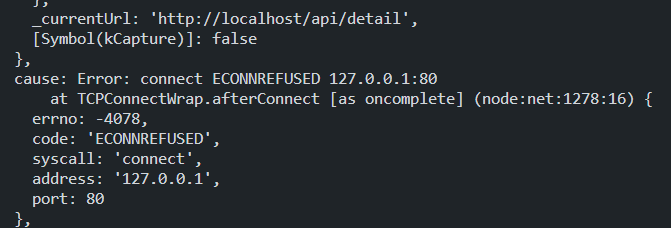
- getStaticProps에서는 rewrites가 적용이 안 되는 것 같다.
- get url에서 오류가 발생

- get url에서 오류가 발생
시도 및 해결
- getStaticProps는 build에서만 실행되어 API KEY가 client에 노출되지 않아 rewrites로 API KEY를 숨길 필요가 없다.
- rewites에서 원본 url로 변경하니 build, start 모두 잘 됨!
청약 예정
- 4주 이내 청약 예정 데이터만 불러오기
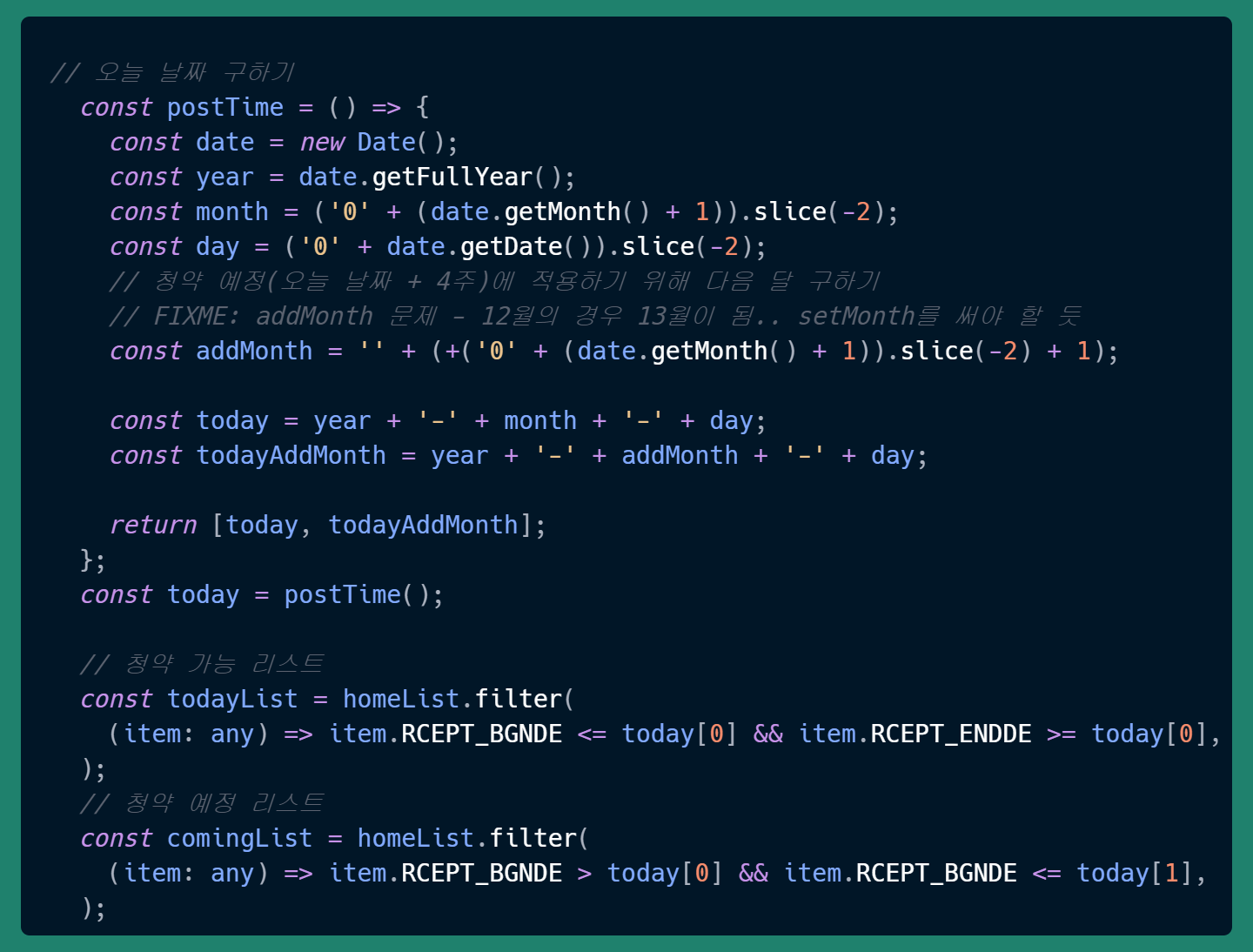
- month에 +1 하기
-> 현재 날짜를 구해 놓은 함수가 있어서 month만 바꿔서 새로운 변수에 할당
-> 두 종류의 날짜를 배열에 담아서 씀

- month에 +1 하기
문제
- month가 13,14,15로 계속 더해지기만 함
const addMonth = '' + (+('0' + (date.getMonth() + 1)).slice(-2) + 1);
시도 및 해결
-
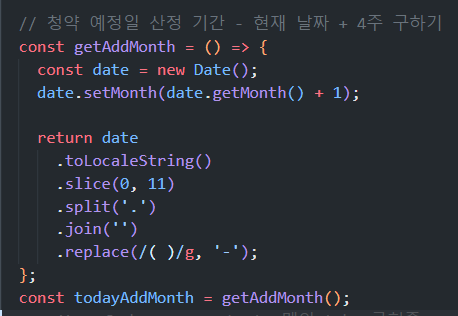
setMonth 쓰기
- 함수를 따로 분리해서 구함

- 함수를 따로 분리해서 구함
-
☑️ 더 나은 방법이 있을 것 같은데..
Tabs별 count 하기
-
✅ CountTab과 Tab 연결시키기
-
✅ Tab별 배열 길이 구해서 넣기
전용면적
-
현재 상태
- slice를 하게 되면 세자리 수 앞부분도 잘림

- slice를 하게 되면 세자리 수 앞부분도 잘림
-
앞자리가 0일 때 제거하기
replace()와 정규식을 이용num.replace(/(^0+)/, '')

- 정규식 해석
replace(/(^0+)/, '')
-> 0으로 시작하고 0이 여러개면 하나로 묶기
(현재 데이터에서는 전용면적 앞에 0이 하나만 있어서+삭제하고 적용함)
->+는 연속된 숫자를 하나로 묶음
-> 0이 0000이라면 하나로 묶어 하나의 공백으로 변환
->^는 문자열의 시작을 의미
검색 기능
-
✅ 키워드: 1. 도시 2. 아파트명 추가
-
Debouncing 적용?
-
자동 완성 기능
-
일단 Search Input이 있는 Header에서도 getStaticProps로 data를 불러와서 검색 기능 구현
- 동적 페이지라 getStaticPaths 같이 써줘야 해서 일단 getServerSideProps로 데이터 가져옴
- 도시 및 아파트명이 키워드를 포함하면 검색 결과 반환 성공!
-
검색 결과에 보이는 정보엔 상세 정보가 필요 없어서 기본 정보만 SSR로 불러오니 속도가 훨씬 빨라짐

