내일배움캠프 4기 스파르타코딩 React B반
📒 오늘의 공부
1. 최종 프로젝트
기술 질문 답변 피드백
2. 기능 개발_오류 및 개선 사항 반영
문제
- 배포 후에만 console에 찍히는 Error
원인 및 시도
-
new Date를 썼을 때 클라이언트의 시간과 서버의 시간이 맞지 않아서 생기는 문제
- Next.js의 에러가 아닌 React18 이슈
-
utill에 있던 getToday함수를 지우고 getToday를 쓰는 컴포넌트마다 new Date()를 useEffect 안에서 실행
- 안 됨
-
dynamic import 사용하려고 했으나 컴포넌트 동적 import가 아닌 함수 하나를 import하는 거라 고민이 필요
-
getToday()를 쓰는 컴포넌트는 모두 dynamic import 사용해보기- 오류 해결!!!!!
- 메인 카테고리 필터 로직 수정
- 현재: 지역 선택 + 분양형태 선택했을 때 두 필터에 해당되는 전체 리스트가 보임
- 수정: 지역 선택 후 분양형태 선택 했을 때 해당 지역 리스트 안에서 분양 형태로 한 번 더 필터링하기
- 구현 완료
알게 된 것
customHook
-
customHook에 대해 영상 찾아봄
- customHook으로 countTabs, category 파일 중복 코드를 많이 제거할 수 있을 것 같다!!
-
응용
-
CountTabs에서 기본, 유저, 카테고리 리스트 별로 모두 청약 가능, 청약 예정, 전체 리스트로 각각 필터링을 해야 했는데
useHomeListcustomHook을 만들었더니 코드가 엄청 깔끔해졌다. -
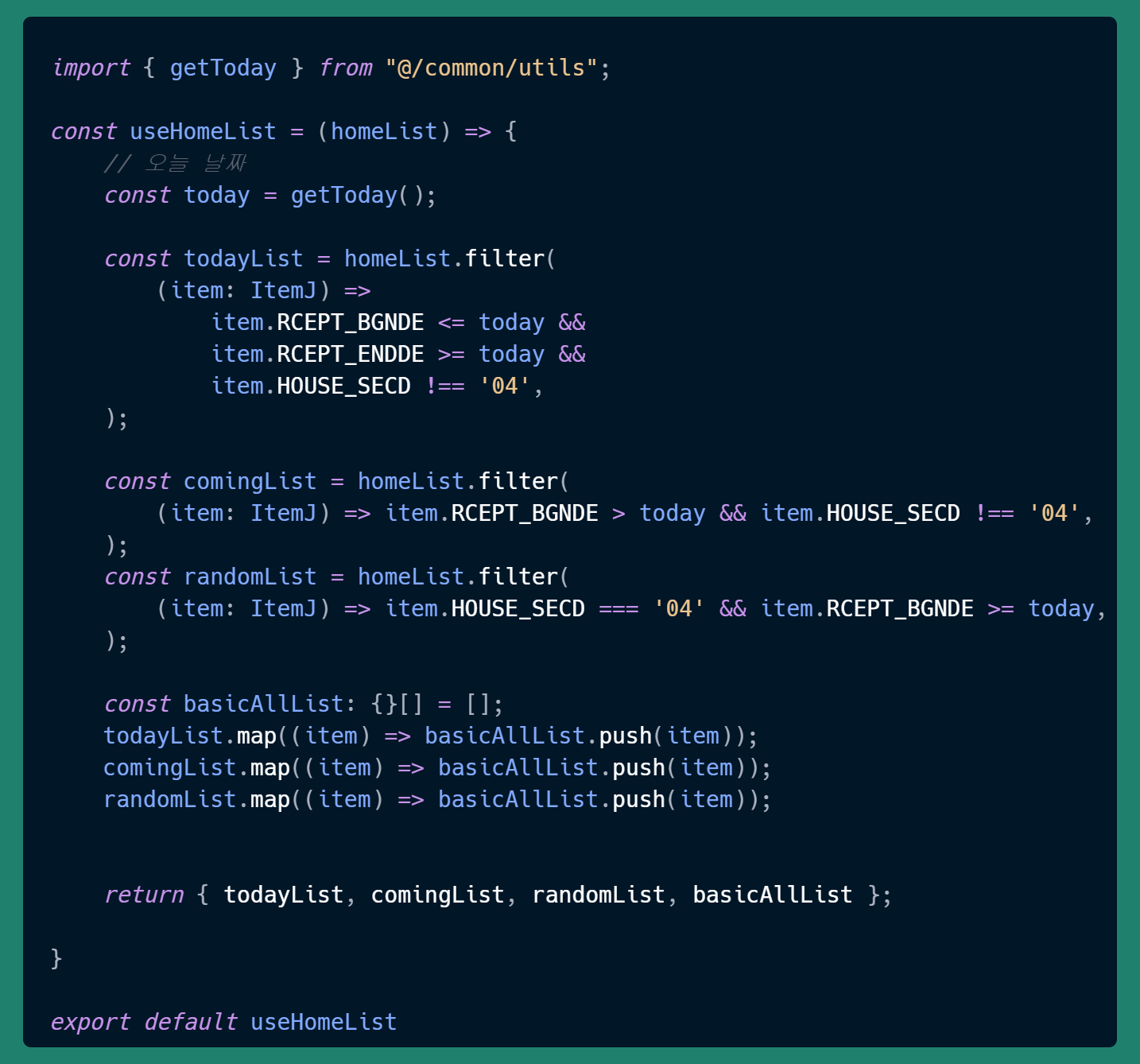
useHomeListcustomHook

-
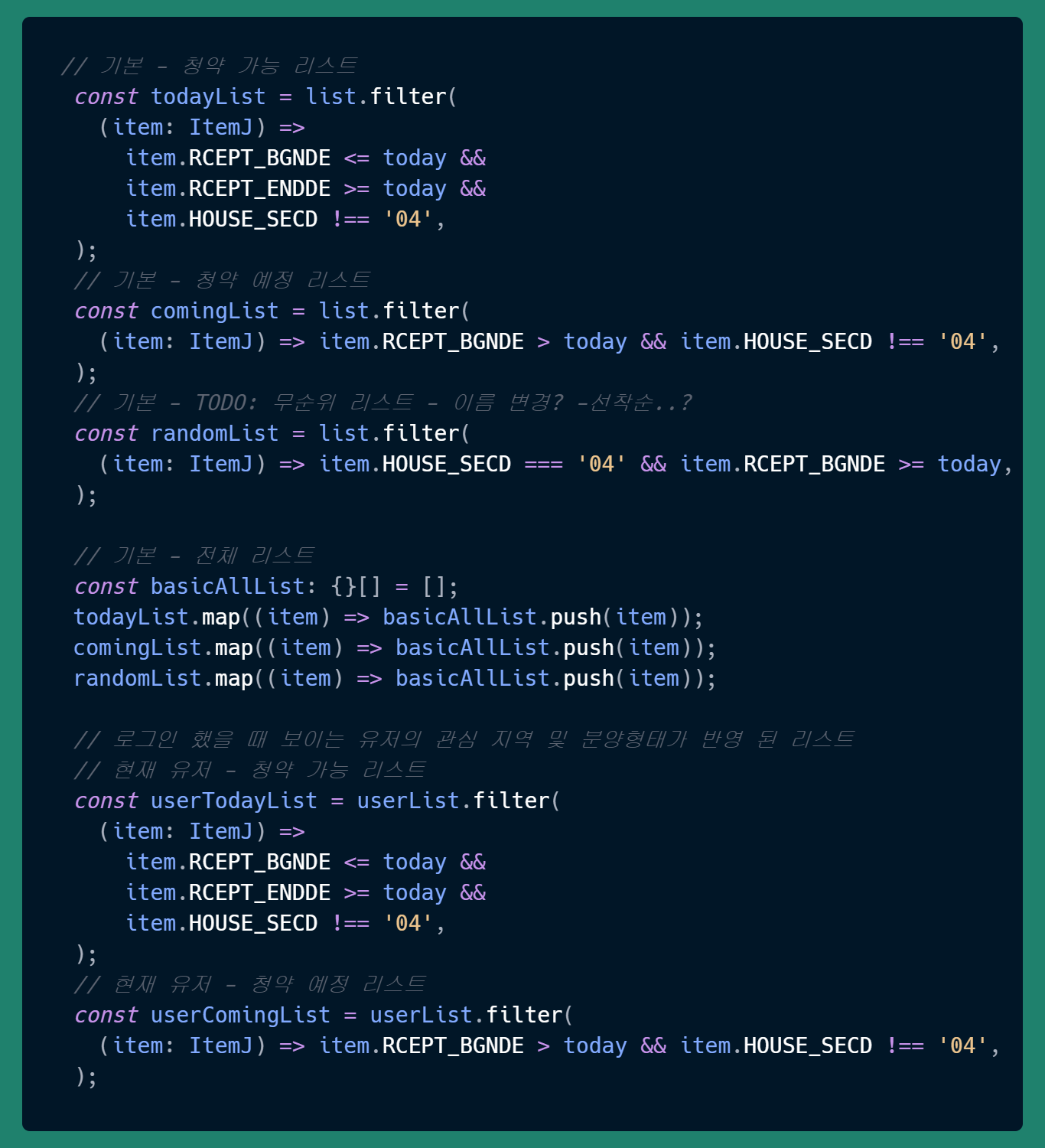
customHook 사용 전 중복 코드

-
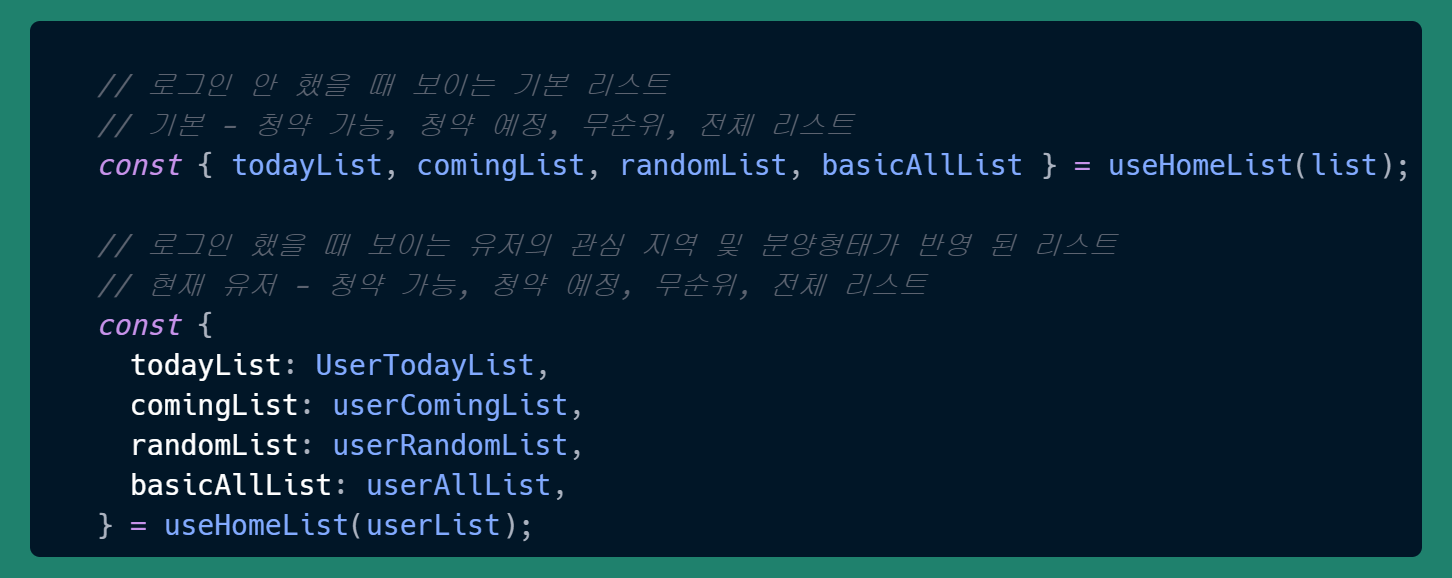
useHomeListcustomHook 사용

-