내일배움캠프 4기 스파르타코딩 React B반
📒 오늘의 공부
1. 최종 프로젝트 - 최적화
- lighthouse로 성능 검사 후 목록을 보며 하나씩 수정해서 최적화
알게된 것
-
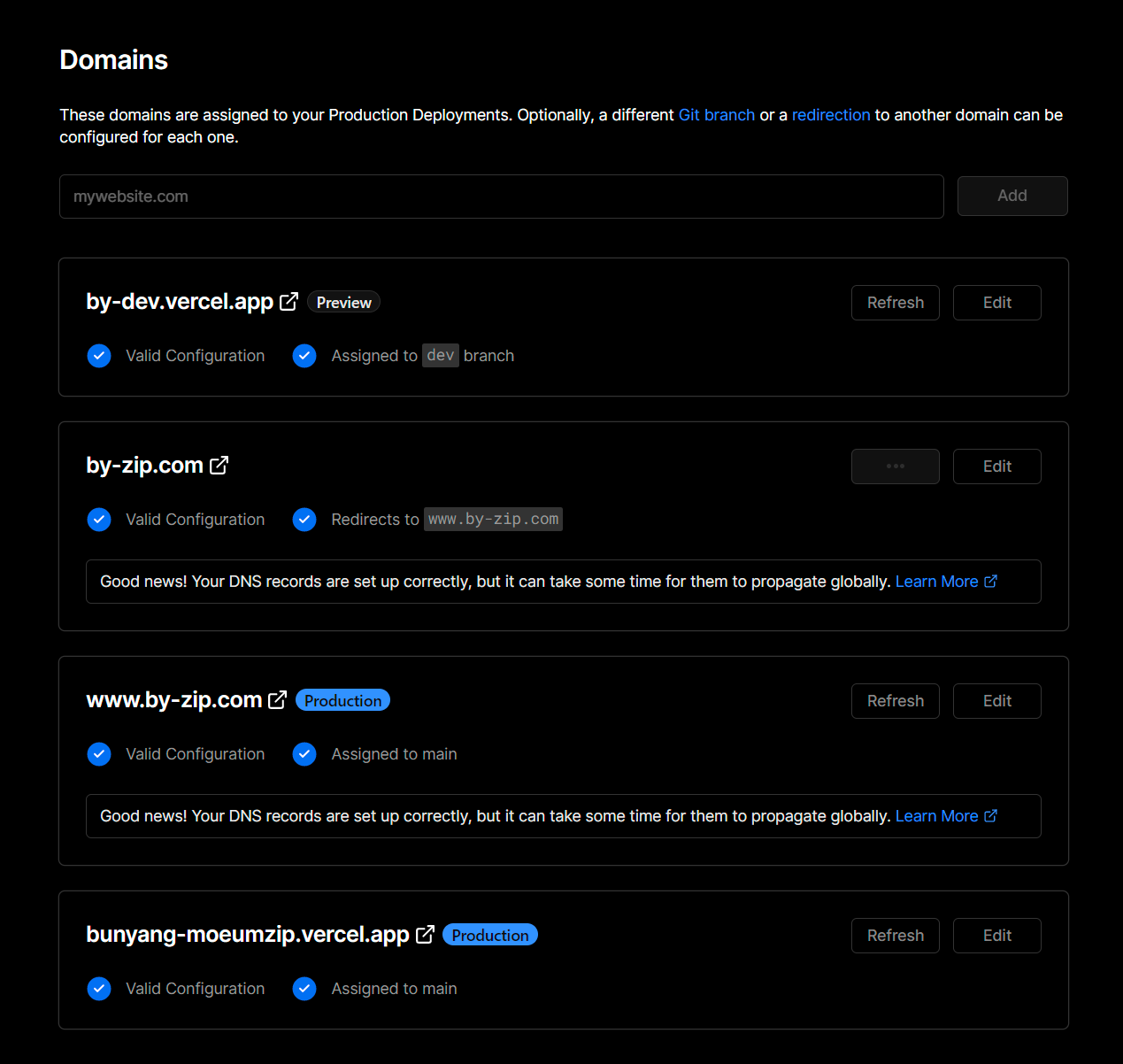
vercel에서 dev 브랜치 배포하기
- domain추가해서 dev브랜치로 연결하기

- domain추가해서 dev브랜치로 연결하기
-
router.query
- 동적 페이지의 경우
router.query가 자동 생성- 동적 페이지의 이름이 쿼리의 키값으로 생성됨
->[keyword].tsx라는 페이지는router.query.keyword로 접근 가능
- 동적 페이지의 이름이 쿼리의 키값으로 생성됨
- 정적 페이지의 경우
router.query가 빈 배열- router.push{pathname, query}로 따로 설정해주지 않으면 빈 배열
- 동적 페이지의 경우

