내일배움캠프 4기 스파르타코딩 React B반
📒 오늘의 공부
1. 최종 프로젝트 - 피드백 반영 개선하기
- 카테고리 필터 새로고침 시에도 유지되게 하기
- LocalStorage 이용
- 로그인 여부 상관없이 유저가 선택한 필터가 LocalStorage에 저장되어야 함
- 새로고침 시에도 유지
-
LocalStorage에서 SessionStorage로 변경
-
브라우저를 다시 시작하면 저장된 필터가 초기화되기 때문에 로그인 안 한 유저의 경우 전체 리스트를 확인 가능
-
브라우저를 열 때마다 내가 원하는 지역 및 분양형태만 보고싶다면 회원가입 -> 관심 지역 및 분양형태 설정
-> 회원가입 유도 -
구현 상태
-
로그인 X, O 모두
-> 새로고침 시에도 지역 및 분양형태 필터 유지 -
로그인 O
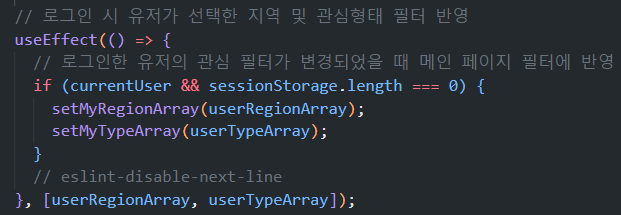
-> Login 성공하면 SessionStorage를 비워 유저의 관심 지역이 필터에 반영되도록 함
(로그인 했을 때 저장된 스토리지가 있으면 유저의 관심 필터링이 적용 안 됨)
-
마이페이지에서 관심 필터 변경 시 SessionStorage clear
-> 메인페이지로 왔을 때 유저의 관심 리스트가 바로 반영되도록 하기 -
로그아웃 했을 때
-> sessionStorage 삭제
-> 로그인 하지 않은 유저의 default 리스트는 전체 리스트가 되게 하기
알게된 것
-
-
Local / SessionStorage에 배열로 넣을 땐
JSON.stringify(value) -
꺼낼 땐
JSON.parse(localStorage.getItem(value))

