📒 오늘의 공부
1. Next.js 13의 Pages and Layouts
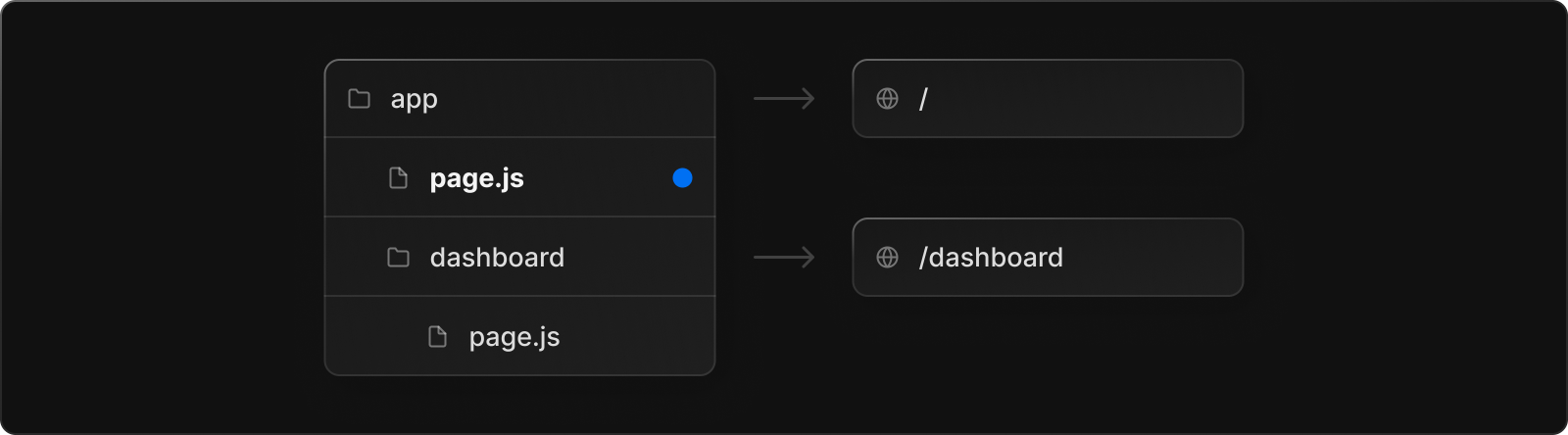
page.js

- 경로의 고유한 UI로 페이지를 정의
- 12버전
->pages폴더 내의 폴더 이름이 고유한 경로, 폴더 안의index.js존재 - 13버전
->app폴더 하위의 폴더 내page.js가 고유 경로이자index.js역할
- 12버전
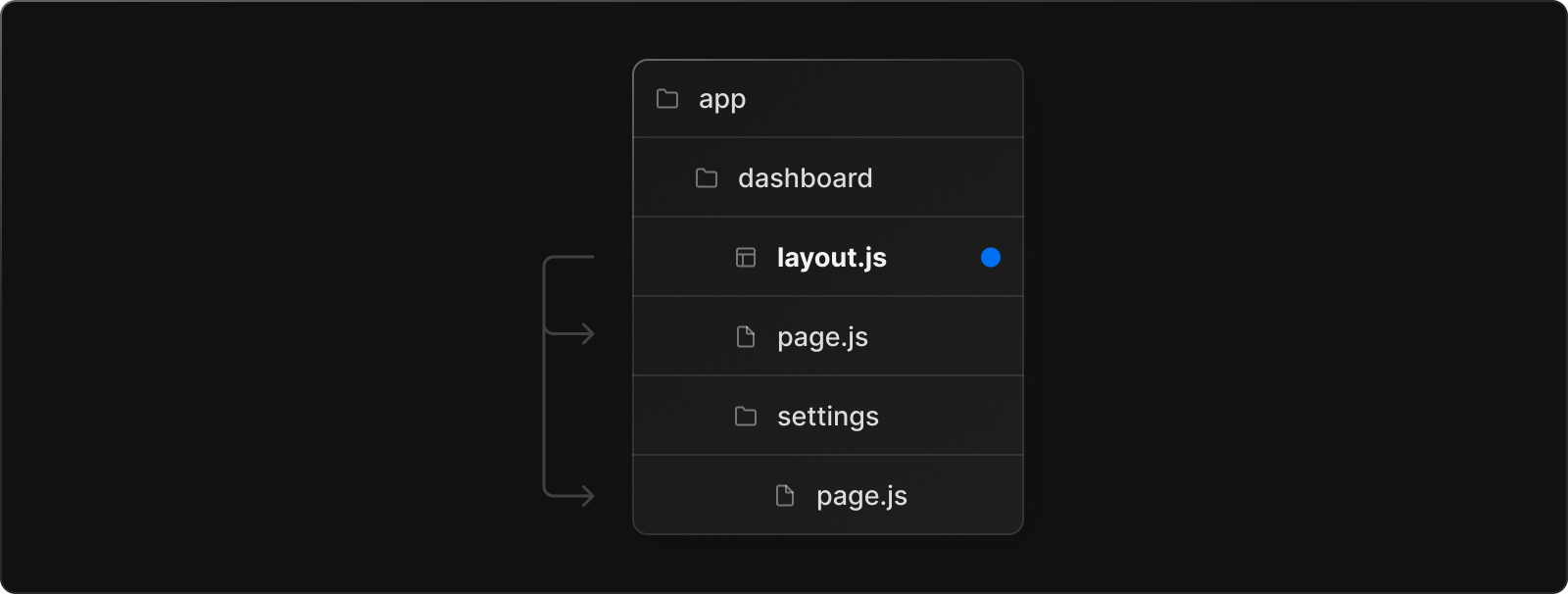
layout.js

- 여러 페이지 간에 공유되는 UI
root layout
- app 하위의
최상위 layout.js- 전체 페이지에 공통 적용
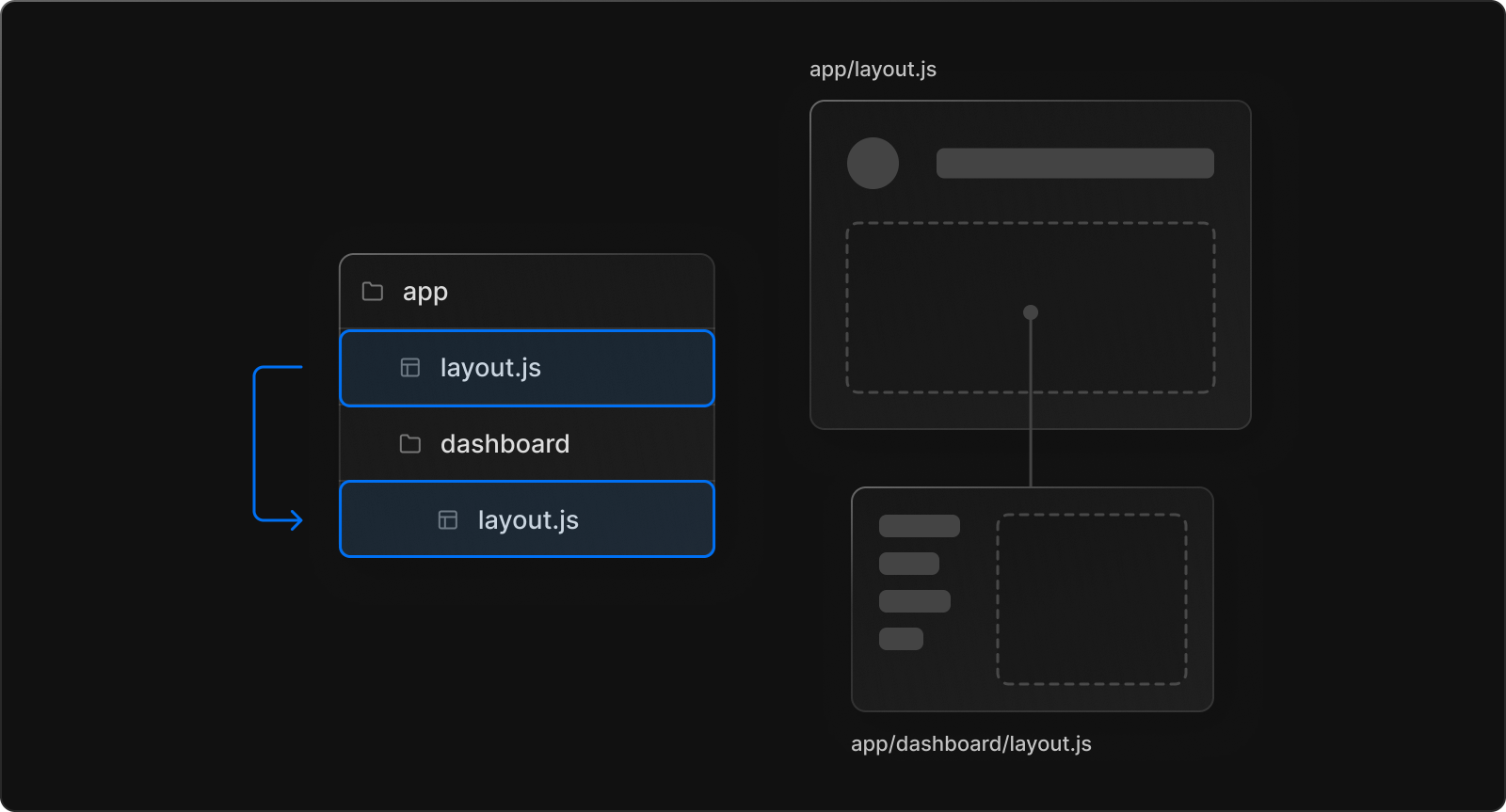
Nesting Layouts

-
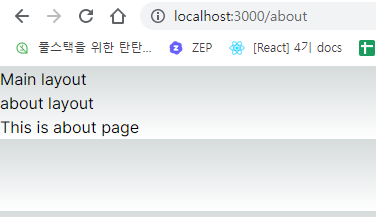
app하위에 있는최상위 layout.js가 각 경로에 있는layout.js를 감싼다- 최상위 layout(
Main layout)이 about page에서도 보임

- 최상위 layout(
참고자료
Next.js 공식문서 page,rayout
vlog_폴더 방식 라우팅과 중첩 레이아웃 이해
문제 및 해결
- Next.js 13을 설치 후 routing 연습을 위해
npm run dev를 했는데 오류 발생
error - [Error: UNKNOWN: unknown error, open 'C:\Users\suk92\OneDrive\문서\WEB development\Tour Project\Next13_practice\next13prac\.next\static\chunks\main.js'] {
errno: -4094,
code: 'UNKNOWN',
syscall: 'open',
path: 'C:\\Users\\suk92\\OneDrive\\문서\\WEB development\\Tour Project\\Next13_practice\\next13prac\\.next\\static\\chunks\\main.js'
}- "main.js"라는 파일이 열리지 않는다는 에러
- Next.js에서 빌드한 프로덕션 코드를 담고 있는 파일 중 하나
- 해당 파일이 삭제되었거나 손상되었을 가능성
- .next 폴더를 삭제한 후에 다시 시도하기 -> 해결
rm -rf .next
npm run dev
알게된 것
- Next.js 13 버전에서 app 하위의 페이지는 모두 서버에서 렌더링 되기 때문에 'client'에서 렌더링 하기 위해서 코드 최상위에
"use client"추가해야 함useRouter를 쓰려고 하니 이런 오류가 발생하여 최상위에"use client"추가하니 해결
useRouter only works in Client Components. Add the "use client" directive at the top of the file to use it.
2. MySQL
Join
Joins
- 두 테이블의 공통된 정보 (key값)을 기준으로 테이블을 연결해서 한 테이블로 보는 것
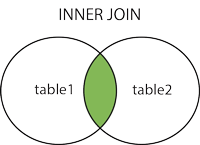
INNER JOIN
- 두 테이블 모두에 값이 있는 데이터만 출력(교집합)

SELECT column_name(s)
FROM table1
INNER JOIN table2
ON table1.column_name = table2.column_name;LEFT JOIN
- 연결의 기준이 되는 테이블(FROM절의 table) 전체
- point가 없는 user가 있어도 user 테이블 전체를 반환한다 -> point 부분엔
NULL값이 입력됨SELECT * FROM users u left join point_users pu on u.user_id = pu.user_id ;
- point가 없는 user가 있어도 user 테이블 전체를 반환한다 -> point 부분엔
- INNER JOIN과 비교
- INNER JOIN은 두 테이블 모두에 값이 있는 경우만 반환하기 때문에 총 271개
- LEFT JOIN 총 401개
RIGHT JOIN
- 붙이고 싶은 테이블(JOIN절의 table) 전체
CROSS JOIN
- 한쪽 테이블의 모든 행과 다른 쪽 테이블의 모든 행을 조인
- 결과 전체 행 개수 = 두 테이블의 각 행의 개수를 곱한 수
- ex. A 테이블 = 4행, B 테이블 = 3행
-> cross join 결과 12행

