📒 오늘의 공부
1. TailwindCSS
- Next.js 13 프로젝트 시작할 때 tailwind 설치 여부를 묻기 때문에 따로 tailwind 설치 및
tailwind.config.js설정이 필요 없다.
알게 된 것
- Tailwind px 사용하기
- 좌우 padding 50px을 주고 싶을 때
"px-[50px]" - px뒤에 단순히 숫자만 붙이면
rem으로 적용된다
px-12= 3rem(48px)
- 좌우 padding 50px을 주고 싶을 때
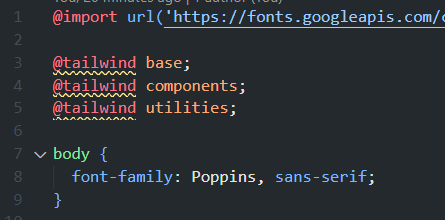
global.css에서 font import 할 때- 코드 최상위에서 import해야 함
@tailwind다음에 import하면 font 적용이 안 됨

- 코드 최상위에서 import해야 함

