📒 오늘의 공부
1. React datepicker custom
사용 목적
예약 페이지의 날짜 선택 기능을 구현하기 위해 react date picker 사용
사용 방법
- 설치
npm install react-datepicker --save - 기본 코드
import DatePicker from 'react-datepicker';
import 'react-datepicker/dist/react-datepicker.css';
import { useState } from 'react';
const Example = () => {
const [startDate, setStartDate] = useState(new Date());
return (
<DatePicker selected={startDate} onChange={(date) => setStartDate(date)} />
);
};
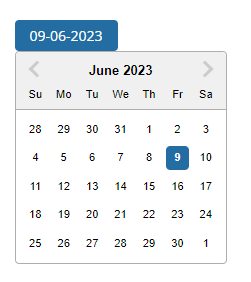
- 기본 UI
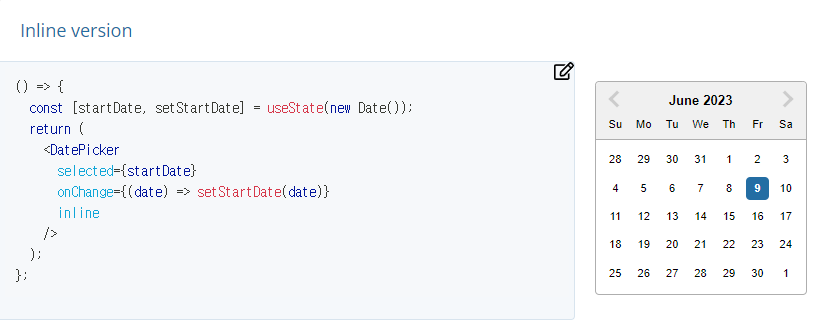
- inline version UI

- 대부분 아래와 같이 날짜가 보이는 input을 누르면 달력이 open, close되는 형식인데 달력이 항상 보이게 하고 싶어서 Inline version UI 선택

- inline version UI
custom UI
- 개발자 도구의 요소 탭을 통해 웬만한 CSS는 수정 가능
- 구현하고 싶은 custom UI
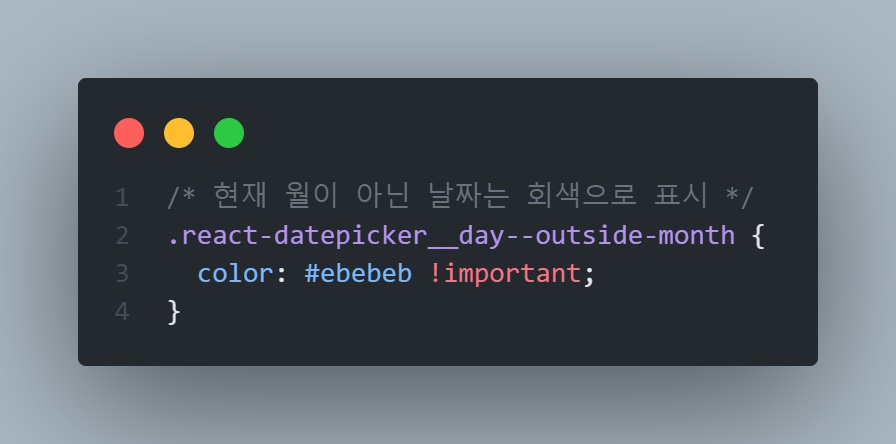
- 해당 월이 아닌 날짜는 light gray color 표시
- 토, 일 blue, red color 추가
- 요일 글자수 변경(Mo -> M)
파일 설정
Schedule.tsx- Datepicker를 쓰는 컴포넌트schedule.css- css 수정을 많이 할 거라 따로 파일 생성 후Schedule.tsx에서 import 하기
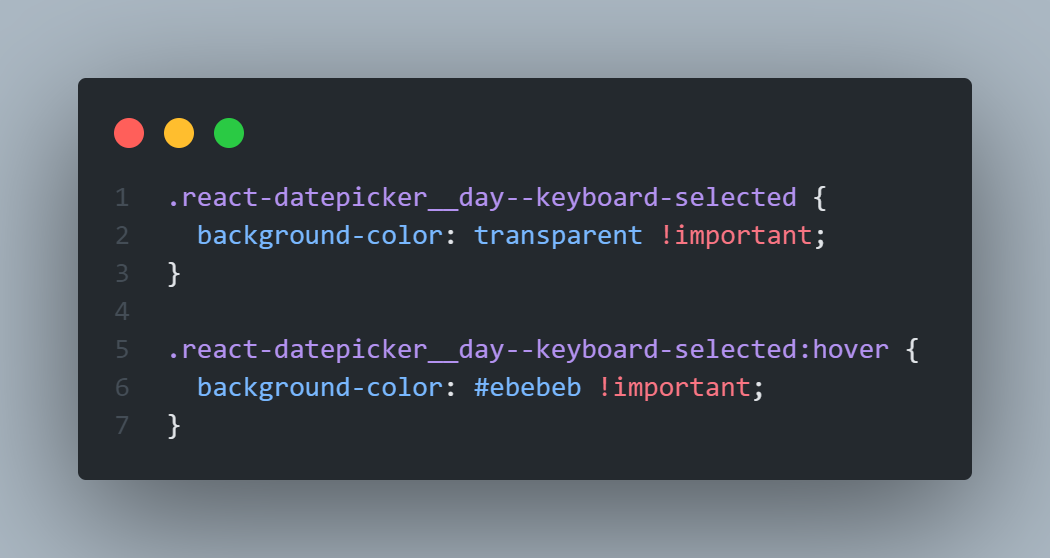
해당 월이 아닌 날짜 custom css
schedule.css- 기존 css를 덮어 쓰는 것이기 때문에
!important꼭 쓰기(안 쓰면 css가 제대로 적용 안 됨)

- 기존 css를 덮어 쓰는 것이기 때문에
토, 일 color 변경
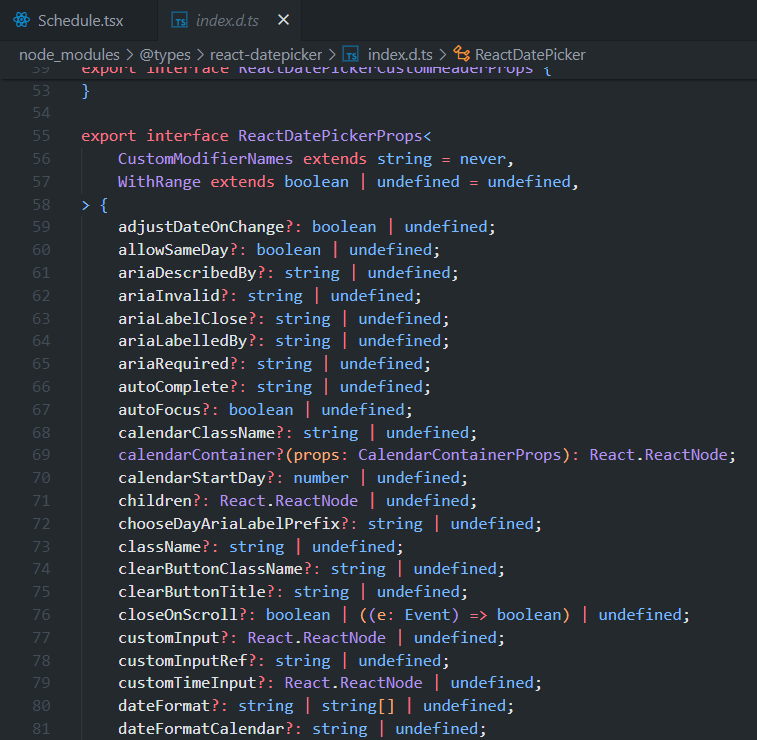
datepicker의 option 확인
- module 폴더 내의
index.ts파일에서 option확인 가능- 바로 이동하기 :
ctrl + <DatePicker/>클릭

- 바로 이동하기 :
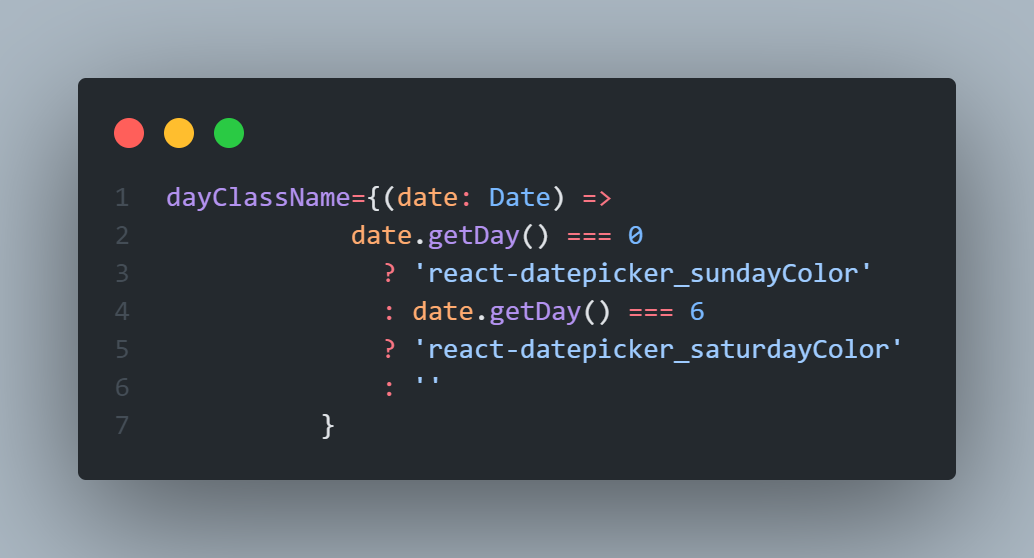
custom css className 설정하기
dayClassNameoption을 통해 className 설정getDay() === 0= 일요일- 일요일~토요일은 각각 0~6

css 파일 설정(schedule.css)

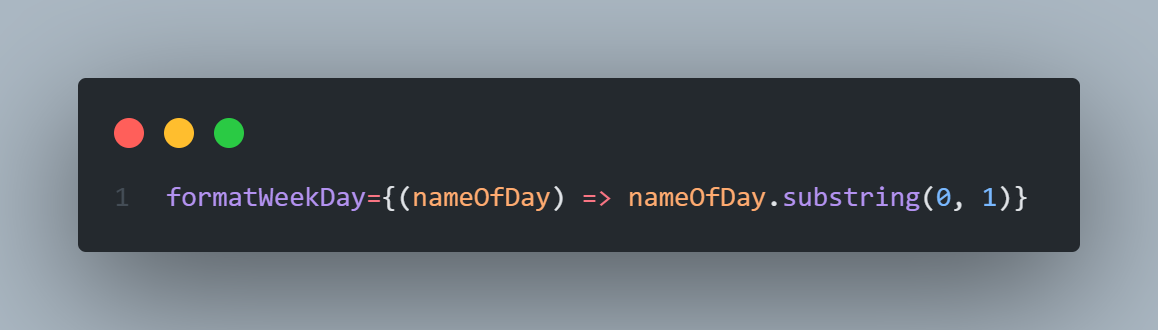
요일 글자 수 한 자리로 설정
formateWeekDayoption

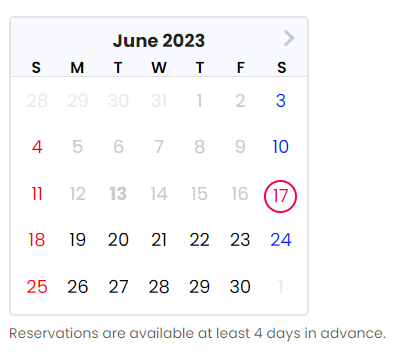
날짜 선택 기능
minDateoption- minDate 이전 날짜는 선택 불가(color는 자동으로 회색처리 됨)
- 변수 설정
- 오늘 날짜
const today = new Date();
- 오늘 날짜
- 예약은 최소 4일 전부터 가능하게 구현
4일 * 24시간 * 60분 * 60초 * 1000(ms로 표현)
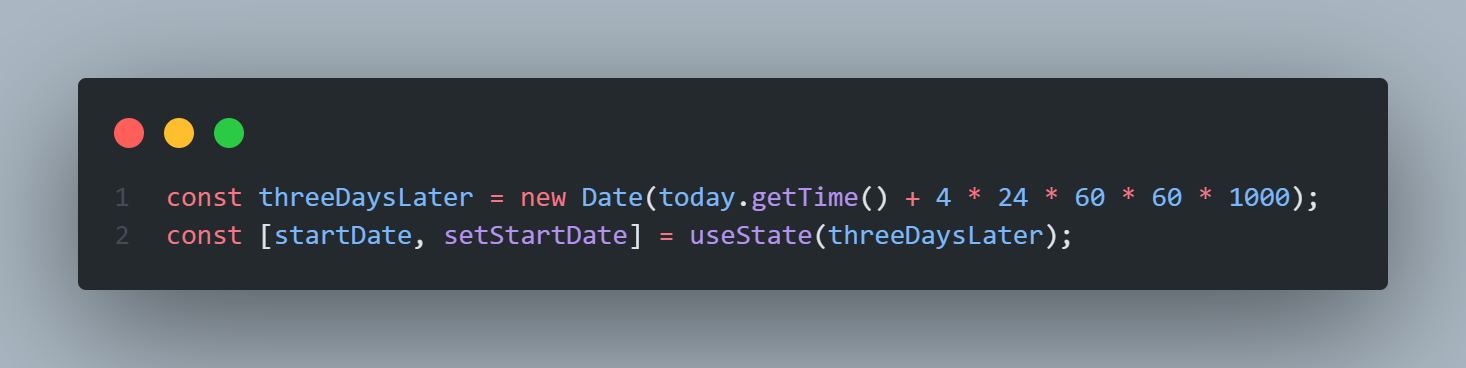
- startDate 초기값 설정
- 오늘 날짜가 아닌 선택 가능한 날짜가 초기값이 되어야 하기 때문에
threeDaysLater변수를 초기값으로 설정

- 오늘 날짜가 아닌 선택 가능한 날짜가 초기값이 되어야 하기 때문에
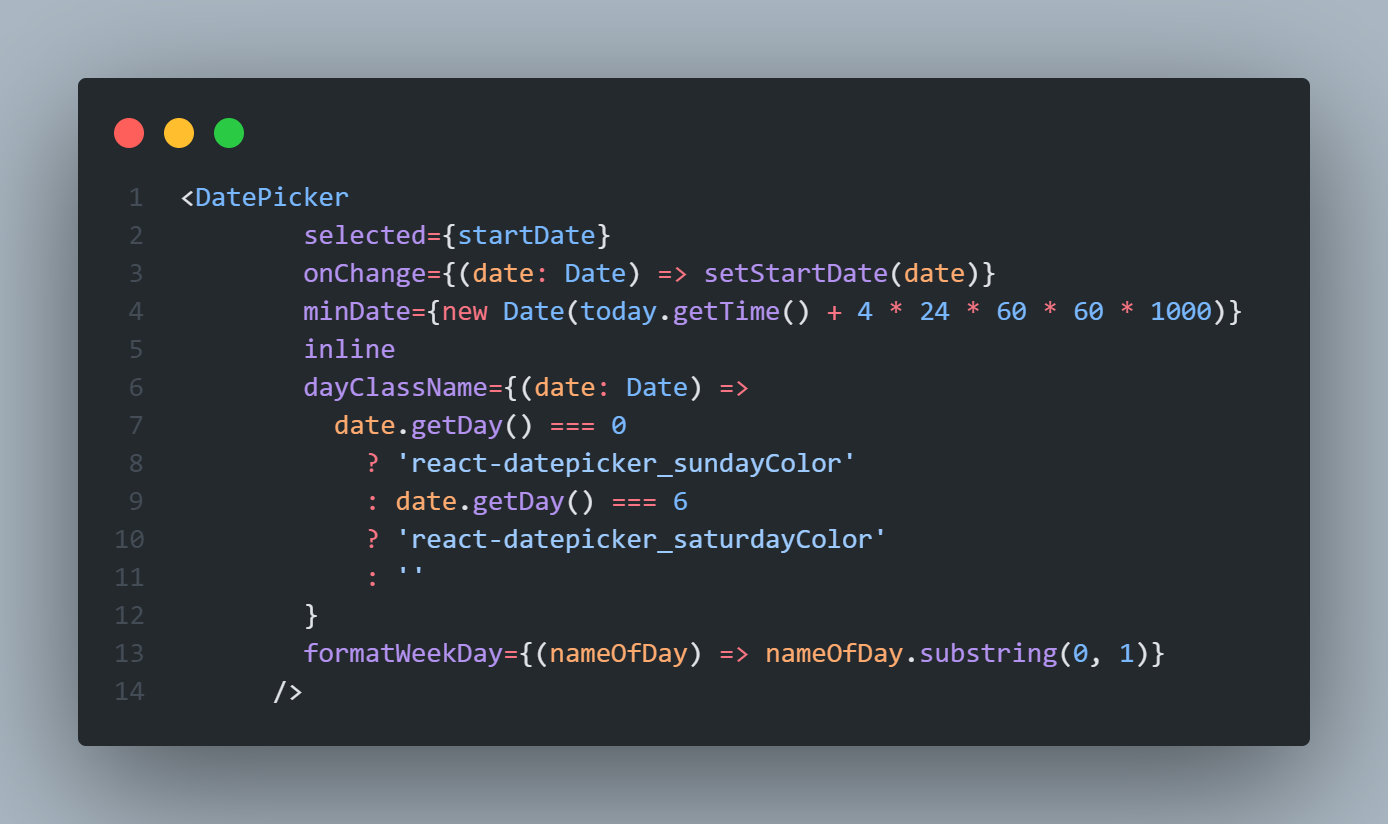
최종코드

결과물