
이전 Chapter들에서는 모두 function 형태의 컴포넌트 선언을 사용했다.
하지만 외부에서 데이터를 가져오고 이를 다루기 위해선 한계가 존재하기에 class 형태의 컴포넌트 선언 방식이 필요하다.
이번 Chapter에선 class 컴포넌트 선언에 대해 알아보도록 하겠다.
1. class 컴포넌트 선언
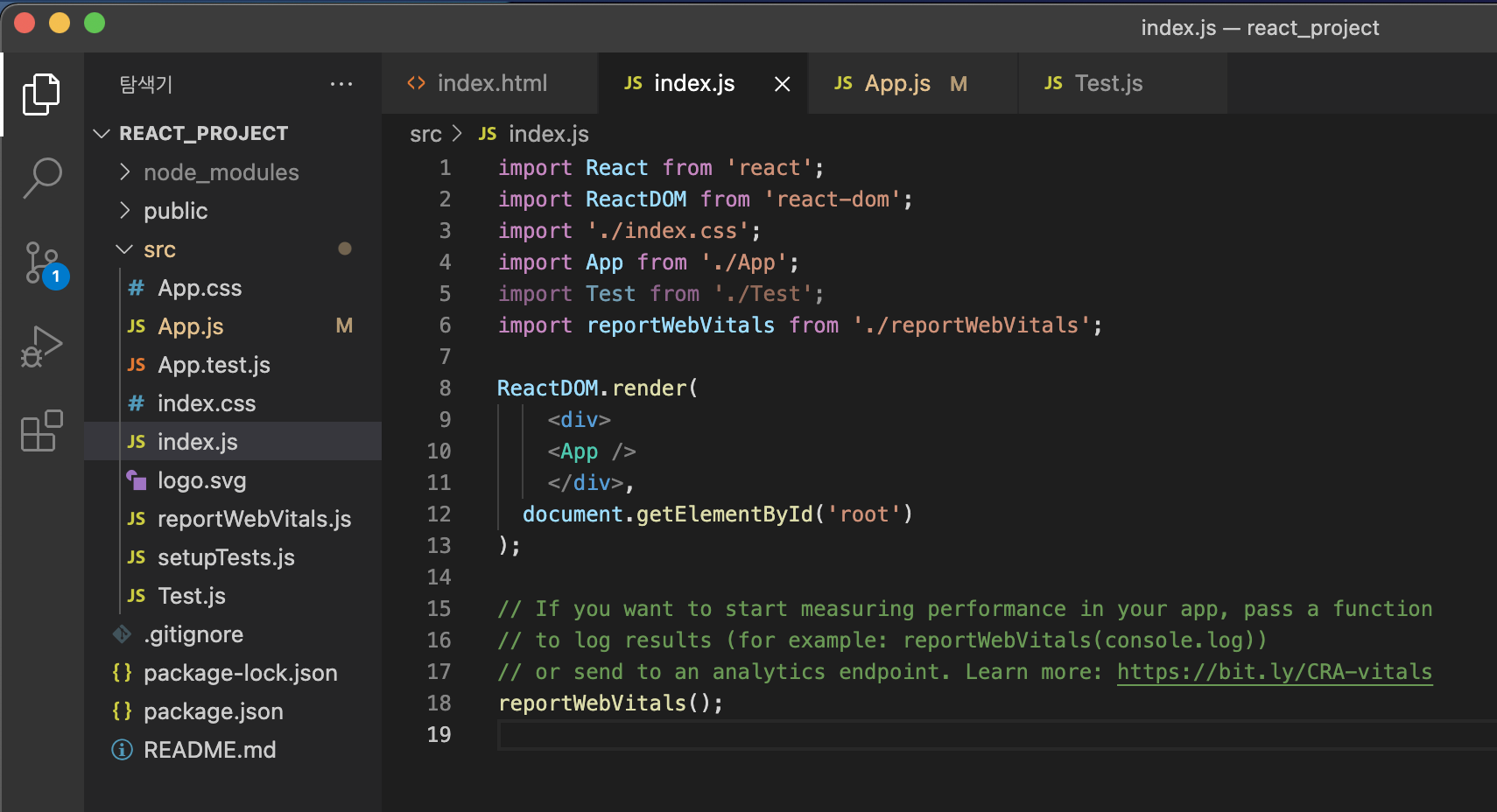
- index.js

index.js에선 class 컴포넌트로 생성할 App 컴포넌트를 호출하도록 작성한다.
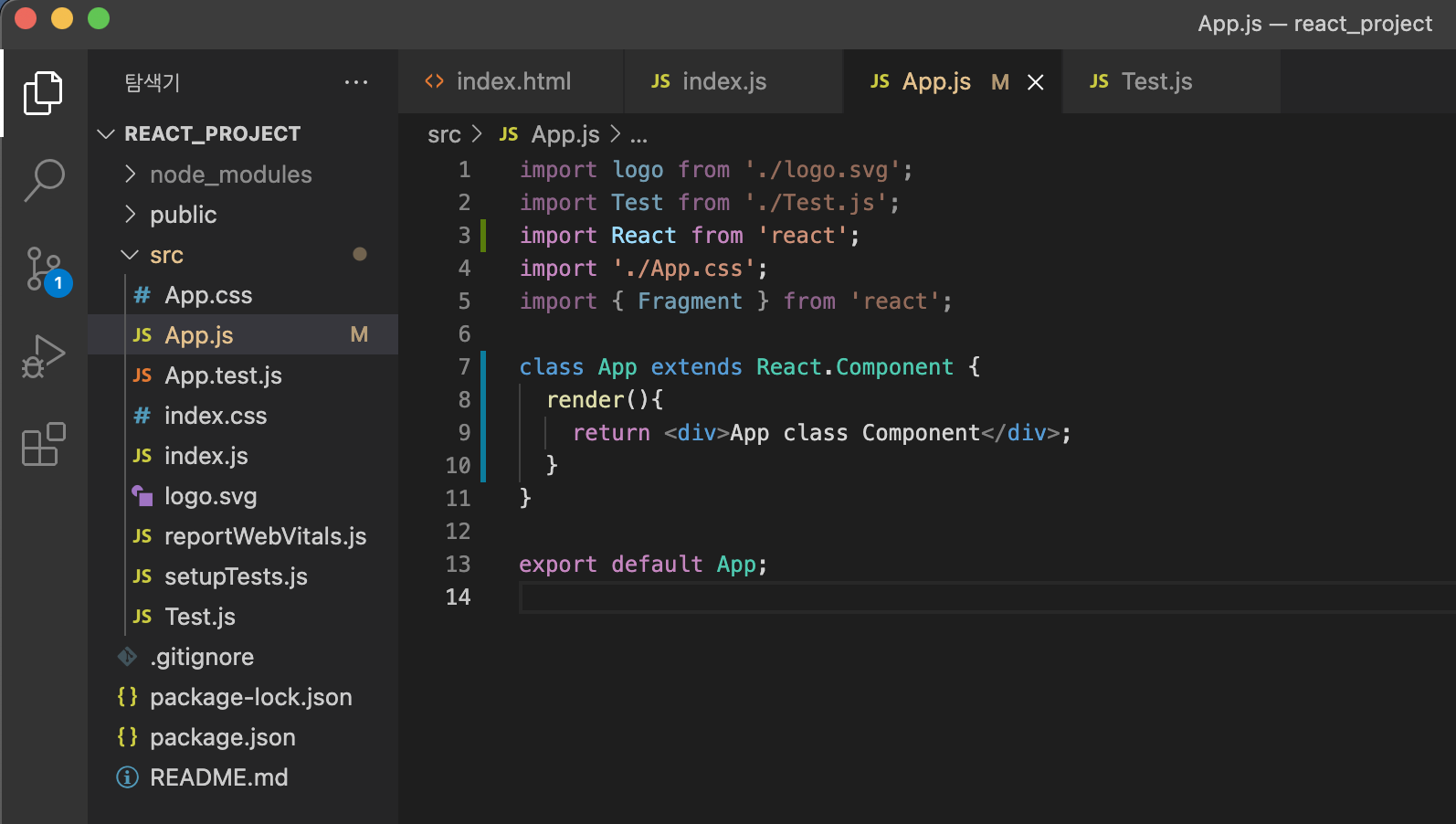
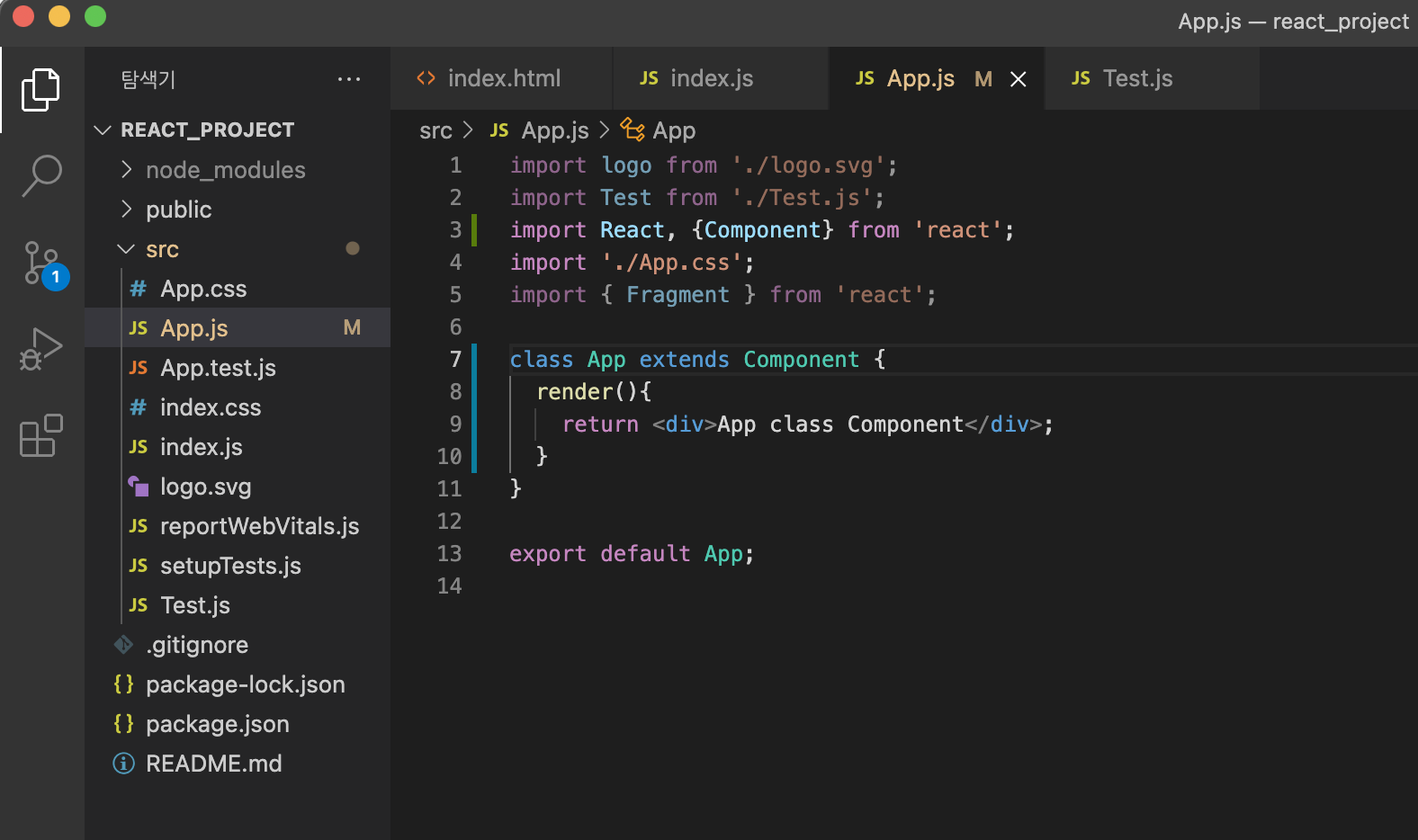
- App.js

- function 형태 컴포넌트 선언
function App(){ return ( ... // HTML ); }
- class 형태 컴포넌트 선언
class App extends React.Component{ render(){ return( ... // HTML 태그 ); } }
react 컴포넌트를 생성하기 위해선 우선, React 클래스를 상속해야 한다.
만약, 상속할 때, extends React.Component가 너무 길다고 생각된다면 아래와 같이 import문을 수정해주면 된다.
import React, {Component} from 'react';위와 같이 import문을 수정하게 되면 컴포넌트 생성 시, 다음과 같이 작성하면 된다.
class App extends Component{
...
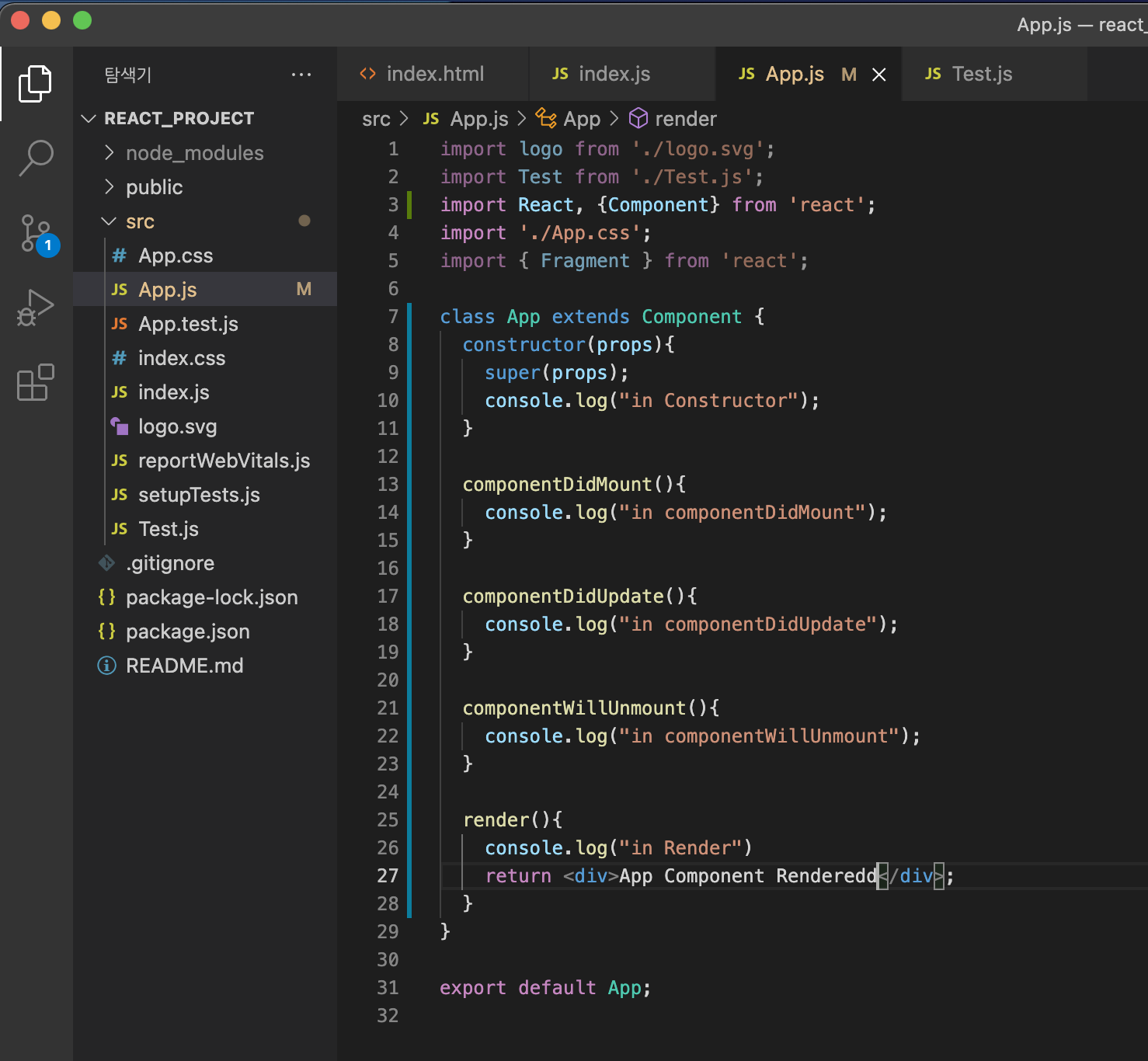
}- 전체 코드 (App.js)

2. 컴포넌트 생명주기
이번에는 컴포넌트의 생명주기에 대해 알아보도록 하겠다.
다른 프로그래밍 언어를 배운 사람이라면 알겠지만 class로 생성된 객체에는 생성부터 소멸까지 생명주기가 존재한다.
react 역시 이러한 생명주기가 존재하며 이에 대해 코드를 통해 좀 더 상세히 알아보도록 하겠다.
- App.js

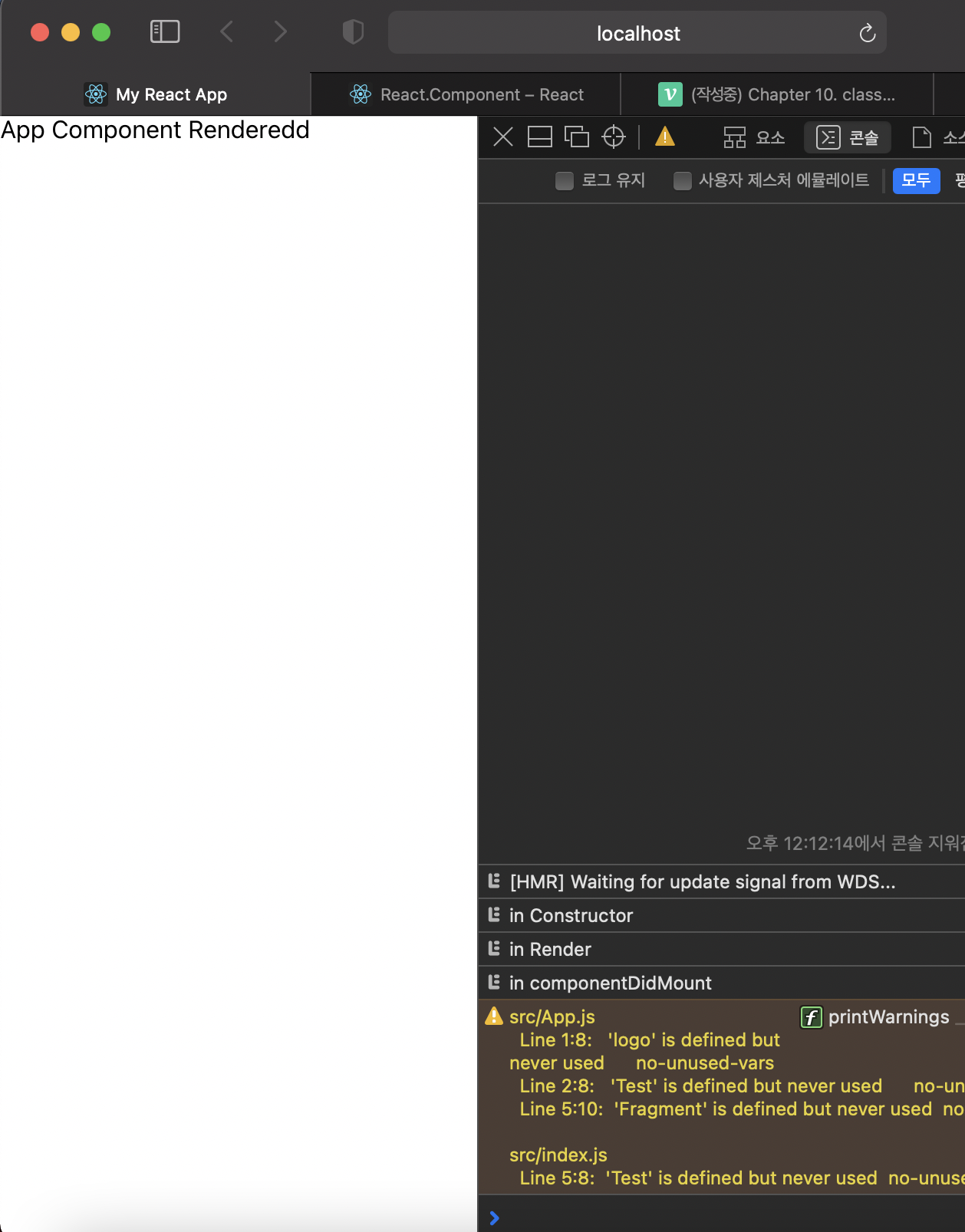
- 결과창

우리가 이 코드를 통해 알 수 있는 순서는 console.log를 통해 확인할 수 있다.
constructor > render > componentDidMount
1. constructor(props):
해당 함수는 생성자이며 constructor함수 내에는 반드시 super(props)가 추가되어야 한다.
여기서 super란 부모클래스의 생성자를 의미하고 현재 코드에서 부모 클래스는 React.Component 클래스를 의미한다.
2. render():
이름 그대로 실제 보여져야 할 내용을 렌더링하는 부분이라 볼 수 있다.
보여주는 화면에 대해 어떤 내용을 담을 것인지 HTML로 구현하면 된다.
3. componentDidMount():
렌더링을 모두 마친 직후, 호출되는 메소드으로 DOM에 접근할 수 있다.
아직 직접 내부를 채워보진 못했으나 보통 JS 연동이나 AJAX 처리, setTimeout과 같은 부분을 넣는다고 한다.
4. componentWillUnmount():
컴포넌트가 DOM에서 사라진 후 실행되는 메소드이다.
5. componentDidUpdate():
화면에 어떠한 정보가 업데이트될 경우, 실행되는 메소드이다.
3. 마무리
오늘은 class형태로 컴포넌트를 선언하는 방법, 컴포넌트의 생명주기에 대해 알아보았다.
기존의 function 형태의 컴포넌트 선언방식은 외부 데이터를 가져오고 처리하는데 있어 한계가 존재하기 때문에 class 컴포넌트를 사용한다 했지만 아직 실제로 그런 부분을 생성해보지 않았기 때문에 확 와닿진 않는 것 같다.
Chapter를 더 나아가며 공부해봐야겠다!
전체 소스 git 링크
https://github.com/cho876/React/tree/master/chapter10
