
오늘은 map() 함수를 활용하여 데이터를 출력하는 방법에 대해 알아보도록 하겠다.
1. map() 함수
1-1. map() 정의
map() 함수는 다른 프로그래밍 언어에서 활용되는 Map 클래스와 동일한 역할을 한다.
Key:Value 형태로 저장되며 Key는 반드시 다른 Key와 중복이 있어선 안된다.
1-2. map() 사용법
그럼 이번엔 React에서 map() 함수를 사용하는 방법에 대해 알아보도록 하자.
'데이터'.map(('JSX 내에서 사용할 변수명')=> { ... }
위 내용만으로는 정확히 이해되지 않을 수 있다.
정확한 예시는 밑에서 다시 한번 알아보도록 하자.
2. 구현
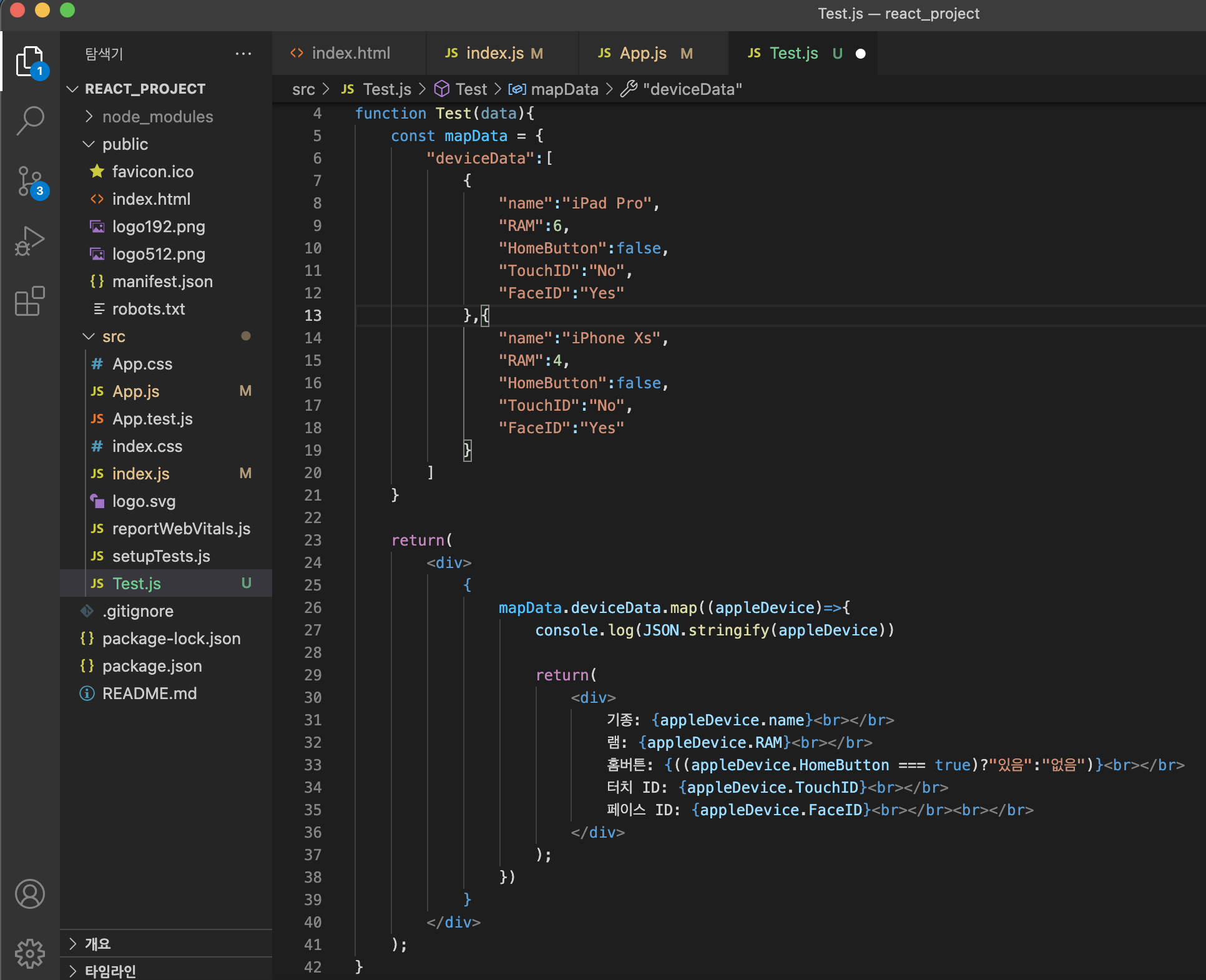
2-1. 전체 소스

전체 소스는 위와 같다.
이제 부분적으로 코드를 짚어보며 해석해보도록 하자.
const mapData = [
"deviceData"= {
"name":"iPad Pro",
"RAM":6,
"HomeButton":false,
"TouchID":"No",
"FaceID":"Yes"
},{
"name":"iPhone Xs",
"RAM":4,
"HomeButton":false,
"TouchID":"No",
"FaceID":"Yes"
}
]위 코드는 map() 함수에서 사용하기 위한 map 데이터를 직접 만든 부분이다.
const로 상수 선언한 mapData 안에는 deviceData라는 map 데이터가 있다.
그리고 이 내부에는 Key:Value 형태의 값들이 들어가있다.
return(
<div>
{
mapData.deviceData.map((appleDevice)=>{
console.log(JSON.stringify(appleDevice))
return(
...
);
})
}
</div>
);위 코드는 실제로 map() 함수를 통해 값을 사용하기 위한 준비를 하는 부분이라 볼 수 있다.
const로 선언된 'mapData'의 map 데이터(='deviceData')를 'appleDevice'라고 이름지었으며
console.log를 통해 내부 데이터를 확인하였다.
주의: 양 태그 사이에 중괄호{}가 반드시 들어가 있어야 한다.
그럼 이번엔 내부 return문에 대해 알아보도록 하자.
return(
<div>
기종: {appleDevice.name}<br></br>
램: {appleDevice.RAM}<br></br>
홈버튼: {((appleDevice.HomeButton === true)?"있음":"없음")}<br></br>
터치 ID: {appleDevice.TouchID}<br></br>
페이스 ID: {appleDevice.FaceID}<br></br><br></br>
</div>
);위 부분은 실제로 값을 출력하는 부분이다.
우리는 위에서 'appleDevice'라고 이름을 재정의했다.
그렇기 때문에 JSX 내부에선 이제 해당 변수명으로 map 데이터를 호출하게 된다.
본인이 필요한 데이터에 대해 appleDevice.key명으로 값을 불러오면 된다.
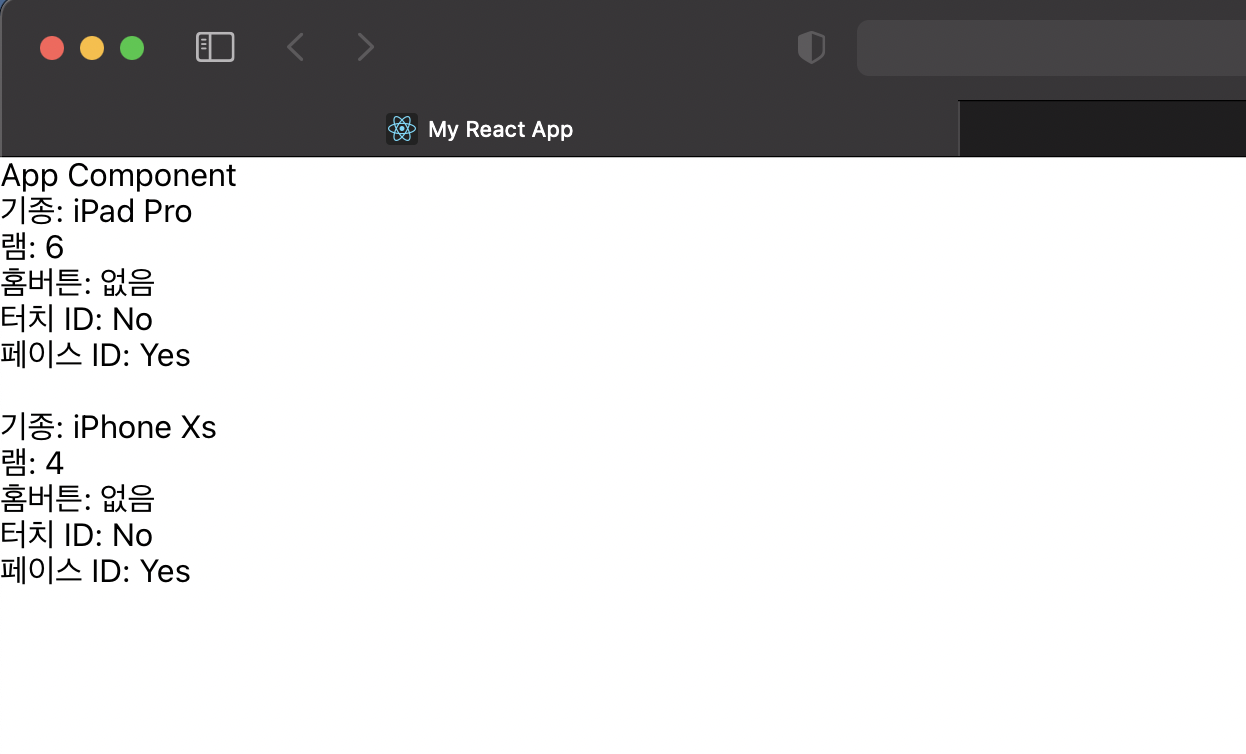
3. 실행 결과

위의 내용을 정상적으로 기입했다면 다음과 같은 정상적인 실행 결과를 얻을 수 있을 것이다.
전체 git 소스 링크
https://github.com/cho876/React/tree/master/chapter09
