
오늘은 데이터를 동적으로 바꾸고자 할 때, 사용되는 state에 대해 알아보도록 하자.
1. state vs props
- 공통점
App 컴포넌트의 렌더링 결과물에 영향을 주는 객체
- 차이점
props: 서로 다른 컴포넌트 사이에 데이터를 전달할 때 사용되는 객체
state: 하나의 컴포넌트 내에서 데이터를 동적 관리할 때 사용되는 객체
2. state 사용
state는 컴포넌트 내에서 다음과 같이 사용된다.
state = { 변수명:값, 변수명:값, 변수명:값, }
이제 코드 내에서 직접 사용한 예시를 봐보도록 하자.
우리는 plus(+) / minus(-) 버튼이 존재하고 양 버튼을 누를 때마다 state로 선언된 age값이 증감되어 값이 노출되는 화면을 만들 것이다.
그럼 위 페이지를 만들기 위해 먼저 App.js를 아래와 같이 바꿔 Test.js를 가져오도록 수정하도록 하자
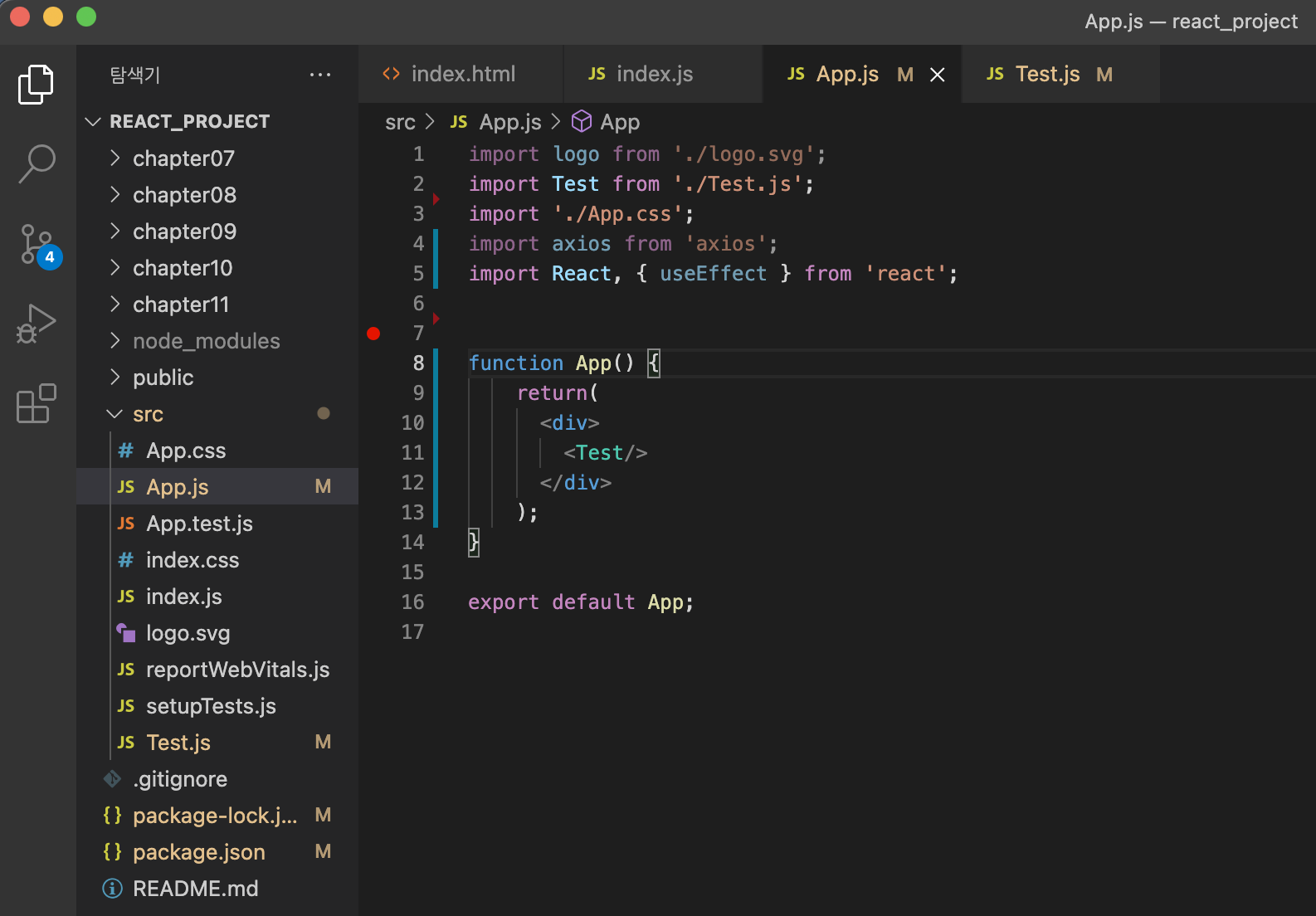
- App.js

이제 Test.js에서 plus(+),minus(-) 버튼을 만들고 누를 때 plus함수, minus함수가 호출되도록 수정해보자.
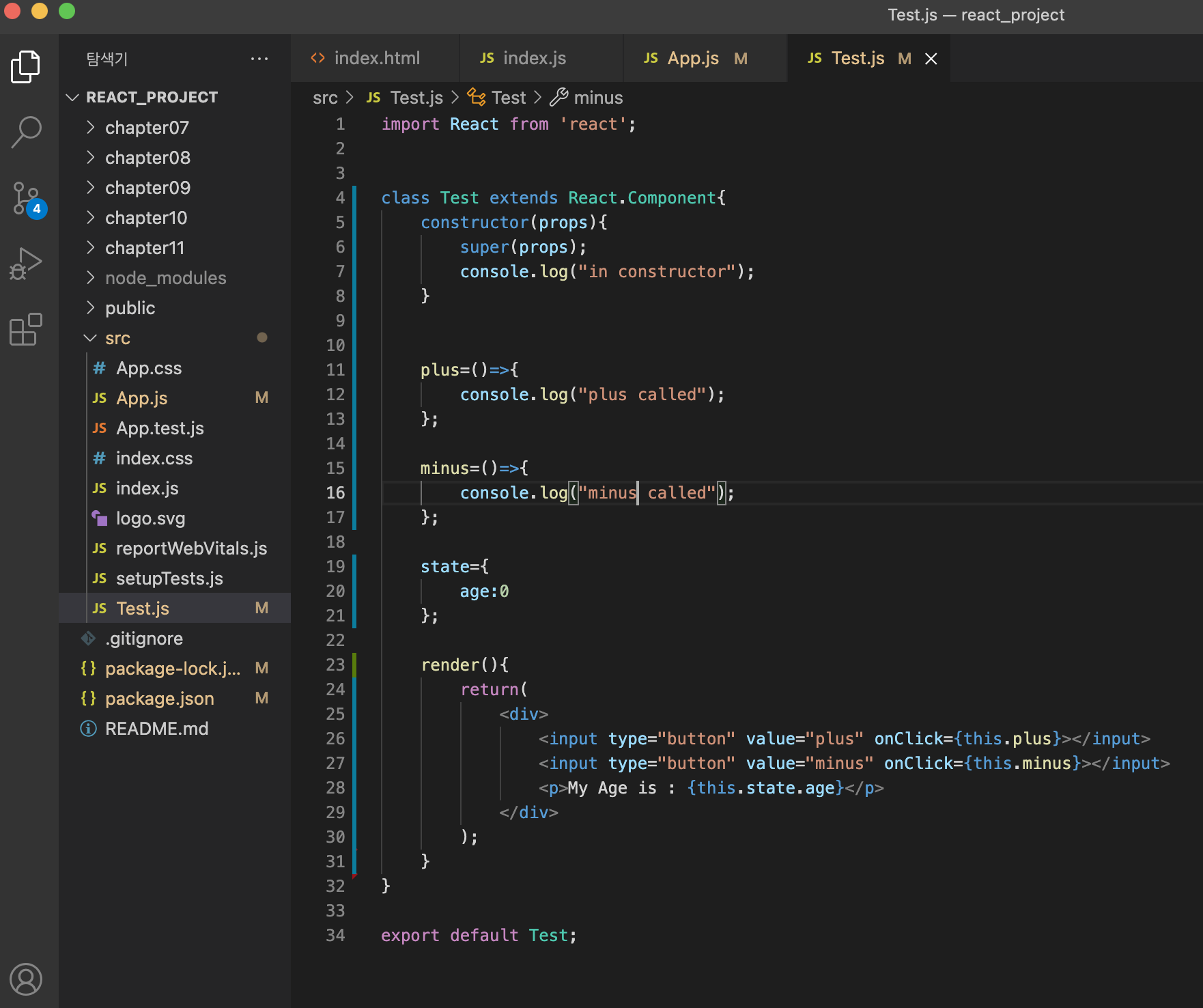
- Test.js

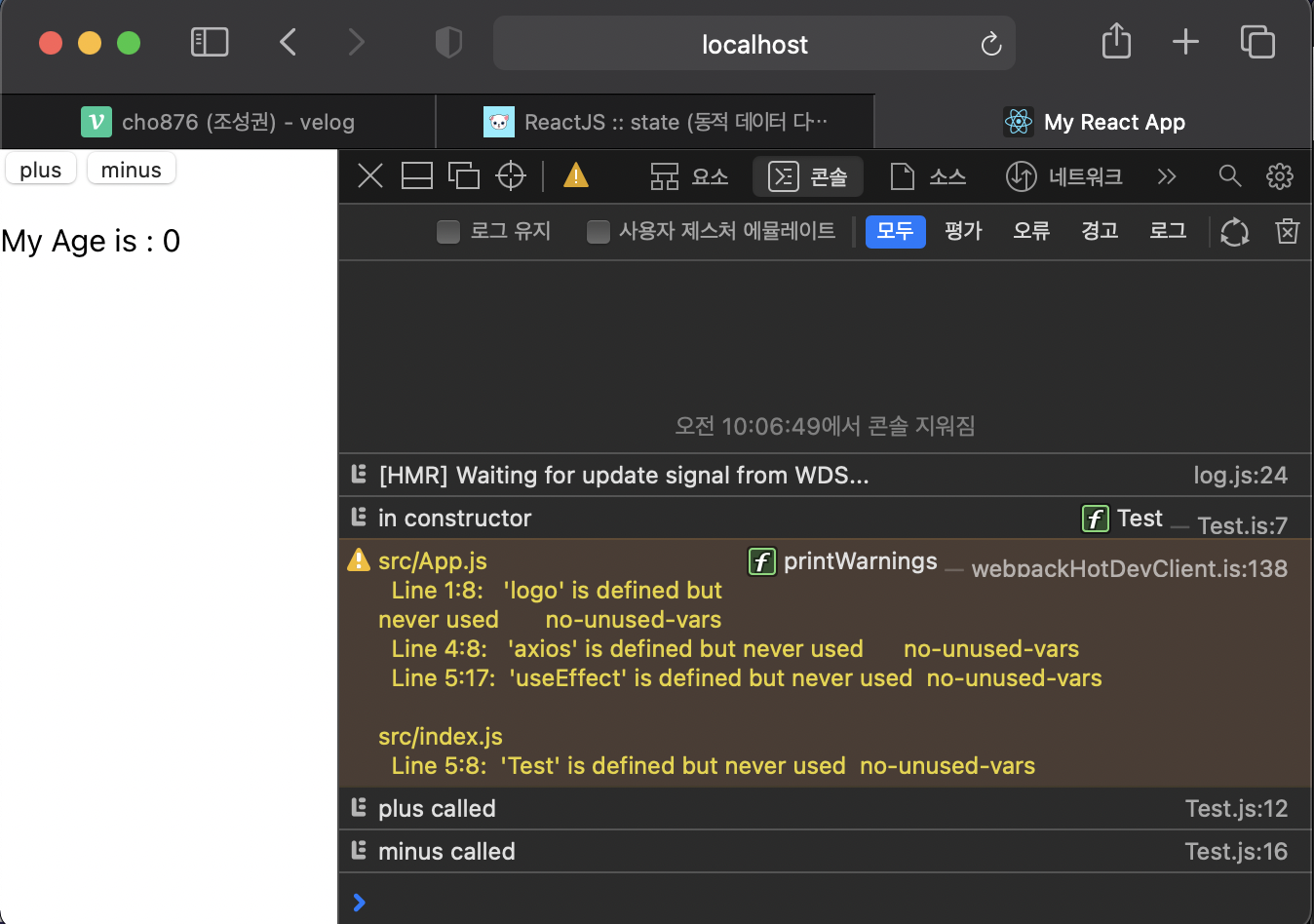
위와 같이 수정한 후, 페이지를 확인해보면 아래와 같은 화면과 버튼을 누를 때 콘솔이 찍히는 것을 확인할 수 있다.

하지만, 아직 값에 대한 변화를 주지 않았기 때문에 숫자가 바뀌진 않을 것이다.
3. setState 사용 (state 변수 값 수정)
state로 선언된 변수에 대해 값을 변화시키기 위해선 setState 함수를 사용해야 한다.
그럼 어떻게 사용하는지 아래를 통해 확인해보도록 하자.
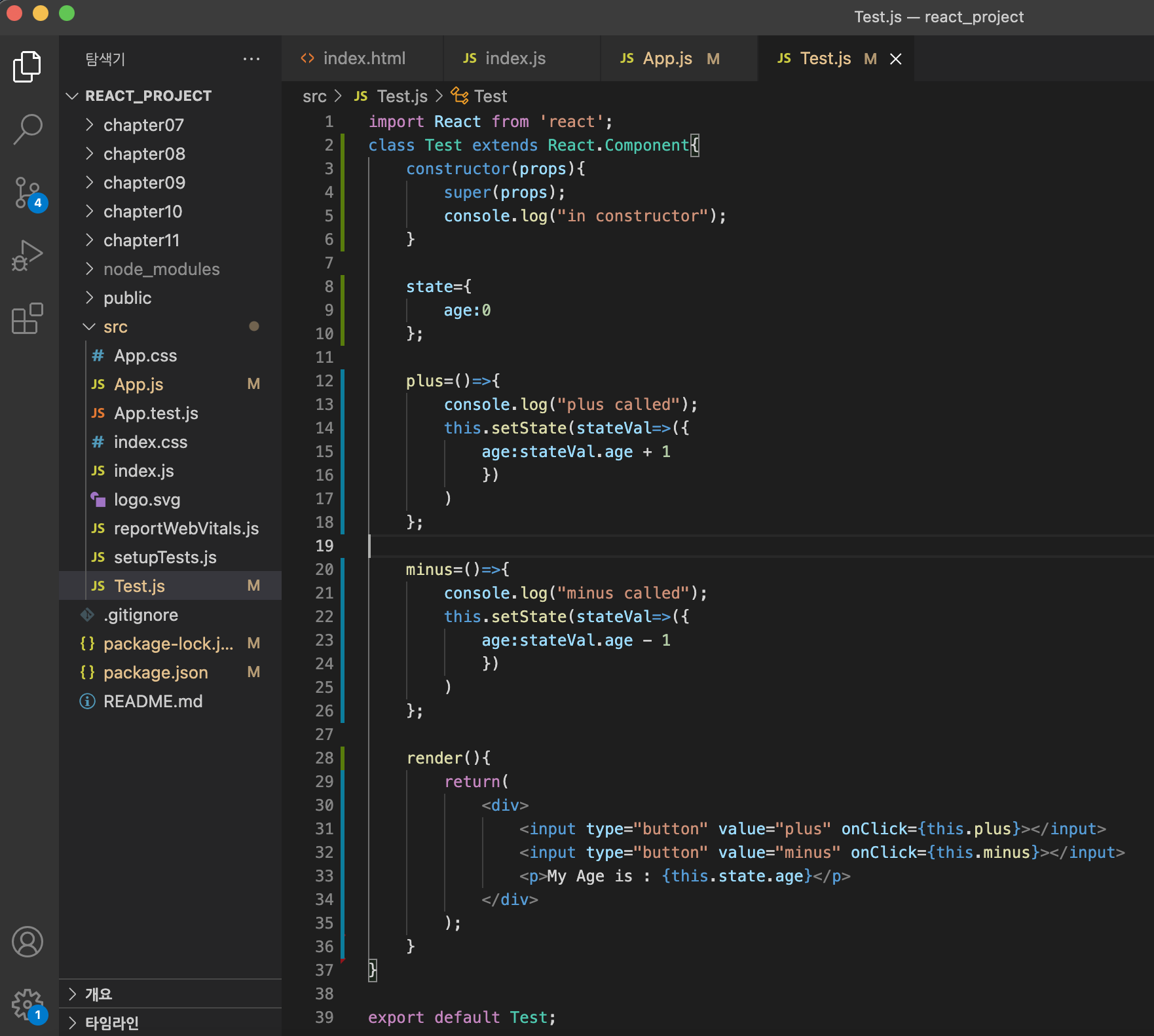
- Test.js

plus함수, minus함수에 변화가 생겼다.
this.setState: state의 값을 변화시키기 위한 함수
stateVal: this.setState 함수 내에서 state를 칭할 변수명 (사용자 임의 처리)
age:stateVal.age+1: state에서 선언한 age 값에 대해 기존값 + 1 처리
age:stateVal.age-1: state에서 선언한 age 값에 대해 기존값 - 1 처리
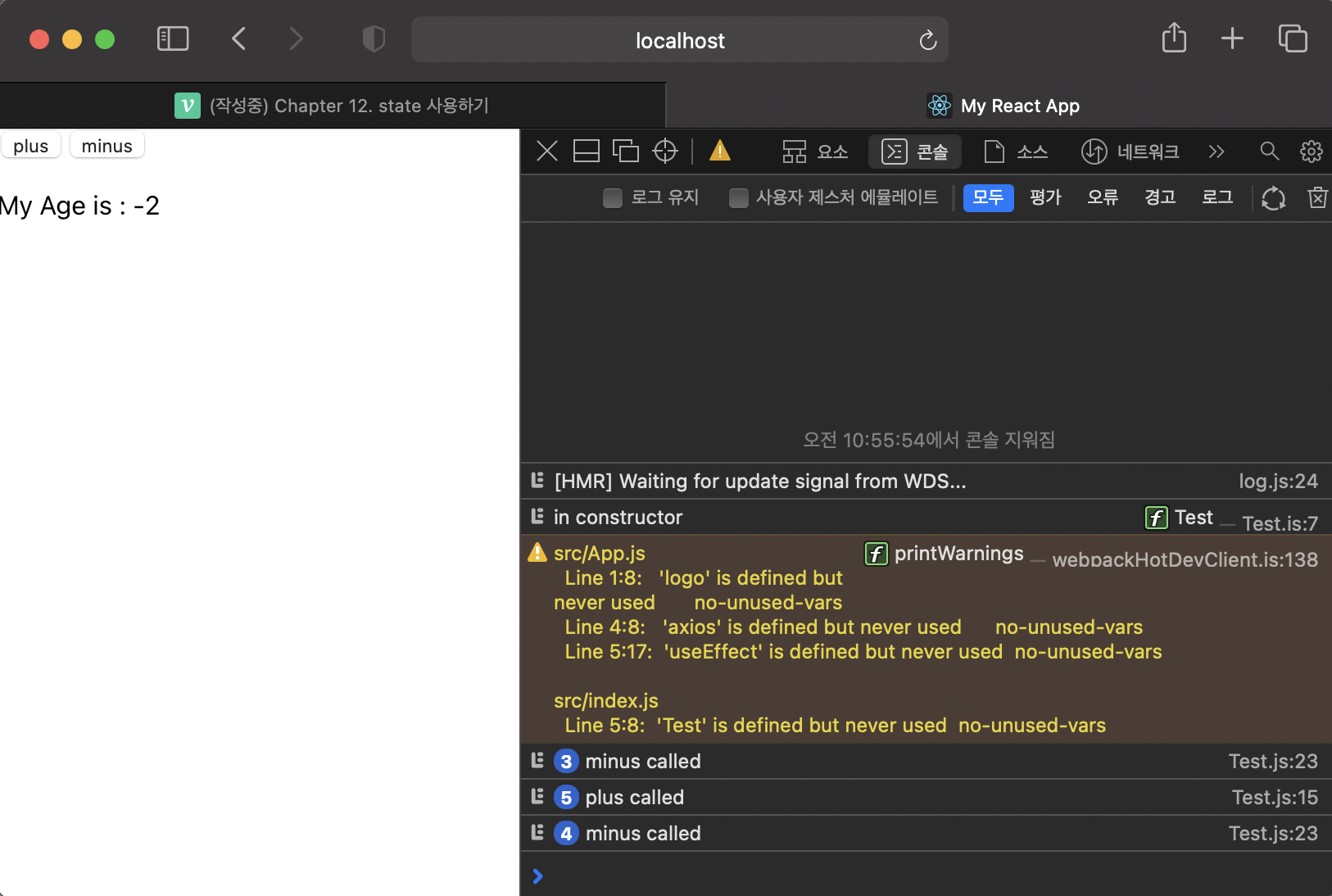
위와 같이 처리한 후, 결과 페이지를 다시 열고 버튼을 눌러보면 아래와 같은 것을 확인할 수 있다.
- 결과 페이지

누를 때마다 로그가 찍히고 값이 변화하는 것을 확인할 수 있을 것이다.
4. 마무리
오늘은 state를 통해 하나의 컴포넌트 내에서 변수 값을 동적으로 관리하는 방법에 대해 배워보았다.
버튼 이벤트에 따라 값이 변화되는 것을 확인하니 좀 더 react에 친근해져 가는 듯한 느낌이 든다.
전체 소스 git 링크
https://github.com/cho876/React/tree/master/chapter12
