
컴포넌트에도 생명주기가 존재한다고 이전에 언급했었다.
오늘은 그 중에서도 ComponentDidUpdate()에 대해 한번 더 짚고 넘어가도록 하겠다.
1. ComponentDidUpdate() 역할
- ComponentDidUpdate:
해당 페이지(컴포넌트)의 데이터가 업데이트되는 경우, 자동적으로 Call하는 함수
2. 실전 예제
실제 예제를 통해 언제 ComponentDidUpdate()함수가 호출되는지 확인해보도록 하자.
우리는 바로 이전 챕터(Chapter 12)에서 사용했던 소스를 한번 더 사용할 것이다.
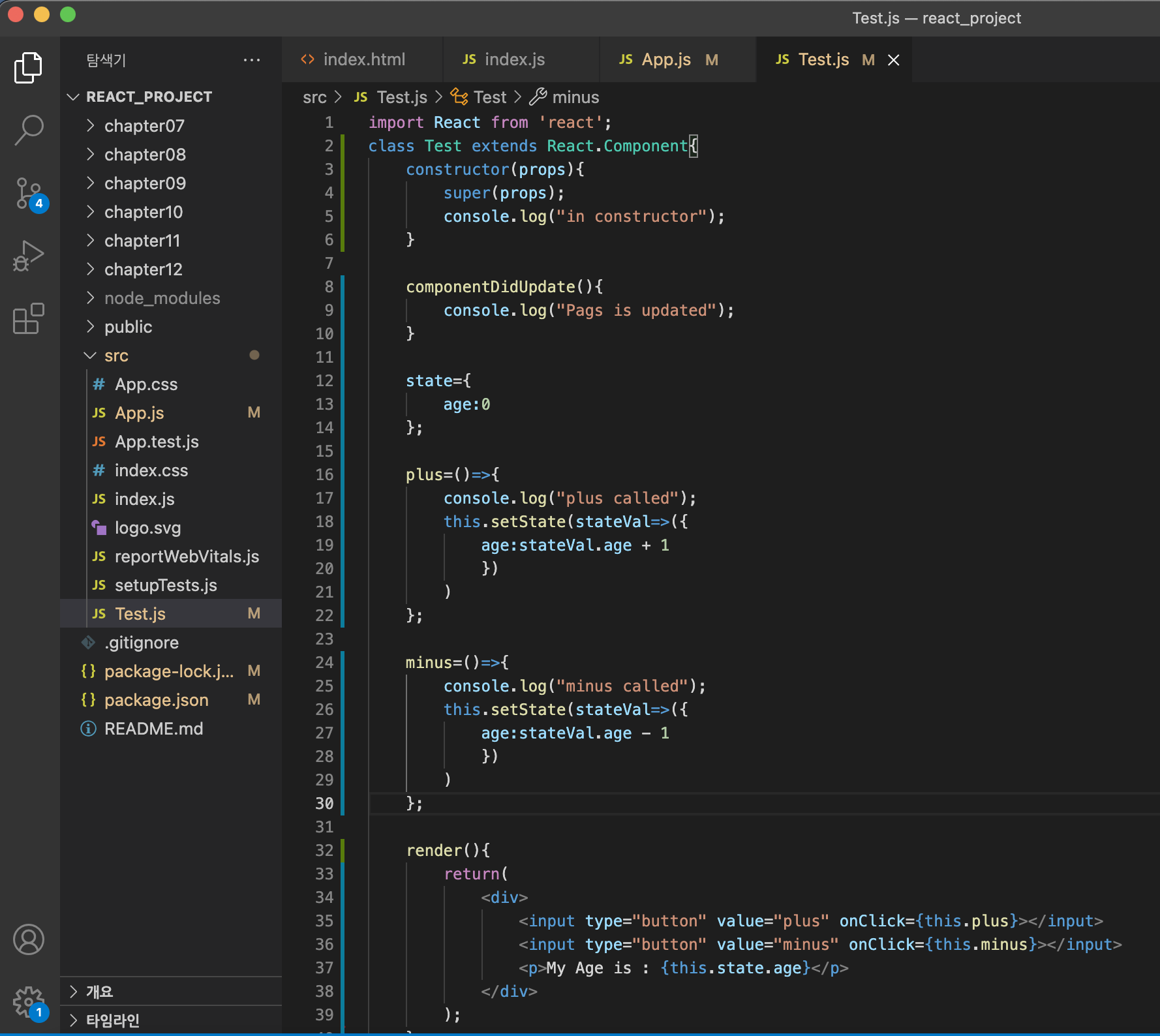
기존 소스를 키고 아래 함수를 추가해보자.
ComponentDidUpdate(){
console.log("page is updated");
}아래 소스는 이를 추가했을 때, 전체 소스이다.
- Test.js

위의 소스에서 ComponentDidUpdate()는 Plus(+)/Minus(-) 버튼을 누를 시, 데이터의 변화가 발생하면서 호출되게 된다.
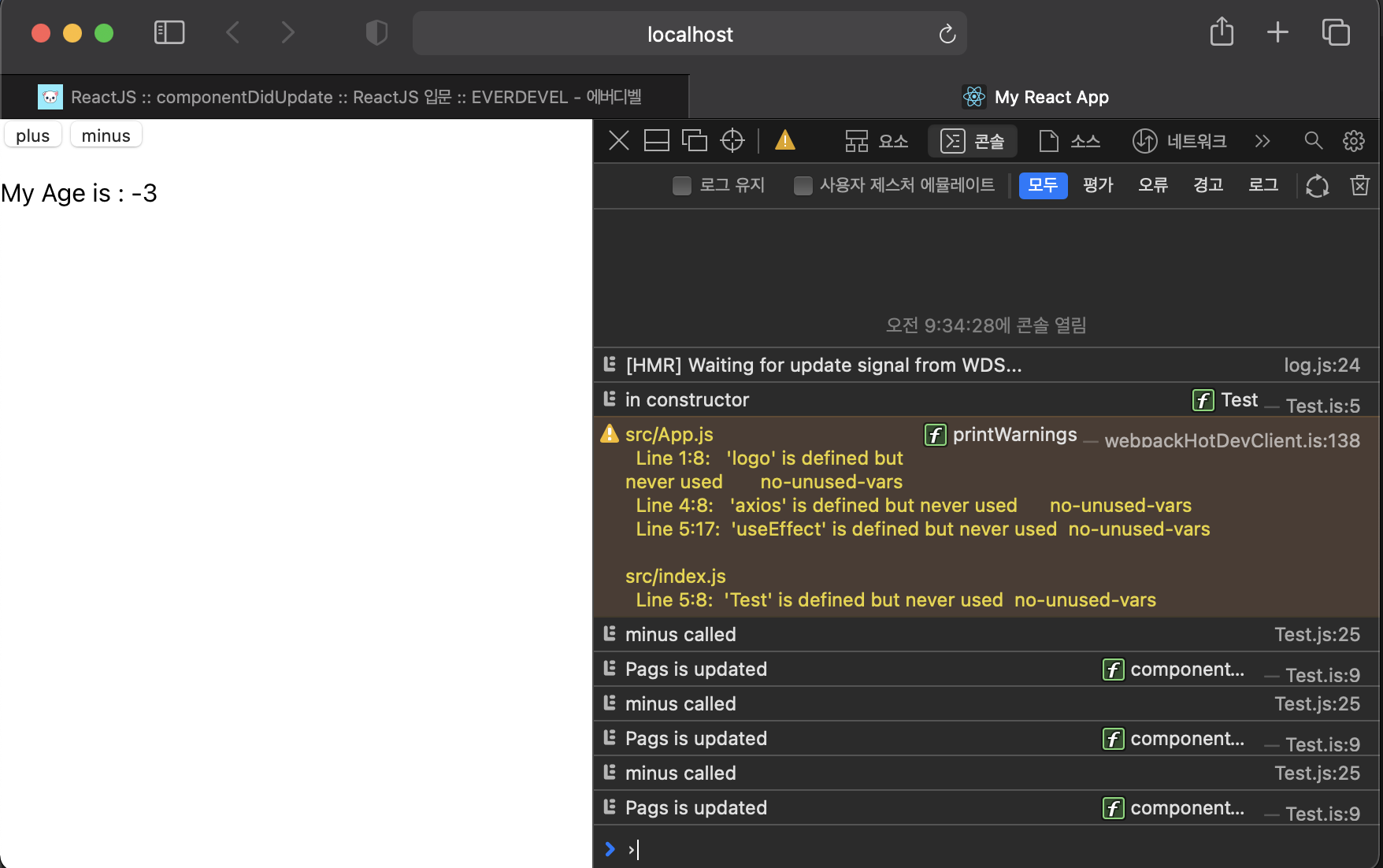
실제 결과 페이지를 통해 확인해보도록 하자.
- 결과 페이지

위의 콘솔창을 통해 볼 수 있듯이 버튼을 눌러 age 변수의 값이 변화됨에 따라 "Page is updated"라는 문구가 함께 출력되는 것을 확인할 수 있다.
- 결론
ComponentDidUpdate()는 컴포넌트의 값에 변화가 발생할 시, 자동적으로 호출되는 생명주기 함수이다.
단순히 버튼을 누르는 행위만으로는 호출되지 않으며 이에 따라 데이터의 변화가 발생하는 경우 호출된다.
3. 마무리
오늘은 이전에 한번 언급했지만 실제 확인해보지 못했던 ComponentDidUpdate()에 대해 확인해보는 시간을 가졌다.
짧은 내용이었지만 앞으로 로직을 설계함에 있어 효과적으로 사용할 수 있는 부분을 배운 것 같다.
전체 소스 git 링크
https://github.com/cho876/React/tree/master/chapter13
