
오늘은 defaultProps에 대해 알아보도록 하겠다.
이름에서 조금은 유추되듯이 이것도 props와 연관된 것인데 어떻게 사용되는지 알아보도록 하자
1. 전달받지 못한 데이터
우리는 A컴포넌트에서 B컴포넌트로 데이터를 전달하고 싶을 때, props를 통해 처리한다고 배웠다.
그럼 만약, A컴포넌트에 없는 데이터를 B컴포넌트에서 사용하려할 때, 어떤 현상이 벌어지는지 확인해보자.
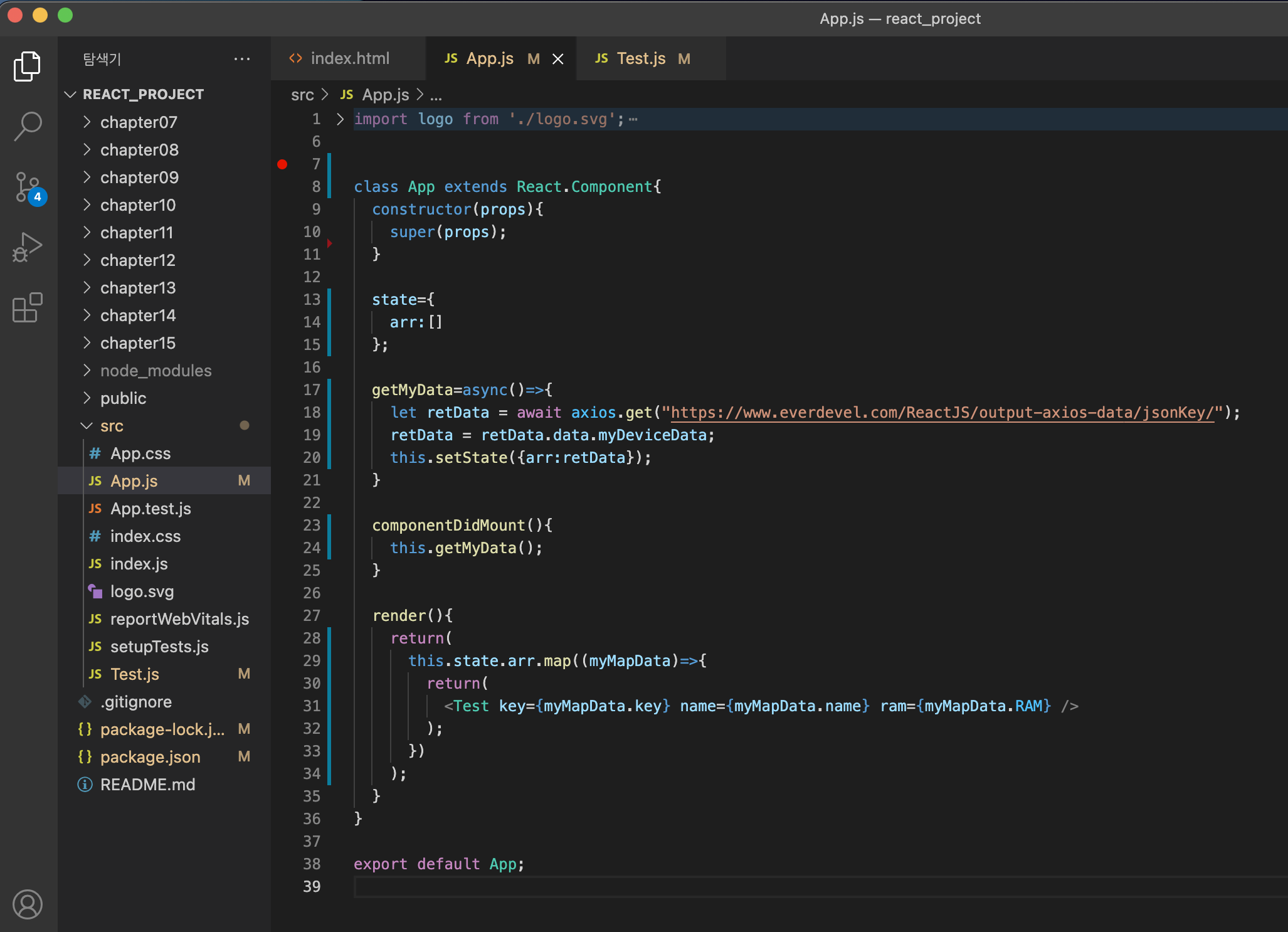
- App.js

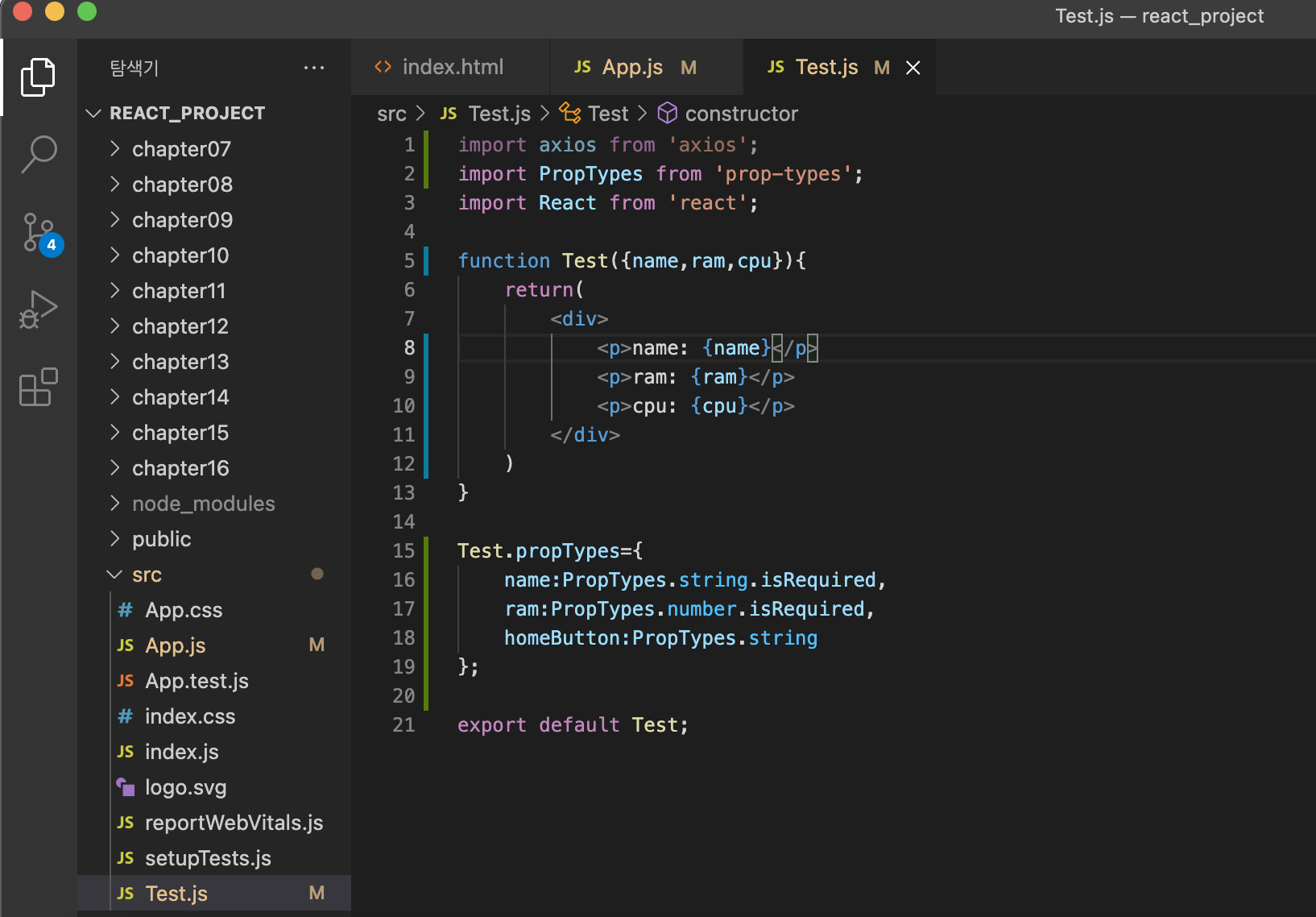
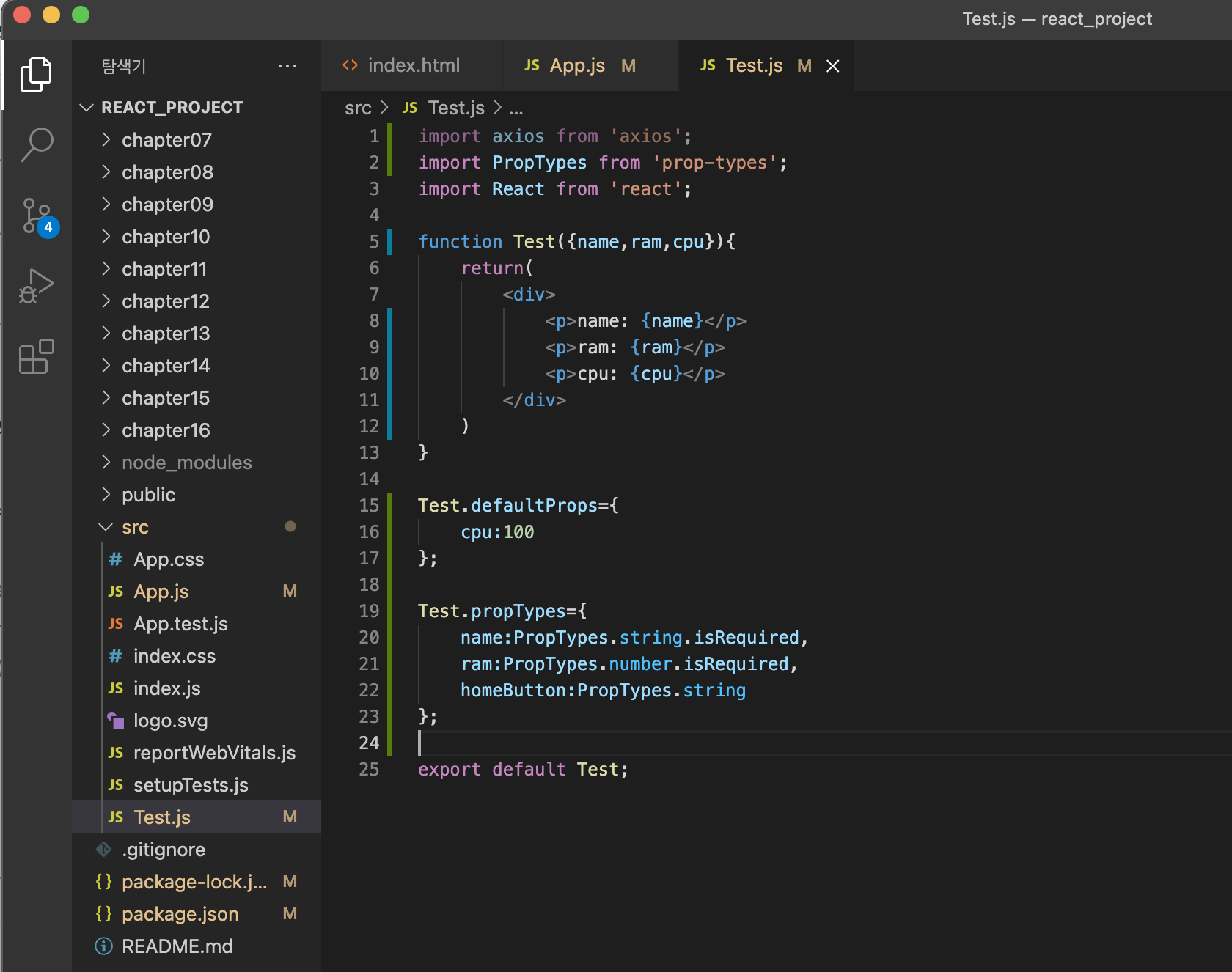
- Test.js

우리는 App컴포넌트에서 Test컴포넌트로 데이터를 전달할 때, key를 포함해서 3가지 값을 보냈다. (key, name, ram)
그런데 Test컴포넌트를 보면 cpu라는 값을 사용하려한다.
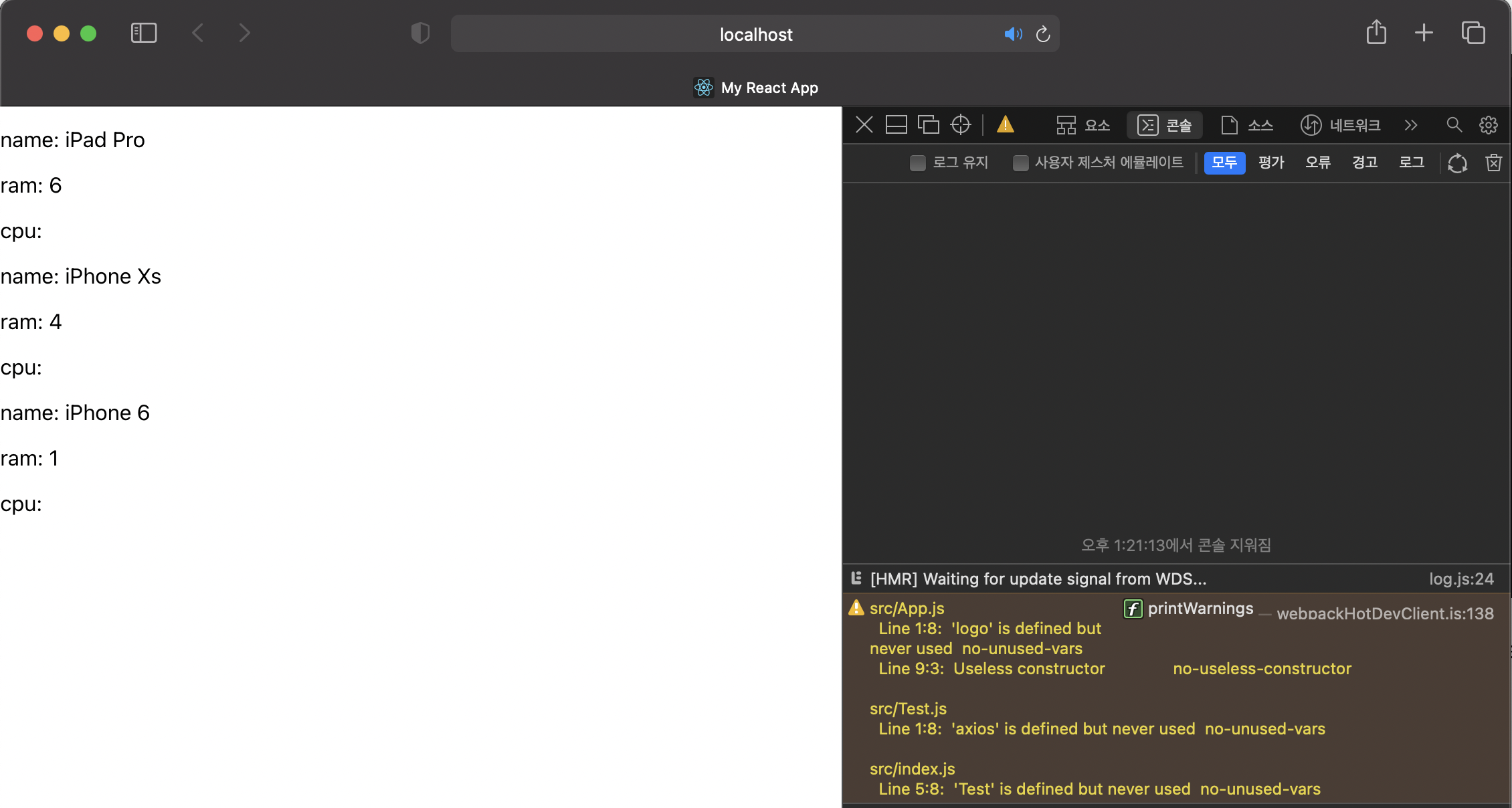
이렇게 실행할 경우, 화면에 어떻게 노출되는지 확인해보자.
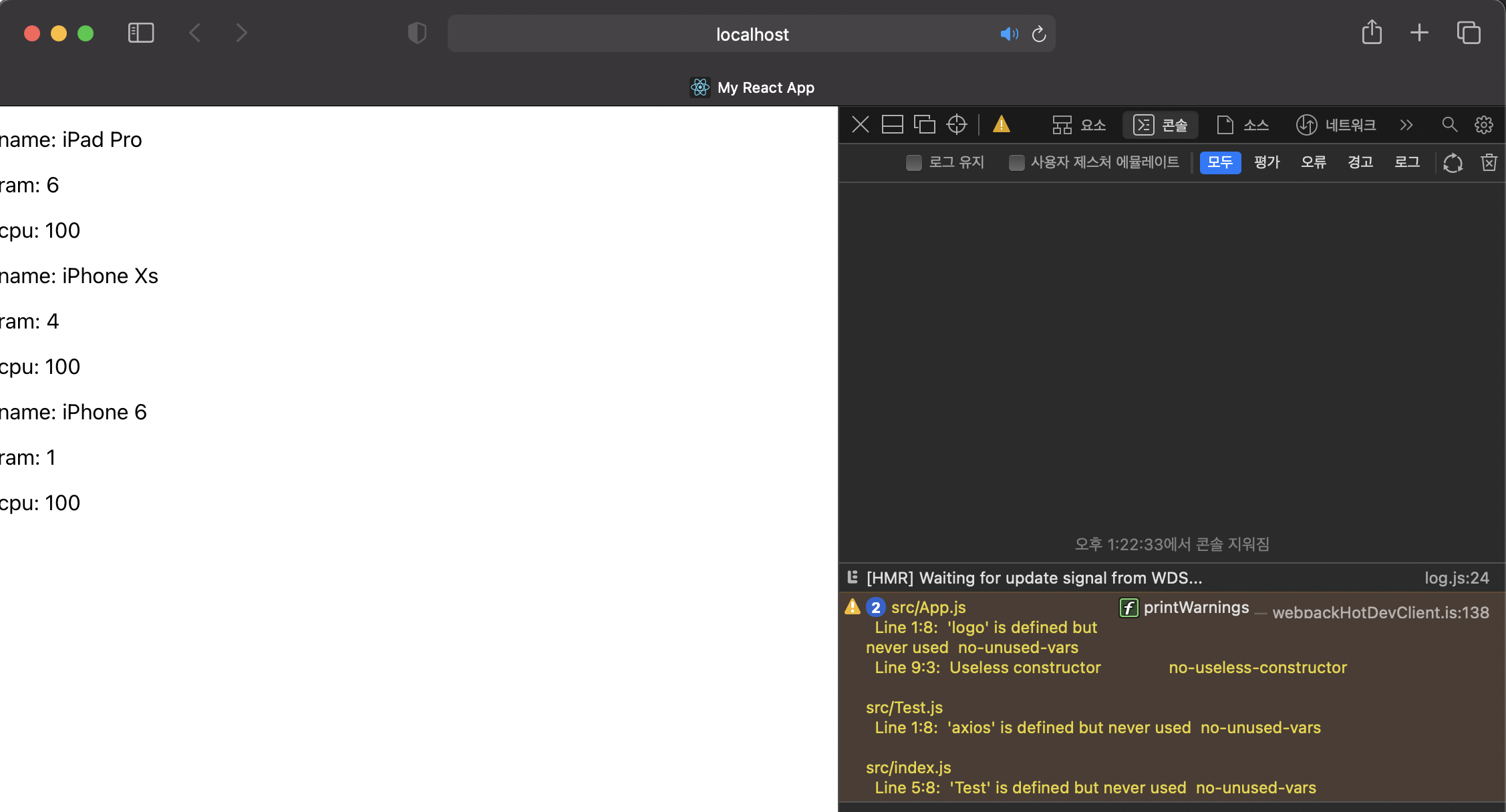
- 실행결과

확인 결과, 실행은 되지만 cpu에는 빈값으로 들어가는 것을 볼 수 있다.
2. default 값 설정하기 (defaultProps)
우리는 위와 같은 상황이 발생할 때, default값을 지정할 때, defaultProps를 사용하게 된다.
- 사용 방법
컴포넌트.defaultProps={ props명:default값 };
우리는 이를 활용해서 cpu라는 변수에 값을 넣어보도록 하겠다.
- Test.js

- 추가된 부분
Test.defaultProps={ cpu:100 };
위 코드를 통해 우리는 cpu라는 변수에 값이 안들어올 경우, 100이라는 값으로 채워넣게 된다.
- 실행 결과

3. 마무리
오늘은 defaultProps라는 것에 대해 배워보았다.
props를 사용함에 있어 부가적인 옵션으로 활용이 가능할 것으로 생각된다.
전체 소스 git 링크
https://github.com/cho876/React/tree/master/chapter17
