
오늘은 prop-types에 대해 배워보도록 하겠다.
prop-types가 어떤 이유로 사용되고 어떻게 사용되는지 살펴보도록 하자.
1. props를 통해 넘기기
우리는 과거 props를 통해 데이터를 전달하는 방법에 대해 배워보았다.
이를 바탕으로 다시 한번 코드를 구현해보도록 하자.
전반적인 소스 설계는 다음과 같이 진행할 것이다.
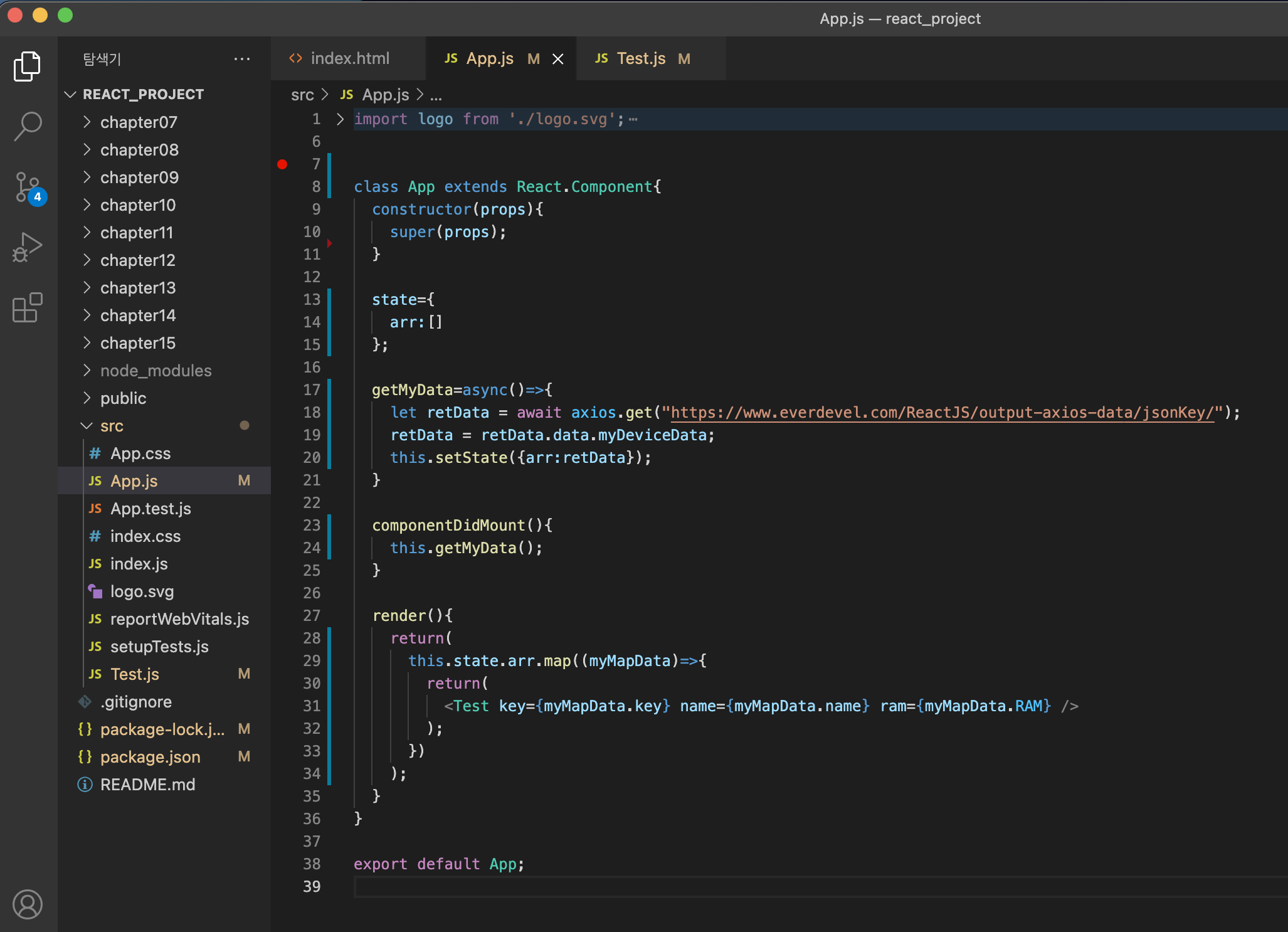
- App.js: 링크를 통해 외부 데이터를 가져온다(axios). 그 후, Test라는 컴포넌트로 해당 데이터를 보낸다(props).
- Test.js: App 컴포넌트로부터 가져온 데이터를 뿌려준다.
우선, App.js부터 작성해보도록 하자.
- App.js

외부 데이터 링크 주소
https://www.everdevel.com/ReactJS/output-axios-data/jsonKey/
이에 대한 설명은 이미 axios에 대한 챕터, map에 대한 챕터에서 설명했기 때문에 해당 자료를 참고하면 될 듯 하다.
axios: https://velog.io/@cho876/Chapter-11.-axios-사용하기
map: https://velog.io/@cho876/Chapter-09.-map-함수
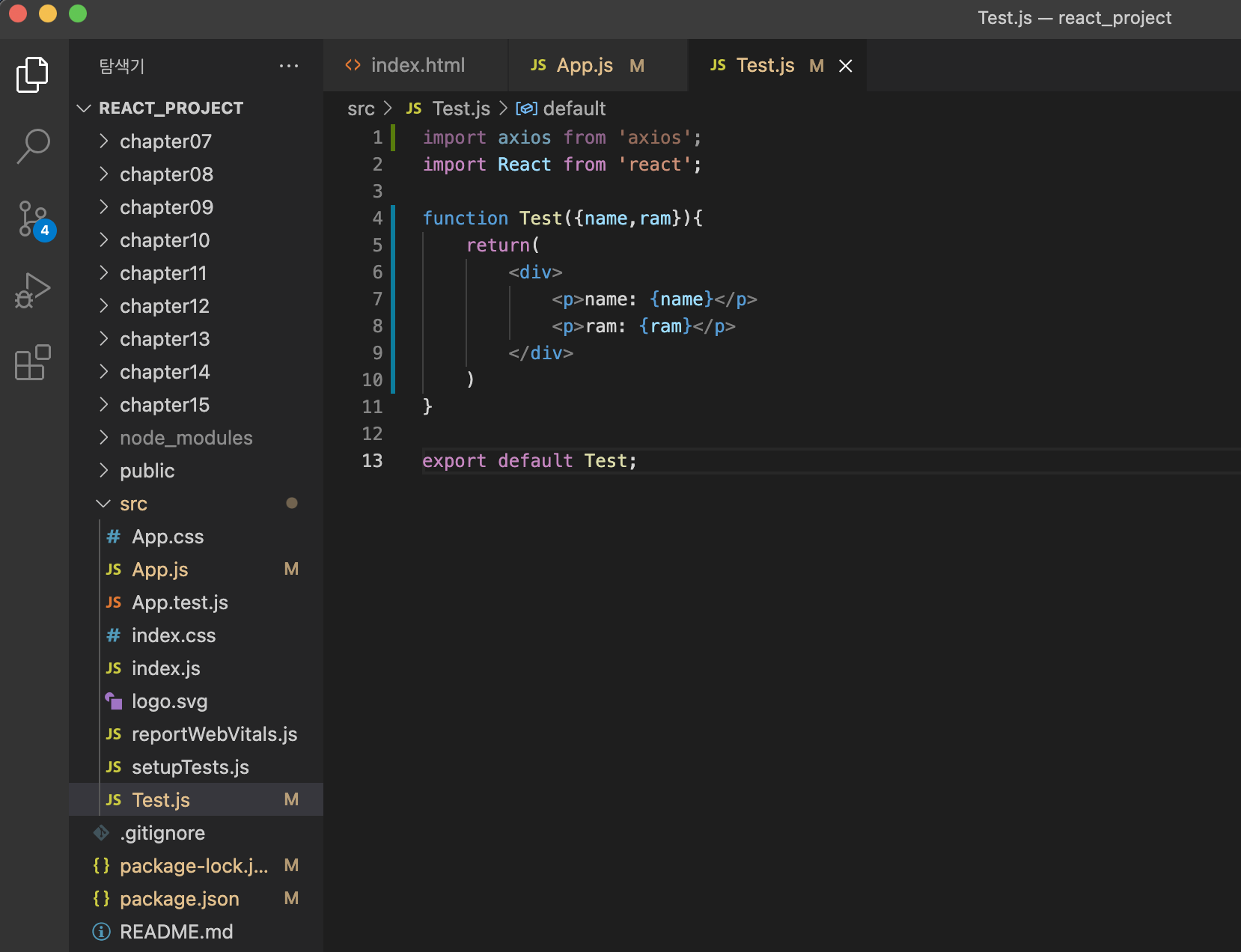
다음으로 Test.js에 대해 작성해보도록 하자.
- Test.js

Test 컴포넌트는 매개변수로 해당 데이터를 받아온 후, 이를 그대로 <p> 태그를 통해 뿌려주는 단순한 역할을 진행한다.
2. prop-types 사용하기
이제 중요한 것은 prop-types를 사용하는 것이다.
prop-types는 props를 통해 데이터를 전달받았을 때, 이를 사용하는 컴포넌트 쪽에서 자료형, 필수여부를 체크하는 역할로써 사용된다.
prop-types를 사용하는 방법에 대해 배우면서 다시 한번 알아보도록 하자.
- import 문
import PropTypes import 'prop-types';
우선, import문을 통해 prop-types를 가져온다.
우리는 이제 소스 상에서 PropTypes라는 이름으로 사용할 것이다.
- propTypes 정의
컴포넌트명.propTypes={ props명:PropTypes.자료형.isRequired, props명:PropTypes.자료형, ... }
해당 props를 사용하는 컴포넌트명을 기재하고 사용되는 props명에 대해 어떤 자료형을 사용하고 필수 여부를 체크하게 된다.
만약 필수로 필요하지 않은 경우, isRequired를 지워주면 된다.
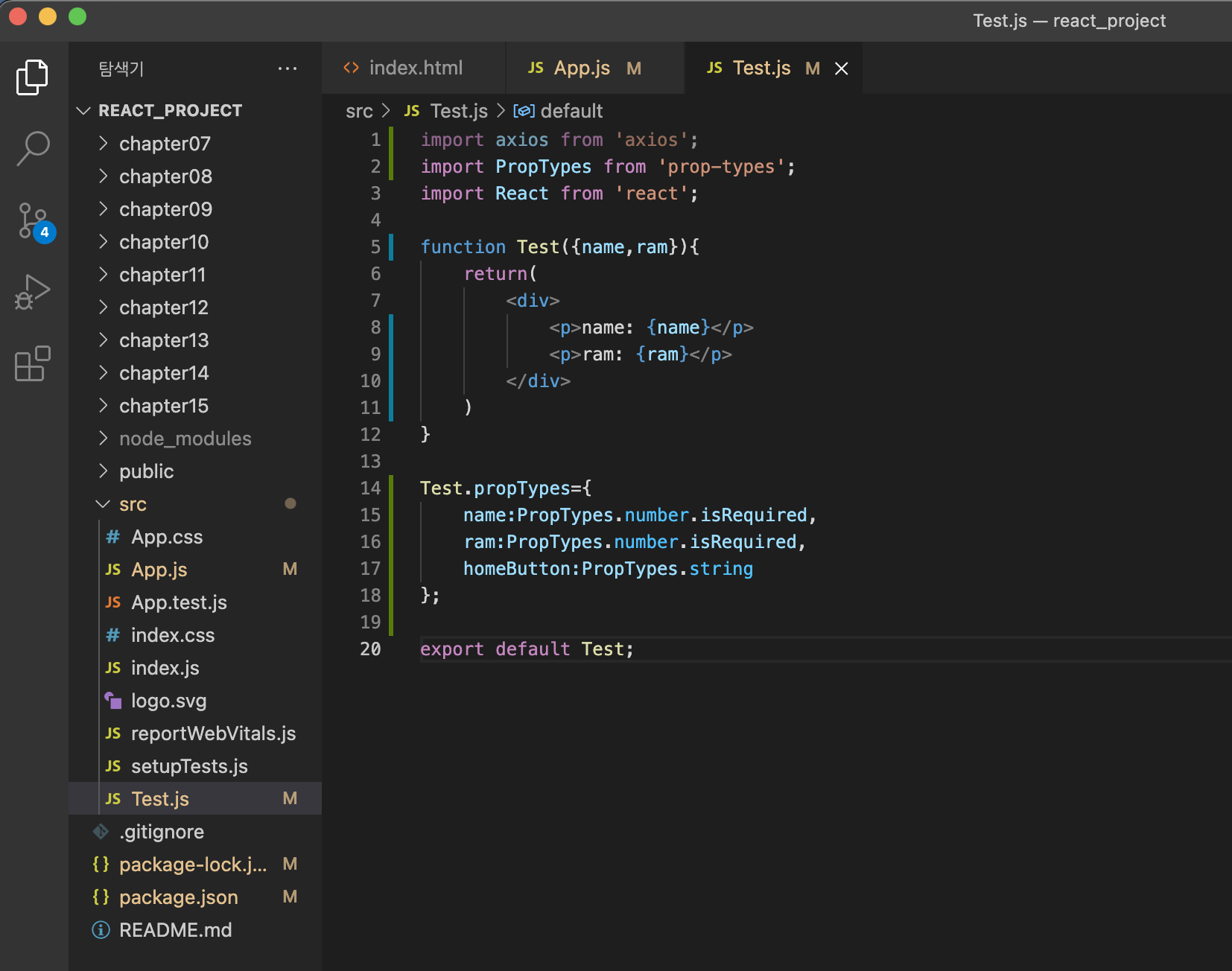
그럼 실제 사용 예시를 확인해보도록 하겠다.
App.js는 바꿀 필요가 없고 props를 사용하는 컴포넌트인 Test.js만 바꿔주면 된다.
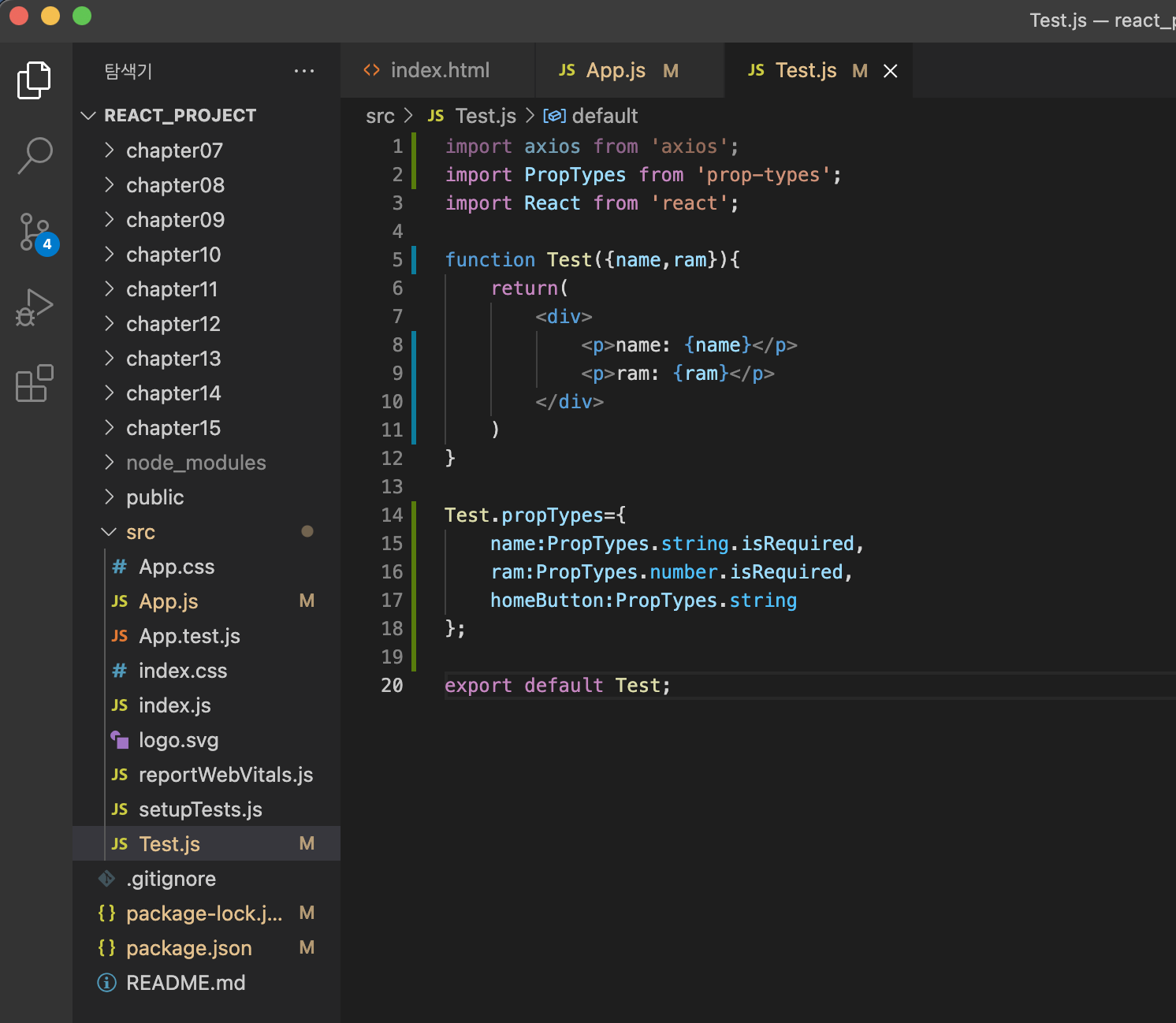
- Test.js

Test.propTypes={
name:PropTypes.number.isRequired,
ram:PropTypes.number.isRequired,
homeButton:PropTypes.string
};위 코드에 대한 설명은 다음과 같다.
Test 컴포넌트에서 props를 사용할 때,
1. name 변수는 number형, 필수전달값 으로 사용
2. ram변수는 number형, 필수전달값으로 사용
3. homeButton변수는 string형, 필수 X으로 사용
실행결과를 보도록 하자.
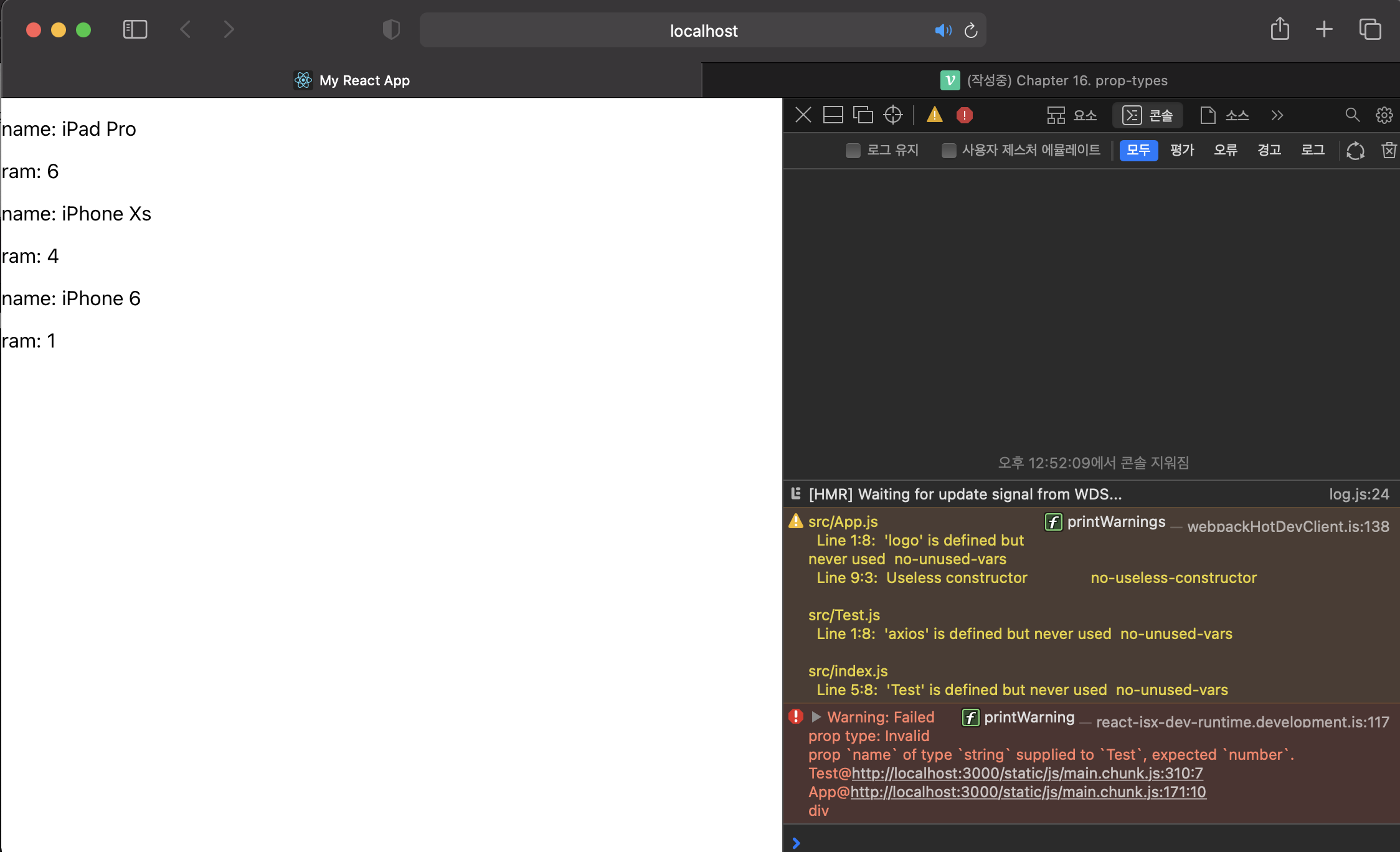
- 실행 결과

값은 정상적으로 나오는게 확인되지만 Warning문구가 떠있는 것을 볼 수 있다.
이유는 name변수 때문이다.
name이라는 props를 통해 가져오는 값은 string형태이다.
하지만 우리는 propTypes를 정의할 때, name은 number형태로 받는다고 기입했기 때문에 이와 같은 문구가 뜨는 것이다.
자료형에 맞게끔 다시 수정해보자.
- Test.js

바꾼 것은 propTypes 부분밖에 없다.
- AS-IS
Test.propTypes={ name:PropTypes.number.isRequired, ram:PropTypes.number.isRequired, homeButton:PropTypes.string };
- TO-BE
Test.propTypes={ name:PropTypes.string.isRequired, ram:PropTypes.number.isRequired, homeButton:PropTypes.string };
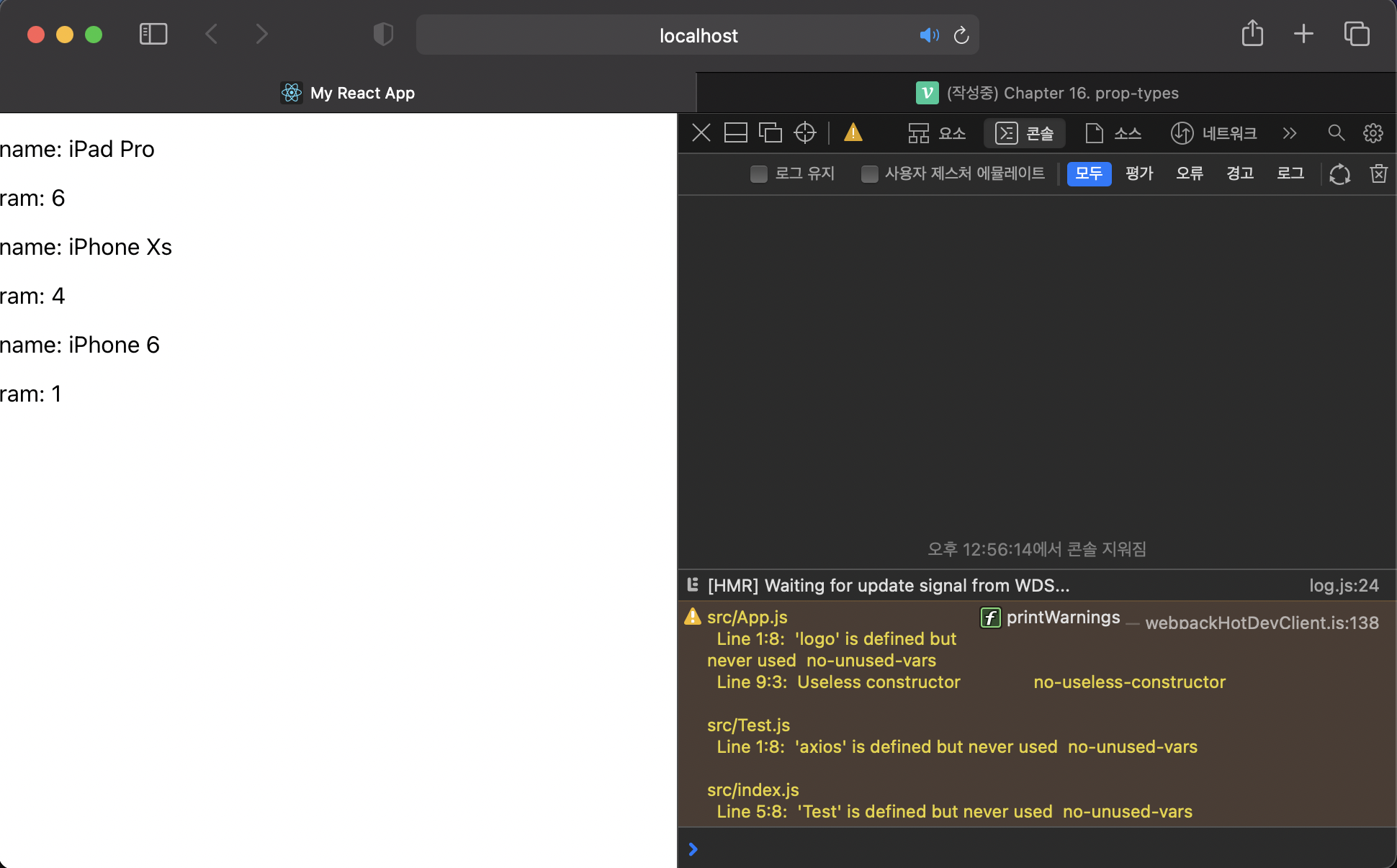
- 실행결과

이제 이전에 나왔던 Warning 문구가 나오지 않는 것을 확인할 수 있다.
3. 마무리
오늘은 prop-types를 사용하는 이유와 방법을 배워보았다.
props를 통해 받아온 데이터에 대한 검증을 위해 사용되는 것으로 이해되고 이를 잘 활용한다면 실수를 줄일 수 있을 것 같다.
전체 소스 git 링크
https://github.com/cho876/React/tree/master/chapter16
