
이직하게된 회사에서 React를 사용하게 될 것 같아 미리 준비하는 과정을 기재해보려 한다.
React를 사용하기 위한 개발 환경 세팅 방법을 알아보도록 하자.
1. Terminal 열기
우선, Mac OS에서 터미널을 열어 현재 React를 사용하기 위해 필요한 Node JS가 설치되어 있는지 확인해보도록 하자.
- 단축키: Command + space바
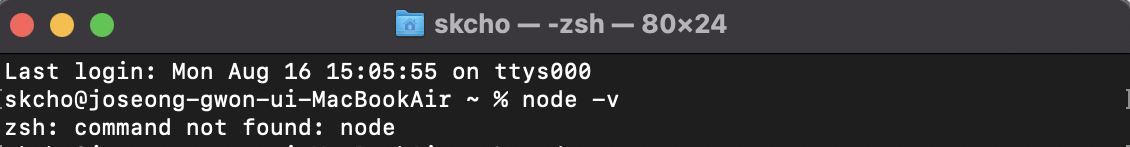
터미널을 열었다면 명령어를 쳐보자.
명령어: node -v

최초 위 명령어를 칠 경우, 다음과 같이 Command not found: node라는 문구가 보일 것이다.
React를 사용하기 위해선 Node JS가 필요한데 설치되어 있지 않기 때문이다.
2. Node JS 설치
그럼 이제 Node JS를 설치해보도록 하자.
- Node JS 설치를 위한 홈페이지 주소
https://nodejs.org/en/
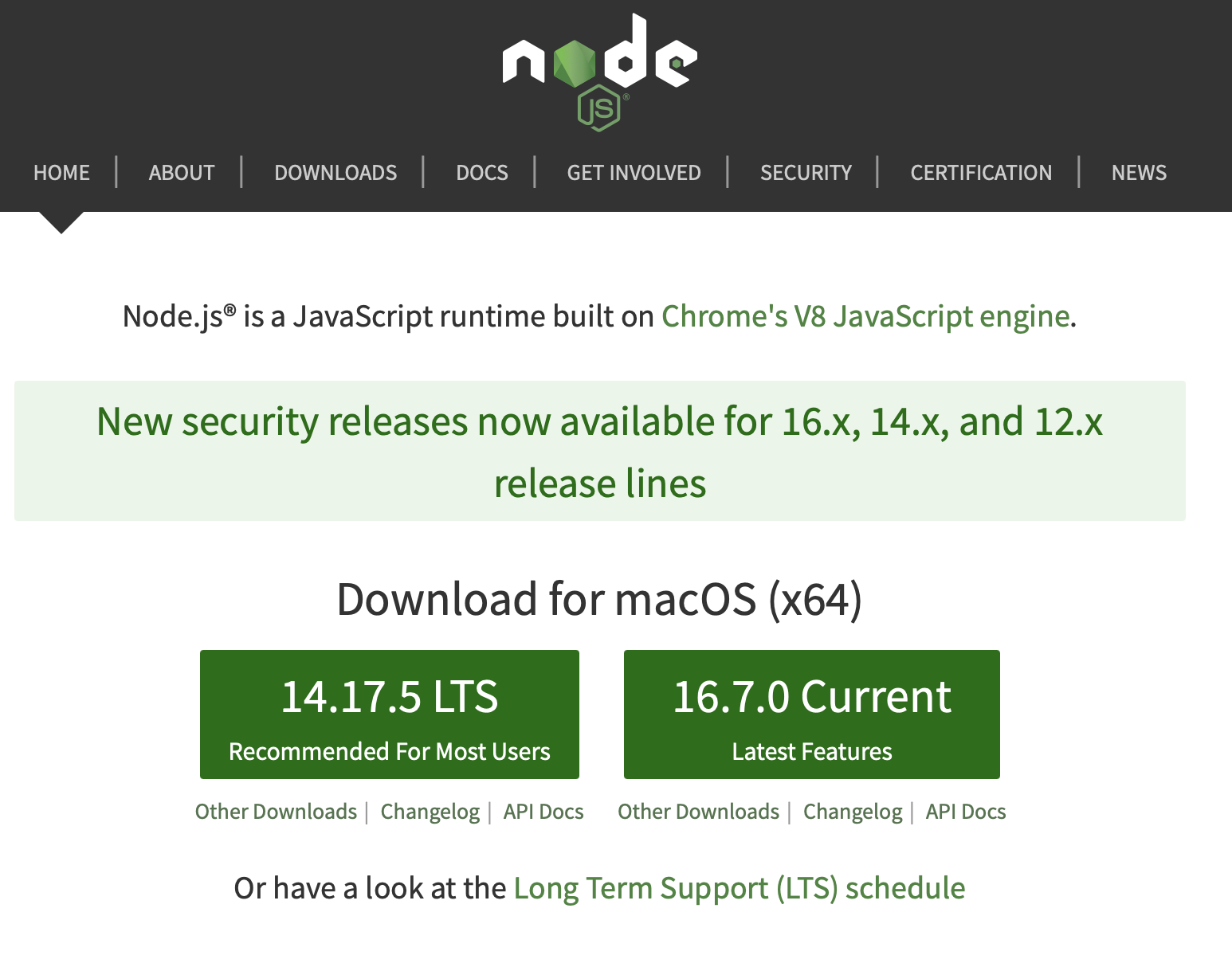
위 URL을 타고 들어가면 아래와 같은 화면을 볼 수 있을 것이다.

두가지 버전이 보일텐데 본인은 가장 최신버전(오른쪽)보다 많은 유저가 현재 사용 중인 버전(왼쪽)을 선택해서 설치해보도록 하겠다.
왼쪽 버전(14.17.5 LTS) 버튼을 누르면 설치파일이 다운로드 될 것이다.
그 후, 해당 설치파일을 실행시켜 기본값 그대로 쭉 설치 프로세스를 진행하도록 하자.
3. Terminal 확인
이제 Node JS를 설치했다면 다시 Terminal로 돌아가보도록 하자.
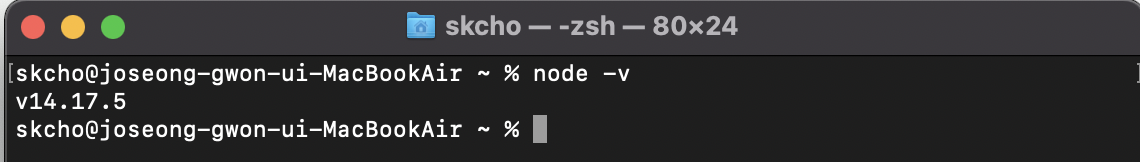
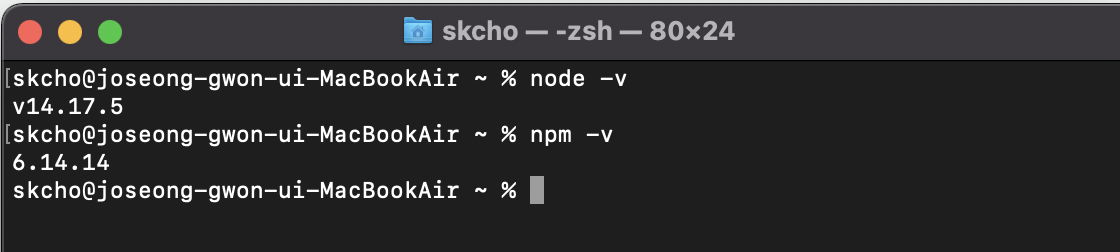
Terminal에서 다시 node -v를 입력해본다.

확인해본다면 위와 같이 앞서 설치한 버전의 Node JS버전이 출력된 화면을 볼 수 있을 것이다.
4. NPM 확인
* NPM(Node Package Manager): Node.js에서 사용하는 여러 모듈을 간편하게 사용할 수 있도록 도와주는 도구
방금 열었던 Terminal에서 NPM이 설치되었는지 명령어를 통해 확인해보도록 하자.
명령어: npm -v

다음과 같이 npm 버전이 출력되는 것을 확인할 수 있다.
별도에 설치파일을 설치하지 않았음에도 이미 설치되어져 있는 이유는 Node JS를 설치할 때, 이미 그 안에 npm 관련 부분도 함께 설치되었기 때문이다.
5. 최신버전 Node JS 패키지 설치
이번엔 Node JS를 사용하는데 필요한 최신버전 패키지를 설치해보도록 하겠다.
설치는 위에서 설치된 npm을 통해 Terminal 상에서 설치할 수 있다.
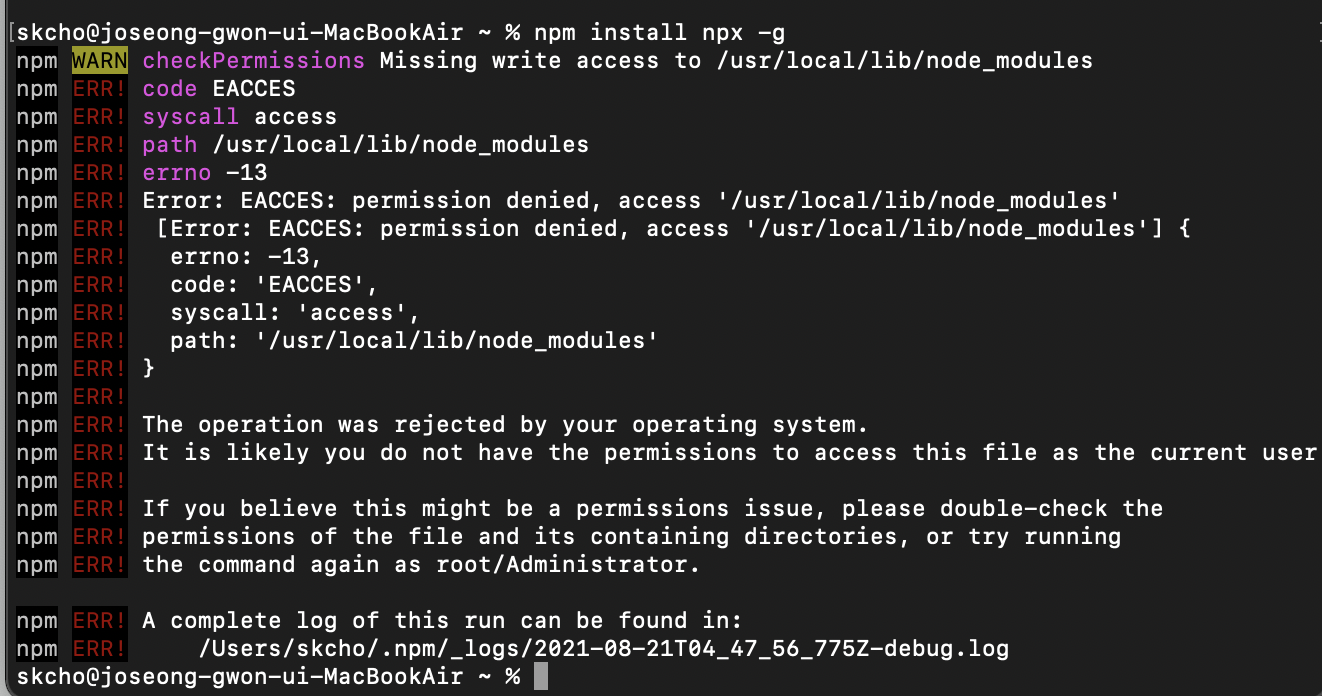
명령어: npm install npx -g

명령어를 기입하고 나면 다음과 같이 ERR문구가 발생하는 것을 알 수 있다.
이는 설치 과정에 Permission문제로 인해 발생하는 것인데 이를 방지하기 위해 sudo라는 문구를 앞에 추가 기입해보도록 하자.
- sudo: 'SuperUserDO = 슈퍼유저 = 최고권한'으로 실행하겠다는 의미
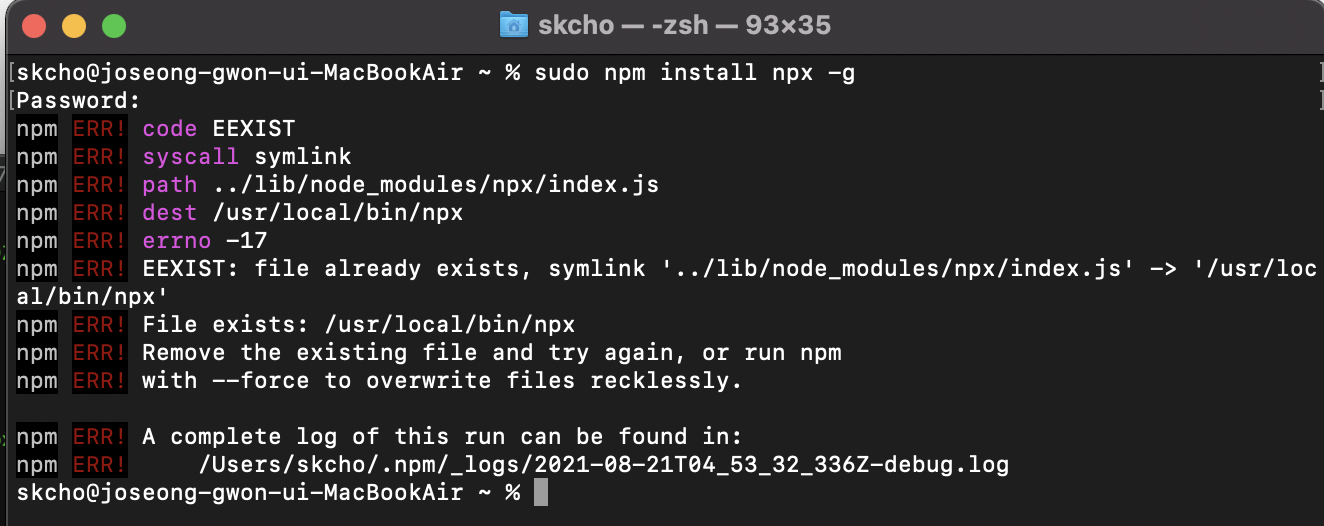
명령어: sudo npm install npx -g

위 명령어를 실행하고나면 다음과 같이 몇가지 오류가 여전히 존재하는 것을 볼 수 있다.
하지만 이미 파일이 존재한다는 에러이므로 무시하고 넘어가도 좋다.
6. npx 버전 확인
마지막으로 npx 버전을 Terminal에서 확인해보도록 하자.
명령어: npx -v

명령어를 실행시켜보면 위와 같이 버전 정보가 출력되는 것을 확인할 수 있을 것이다.
여기까지 출력되었다면 위의 모든 과정이 정상적으로 실행되었다고 볼 수 있다.
7. VS Code 설치
마지막으로 Visual Studio Code를 설치해보도록 하자.
- Visual Studio Code 설치 URL
https://code.visualstudio.com
위 URL을 타고 들어가면 아래와 같은 화면을 볼 수 있을 것이다.

여기서 Download Mac Universal 버튼을 눌러 기본값 그대로 설치 프로세스를 따라가면 설치가 정상적으로 완료될 것이다.
여기까지 완료가 되었다면 기본 세팅은 모두 완료되었다고 볼 수 있다.
다음 챕터에서 더 진도를 나가보도록 하겠다.
