
이번엔 실제 개발을 진행하기에 앞서
React 프로젝트 폴더를 생성 및 실행하는 방법에 대해 배워보도록 하겠다.
1. 현재 경로 확인 및 프로젝트 폴더 생성
우선, Terminal을 켜주도록 한다.
- pwd 명령어를 통해 현재 경로를 확인하도록 한다.
명령어: pwd
- npx 명령어를 통해 리액트 프로젝트 폴더를 생성하도록 한다.
명령어: npx create-react-app 프로젝트명

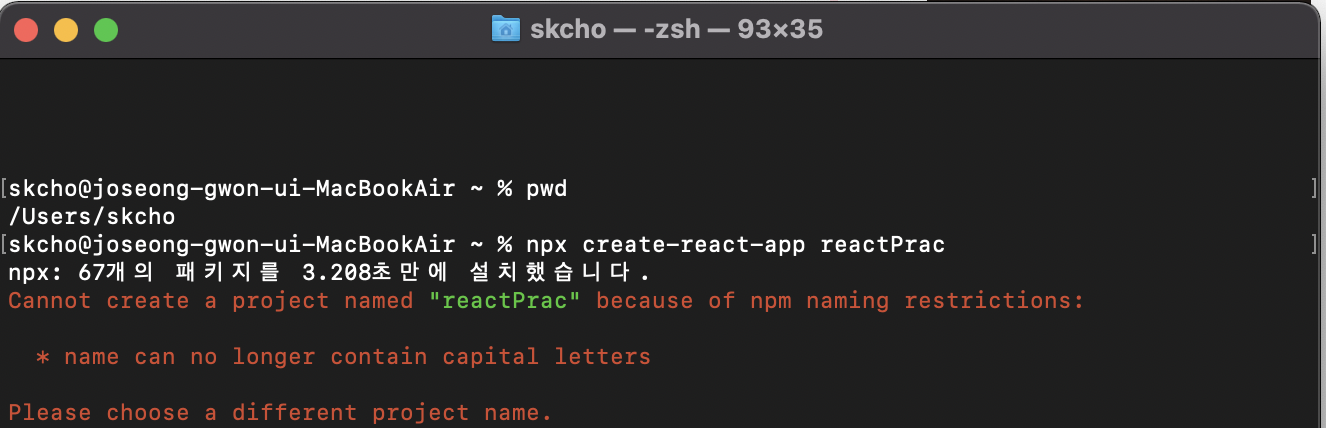
본인의 현재 경로는 /Users/skcho이다.
그래서 해당 경로 하위에 리액트 프로젝트을 reactPrac이라는 이름으로 생성하려 했지만 위와 같이 에러가 떨어졌다.
- 주의점: 리액트 프로젝트명은 대문자를 사용해선 안된다
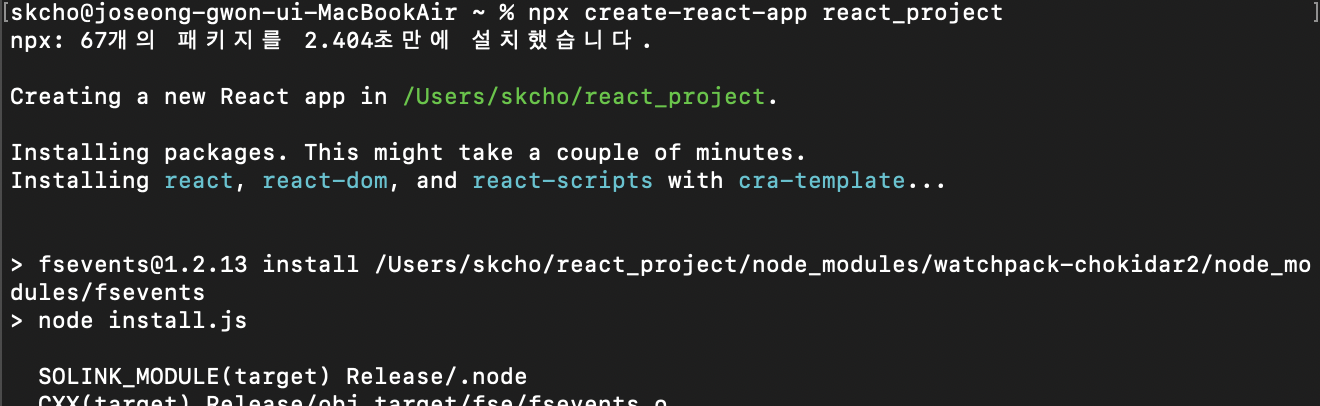
다시 생성해보도록 하자.


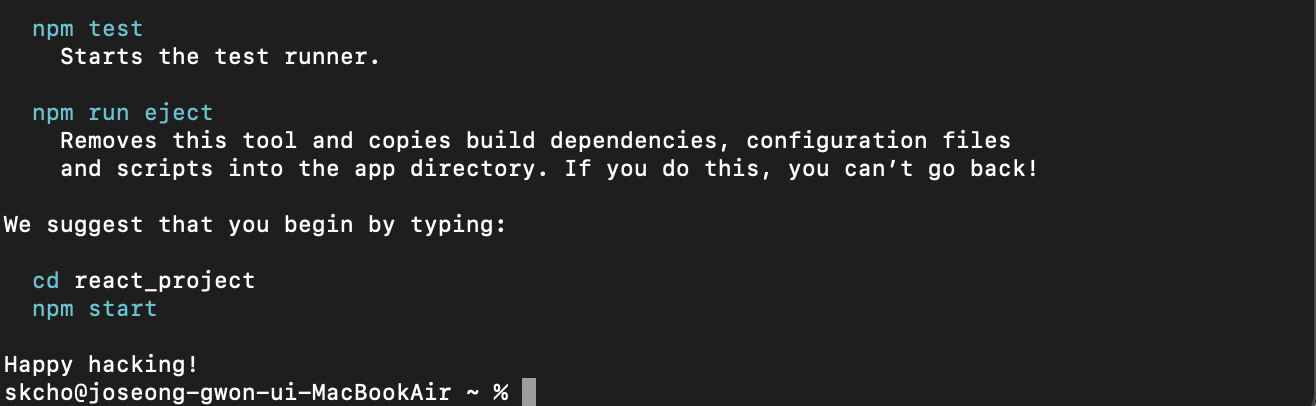
이번엔 react_project라는 이름으로 리액트 프로젝트를 생성해보았다.
위와 같이 프로젝트가 생성되기 시작하면서 마지막에 Happy hacking!이라는 문구가 출력되었다면 성공적으로 만들어졌다고 볼 수 있다.
2. 폴더 생성 확인
이제 현재 경로에 폴더가 생성된 것을 명령어를 통해 확인해보도록 하겠다.
현재 경로에서 아래 명령어를 기재해보도록 하자
명령어: ls -al

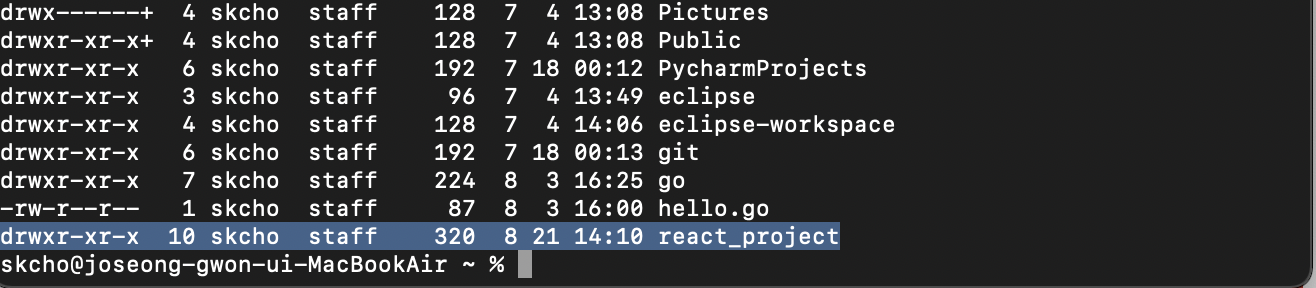
현재 경로에 존재하는 모든 폴더/파일 리스트가 보이는 것을 확인할 수 있다.
그 중, 본인이 만든 리액트 프로젝트명(=react_project)가 보인다면 성공적으로 진행되었다고 볼 수 있다.
3. 해당 프로젝트로 이동
이제 본인이 만든 프로젝트 경로 내부로 들어가보도록 하겠다.
현대 경로에서 아래 명령어를 기재해보자
명령어: cd 프로젝트명
cd는 현재 경로에서 다음 하위 폴더로 이동할 때 사용되는 명령어이다.
그러므로 현재 같은 상황에선 프로젝트 폴더로 이동하는 상황이라고 이해하면 된다.
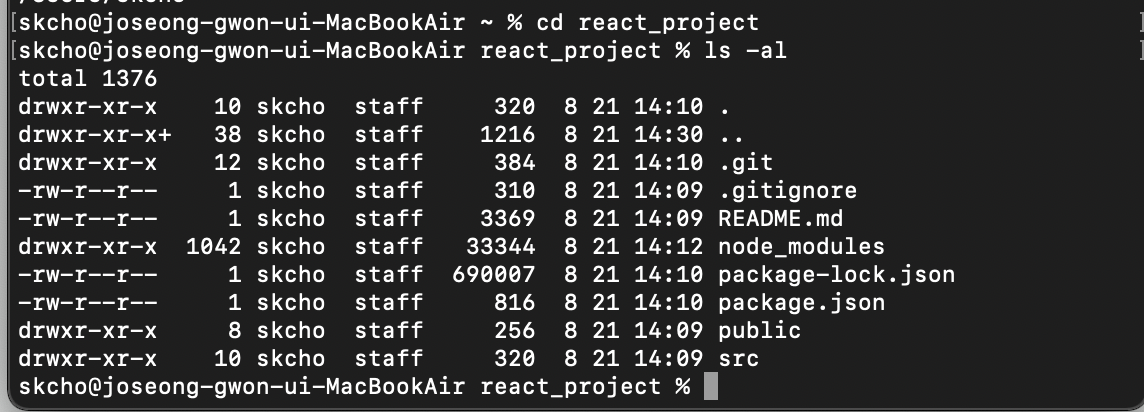
그럼 현재 프로젝트 폴더 내부에는 어떤 폴더/파일들이 존재하는지 확인해보도록 하자.
명령어: ls -al

다음과 같이 프로젝트가 생성되면 기본적으로 생성되는 폴더/파일들이 존재하는 것을 확인할 수 있을 것이다.
어떤 파일이 어떤 역할을 하는지는 다음에 알아보도록 하고 일단 이러한 폴더/파일들이 존재한다는 것을 이해하고만 있으면 될 것 같다.
4. 프로젝트 실행
이번엔 이 프로젝트를 실행시키는 방법에 대해 알아보도록 하겠다.
명령어: npm start
위 명령어를 프로젝트 내부에서 실행시켜보도록 하자.

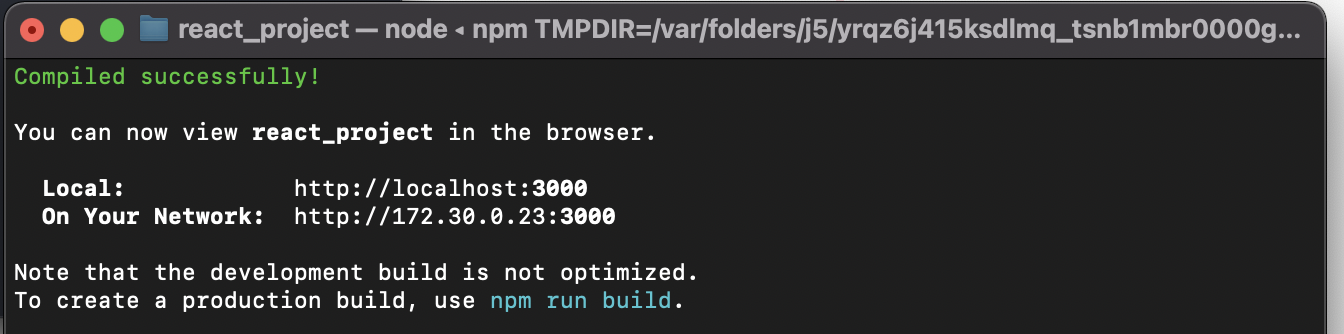
위 명령어를 실행시키게 되면 다음과 같은 Terminal 로그가 뜨는 것을 확인할 수 있다.
이와 동시에 브라우저 창에도 하위 이미지와 같은 신규 창이 생성되는 것을 볼 수 있다.

위에서 입력했던 명령어 (npm start)는 간단히 말해서 React 프로젝트를 실행시키는 것이라 보면 된다.
실제 코드를 입력하진 않았지만 기본적으로 생성된 값을 바탕으로 컴파일하고 실행시켰다.
위와 같은 창까지 확인했다면 오늘 챕터에서 배워야할 부분은 모두 배웠다고 볼 수 있다.
- 주의점: 반드시 npm start는 프로젝트 경로로 들어가서 실행시켜야 한다.
5. 프로젝트 실행 상태 탈출
마지막으로 npm start를 통해 프로젝트를 실행시켰다면 현재 상태를 탈출하는 방법도 알아야 할 것이다.
- 프로젝트가 실행되어 있는 Terminal에서 Control + C를 누른다.
- exit 명령어를 기입한다.

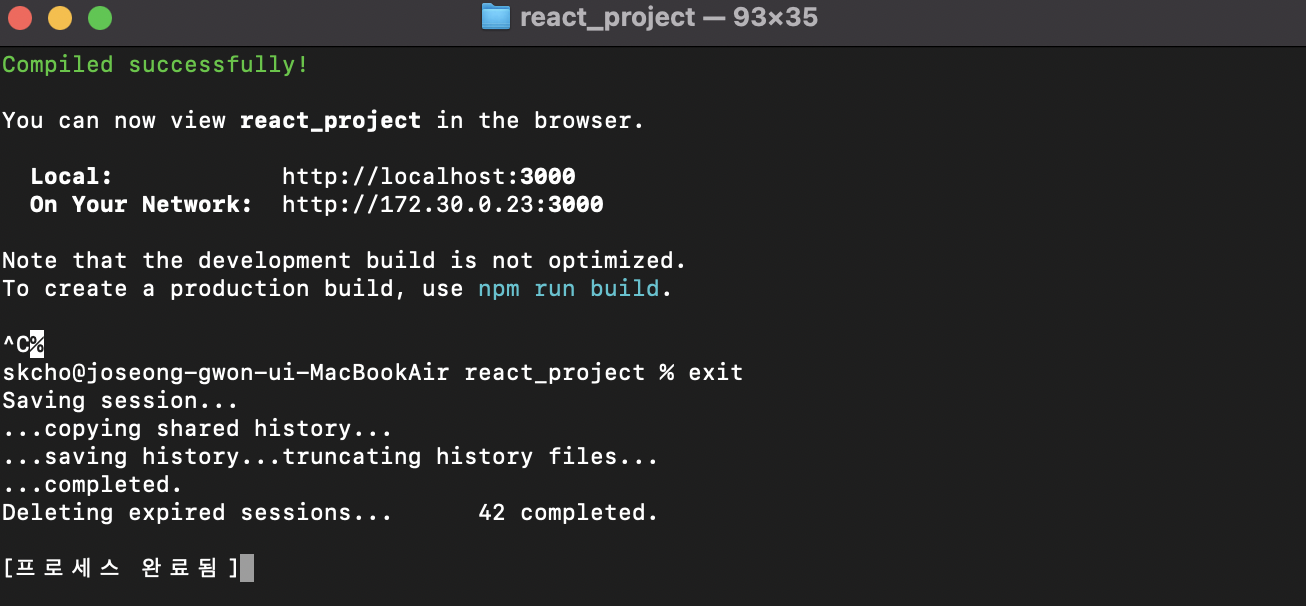
먼저, 1번을 진행하게 되면 ^C%라는 문구가 출력되면서 명령어를 칠 수 있는 상태로 돌아오게 된다.
그 후, exit 명령어를 입력하면 위와 같이 [프로세스 완료됨]이라는 문구를 확인할 수 있다.
위와 같이 Terminal 화면이 출력되었다면 정상적으로 프로젝트가 종료되었다고 볼 수 있다.
마지막으로 Terminal을 끌 경우, Command + Q를 누르면 종료되는 것을 확인할 수 있다.
오늘은 프로젝트를 생성실행하는 방법에 대해 배워보았다.
다음 챕터부턴 실제로 코딩하는 부분에 대배 배워보도록 하겠다.
