프로젝트를 설치할 폴더를 하나 생성 후,
cmd에서 이동 후 설치하자.
1) Vue-Cli 설치
$ npm install -g @vue/cli버전 확인
$ vue --version
@vue/cli 4.5.132) 프로젝트 생성
frontend 는 프로젝트 이름으로 원하는 걸로 바꿔서 설치하자.
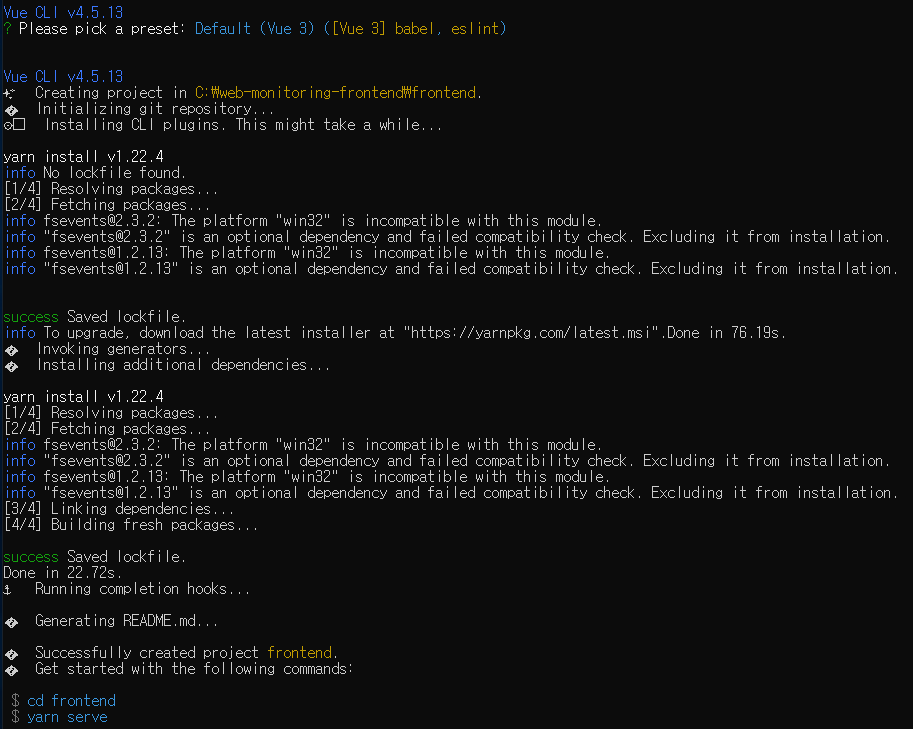
$ vue create frontend
2번째 라인의 'Default (Vue3) ([Vue 3] babel, eslint)' 선택

3) 프로젝트 실행(로컬 서버)
$ cd frontend
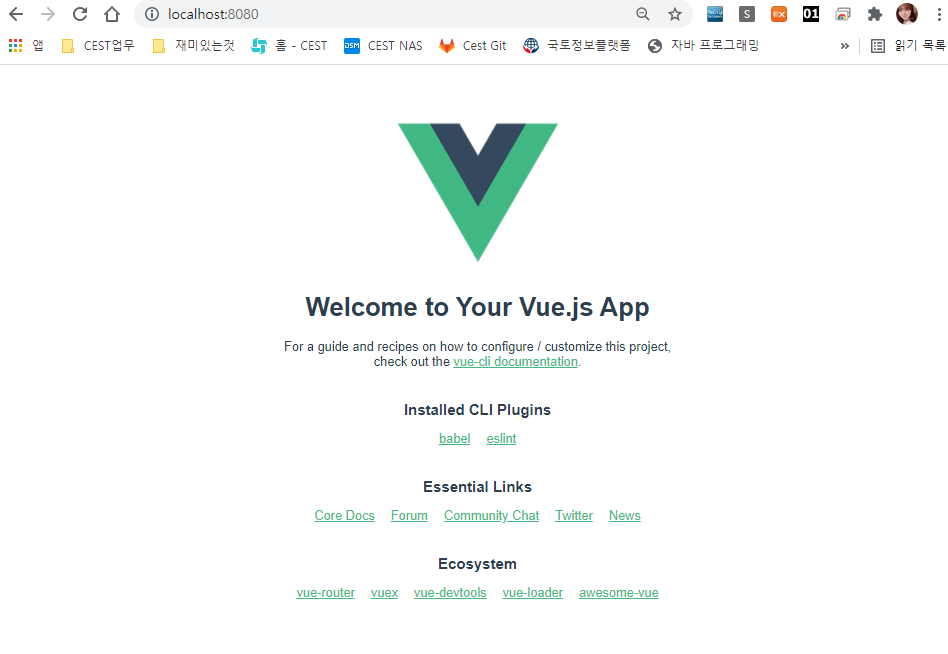
$ npm run serve이제 'http://localhost:8080/'로 접속하면 생성된 Vue-Cli 페이지를 확인가능하다.

babel: 자바스크립트 컴파일러, 최신의 자바스크립트 코드를 이전단계의 자바스크립트 코드로 변환가능하게 해주는 개발 도구, 하위호환성, 트랜스파일러(Transpiler)
ESLint: 자바스크립트 문법 에러 표시 도구
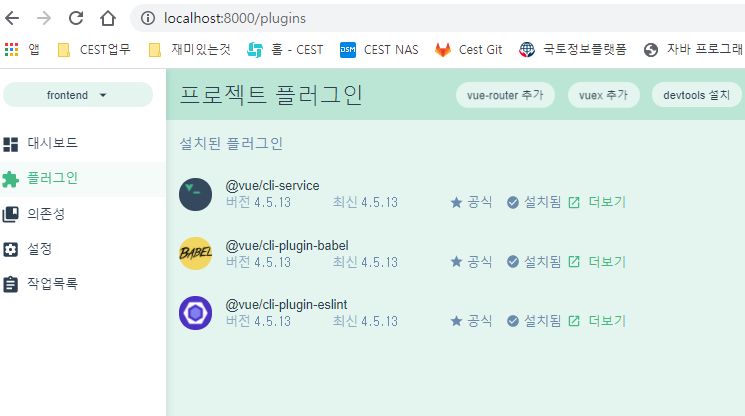
4) GUI 사용하기
$ vue ui'vue ui' 커맨드를 이용해 GUI 를 통해 프로젝트 플로그인/의존성 관리가 가능하다.