[Vue] Vue3 에서 jquey('$') 이용하기 + error '$' is not defined no-undef (Vue-Cli 4.x , jquey 에러)
0
Vue
목록 보기
2/2

1. jquery node module 추가
$ npm install jquery2. main.js 에 아래 코드추가
import jQuery from 'jquery'
...
const app = createApp(App)
...
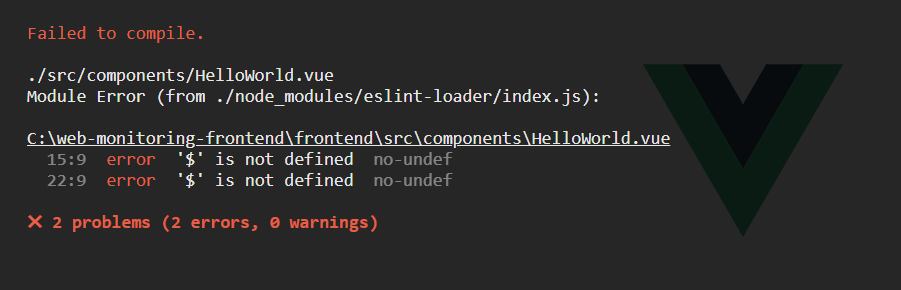
global.$ = jQuery3. 여기서 global 을 정의해도 ESlint 때문에 아래와 같은 에러가 생길 수도 있다.
error '$' is not defined no-undef

-
원인 : ESlint의 'no-undef' 룰에 의해서 생기는 에러, 변수가 scope 안에 정의되어 있지 않거나 알려진 global(known global) 이 아닐 경우 에러가 생긴다.
-
해결 : eslint config에 global 옵션 추가
"eslintConfig": {
"globals": {
"todoEventBus": "readable"
}
}