
* 시리즈 최종목표
- 뷰 : 로그인, 로그아웃, 회원가입, 관리자화면
- 회원의 Role에 따라 이용가능한 기능을 제한함 (페이지 접근 제어)
* 현 포스트 목표
- Frontend(Vue-CLI 4.x)와 Backend(Node Express)의 생성
- Frontend, Backend 간의 통신 테스트
- [주의] Frontend, Backend 를 통합하지 않고 연동만 합니다.
* 환경설정
- Backend: Node Express
- Frontend:
vue 3.0.4
vue-CLI 4.5.13
webpack 4.46.0
Backend, Frontend 폴더 위치는 상관 없습니다.
아래는 현 포스트에서 나오는 결과물의 디렉토리 구조입니다.

1. Backend(Node Express) 생성
백엔드를 생성할 폴더 생성 후,
cmd에서 해당 디렉토리로 이동 후 아래 명령어 입력
$ npm install express-generator -g
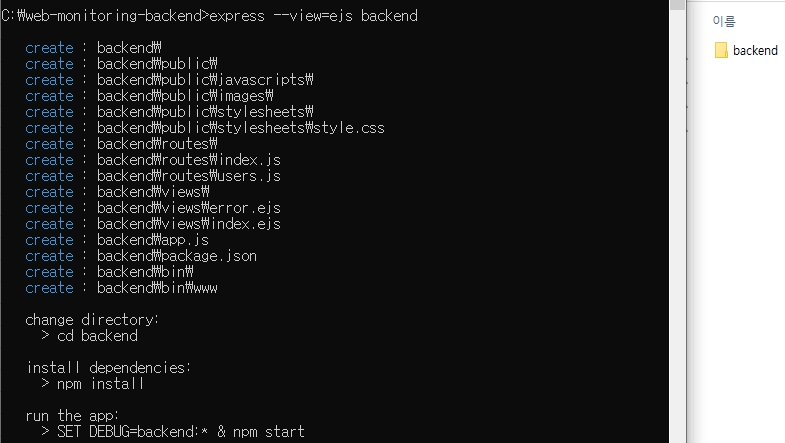
$ express --view=pug backend'backend' 부분은 express 앱 이름으로, 원하는 것으로 작성.

$ cd backend
$ npm init
$ npm start

npm init 을 입력했을때 콘솔창에서 'node ./bin/www' 가 출력되면 정상적으로 서버가 동작하고 있는것.
크롬에서 'http://localhost:3000/' 로 접속했을때 위와 같은 화면이 나오면 된다.
2. Frontend(Vue-CLI) 생성
프론트엔드를 생성할 폴더 생성 후,
cmd에서 해당 디렉토리로 이동 후 아래 명령어 입력
1) Vue-Cli 설치
$ npm install -g @vue/cli버전 확인
$ vue --version
@vue/cli 4.5.132) 프로젝트 생성
frontend 는 프로젝트 이름으로 원하는 걸로 바꿔서 설치하자.
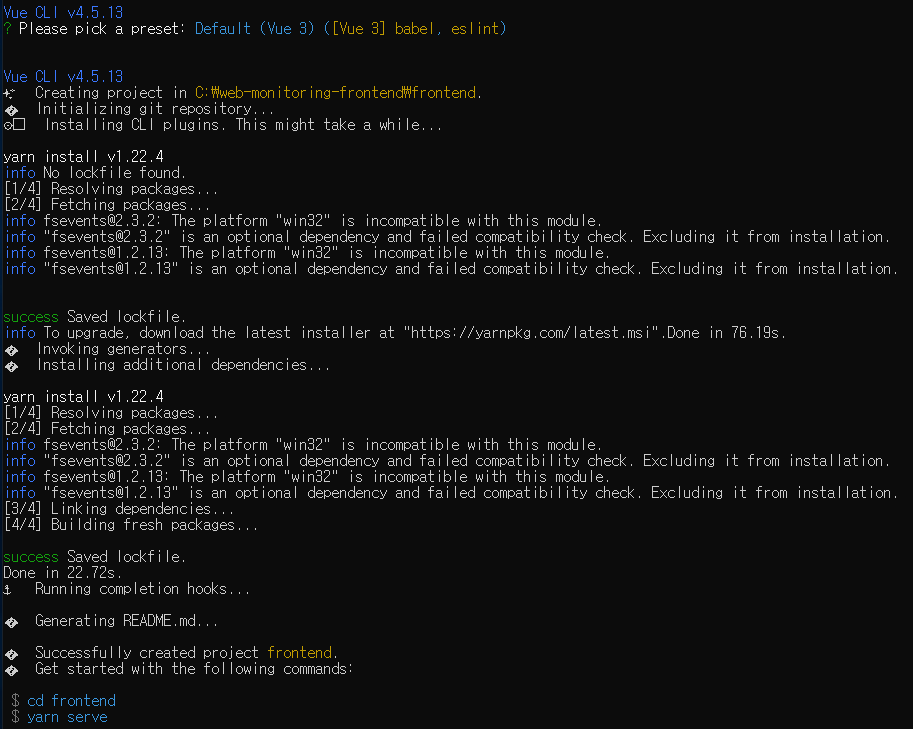
$ vue create frontend
2번째 라인의 'Default (Vue3) ([Vue 3] babel, eslint)' 선택

3) 프로젝트 실행(로컬 서버)
$ cd frontend
$ npm run serve이제 'http://localhost:8080/'로 접속하면 생성된 Vue-Cli 페이지를 확인가능하다.

babel: 자바스크립트 컴파일러, 최신의 자바스크립트 코드를 이전단계의 자바스크립트 코드로 변환가능하게 해주는 개발 도구, 하위호환성, 트랜스파일러(Transpiler)
ESLint: 자바스크립트 문법 에러 표시 도구
정상적으로 vue-cli 프로젝트가 실행되는걸 확인했으면, 추가로 아래 모듈들을 설치한다. (프로젝트 폴더(frontend)에 설치)
해당 포스트만 참고하고 시리즈(JWT 회원관리)에는 관심없으시면 axios만 설치하시면 됩니다!!
npm install axios
npm install vue-router@4
npm install vuex@next --save
npm install vee-validate@next --save
npm install bootstrap jquery popper.js
npm install @fortawesome/fontawesome-svg-core @fortawesome/free-solid-svg-icons @fortawesome/vue-fontawesome@prerelease
4) GUI 를 사용해 의존성 확인하기 (선택)
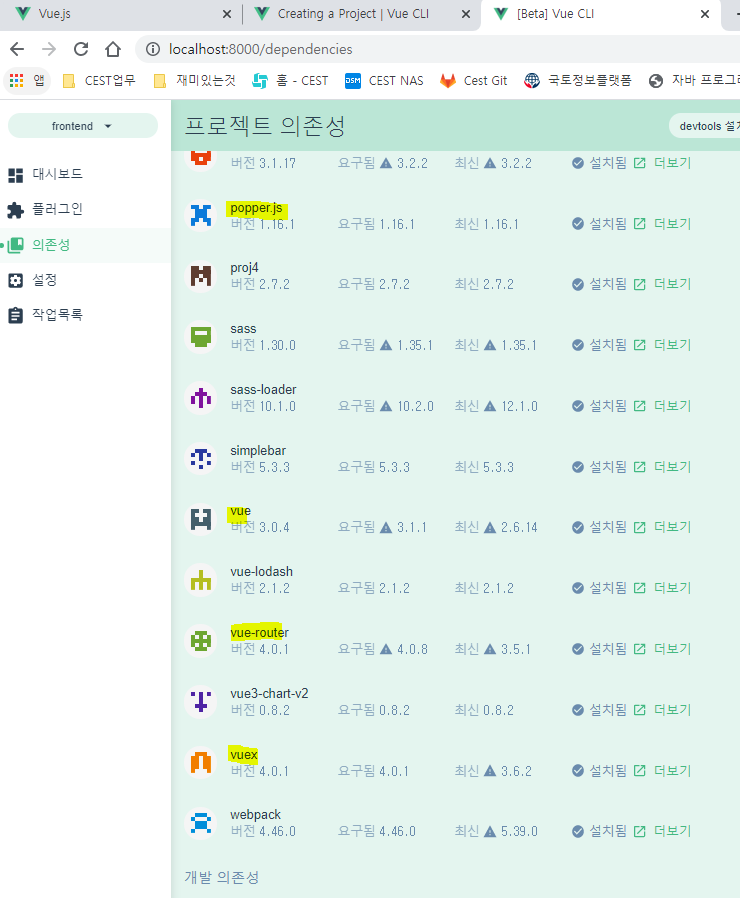
$ vue ui'vue ui' 커맨드를 이용해 GUI 를 통해 프로젝트 플러그인/의존성을 조회할 수 있다.
앞서 설치했던 모듈들을 확인해보자.

3. 백엔드-프론트엔드 통신 테스트
1) 백엔드 (Express)
1. 'routes/index.js' 파일 수정
GET, POST 두 가지의 방식을 이용해 통신해 볼 것이다.
'/getTest' 로는 단순 응답을, '/postTest'에서는 클라이언트에서 보낸 parameter를 이용해 응답을 준다.
index.js 파일을 아래처럼 수정하자.
var express = require('express');
var router = express.Router();
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });
});
router.get('/api/getTest', async (req, res) => {
try {
res.send({
msg: 'This my response : get'
})
} catch (err) {
console.log(err);
res.send({
error: 'Can"t read api data',
});
}
});
router.post('/api/postTest', async (req, res) => {
try {
console.log(req.body)
res.send({
msg: 'Hi!' + req.body.name
})
} catch (err) {
console.log(err);
res.send({
error: 'Can"t read api data',
});
}
});
module.exports = router;
그리고 백엔드를 재시작한 후 'http://localhost:3000/post/getTest' 에 접속하면 응답이 오는걸 확인 가능하다.

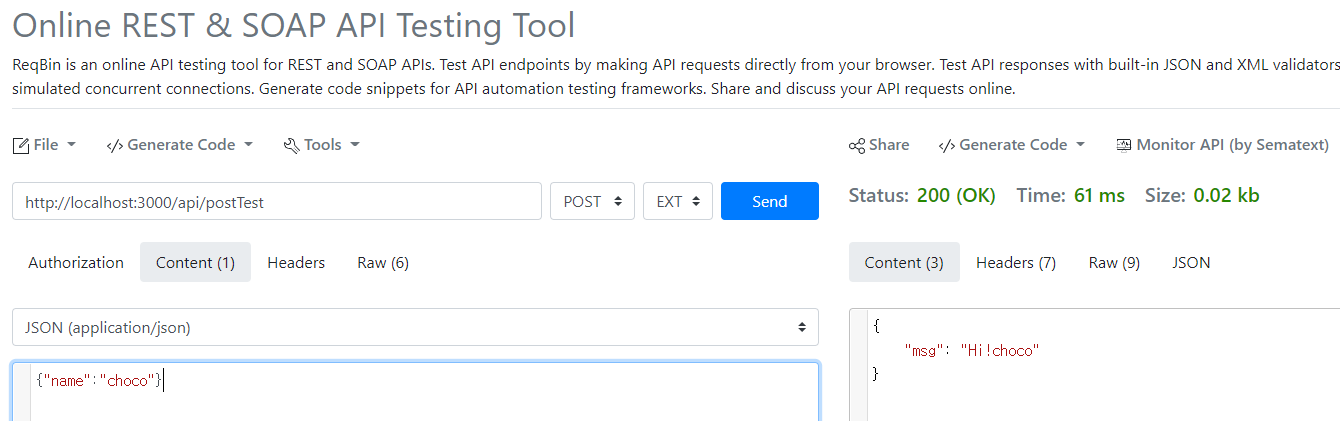
혹은 REST API를 테스트할 수 있는 도구를 이용하면 되는데,
나는 크롬확장프로그램인 'REQBIN'을 이용하여 테스트했다.
- post Test (매개변수 name 값인 'choco' 이용해 응답한다.)

2) 프론트엔드 (Vue)
1. 'vue.config.js' 파일 추가
프로젝트 루트에 'vue.config.js' 파일을 생성하고 아래 코드를 넣는다.
웹팩 개발 서버(프론트엔드)에서 Express(백엔드)로 프록시 요청을 함.
프록시(Proxy): 프록시는 '대리' 라는 뜻으로, 네트워크 통신에서 '대리 응답' 등에 사용하는 개념. 보안상의 문제로 직접 통신할 수 없는 두 지점 사이에서 프록시를 이용해 중계를 하는 개념.
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://localhost:3000/api/',
changeOrigin: true,
pathRewrite:{ "^/api" : '' }
}
},
headers: { "Access-Control-Allow-Origin": "*" }
}
}
2. component 수정 (통신 test 용)
'src>components>HelloWorld.vue' 파일을 아래와 같이 수정한다.
아주 간단한 통신 테스트로, 반응형 변수로 선언된 'getMsg'와 'postMsg'에 통신 결과값을 대입해 화면에 보여준다.
<template>
<div>
<h1>{{state.getMsg}}</h1>
<h1>{{state.postMsg}}</h1>
</div>
</template>
<script>
import { onMounted, reactive } from 'vue'
import axios from 'axios'
export default {
name: 'Test',
setup () {
const state = reactive ({
getMsg: '',
postMsg: ''
})
onMounted(() => {
try {
let urlGet = '/api/getTest';
axios.get(urlGet, {
})
.then(function (response) {
state.getMsg = response.data.msg
})
.catch(function (error) {
alert(error);
});
let urlPost = '/api/postTest';
axios.post(urlPost, {
name: 'choco'
}).then(function (response) {
state.postMsg = response.data.msg
})
.catch(function (error) {
alert(error);
});
} catch (err) {
console.log(err);
}
});
return {
state
}
}
}
</script>
<style scoped>
</style>

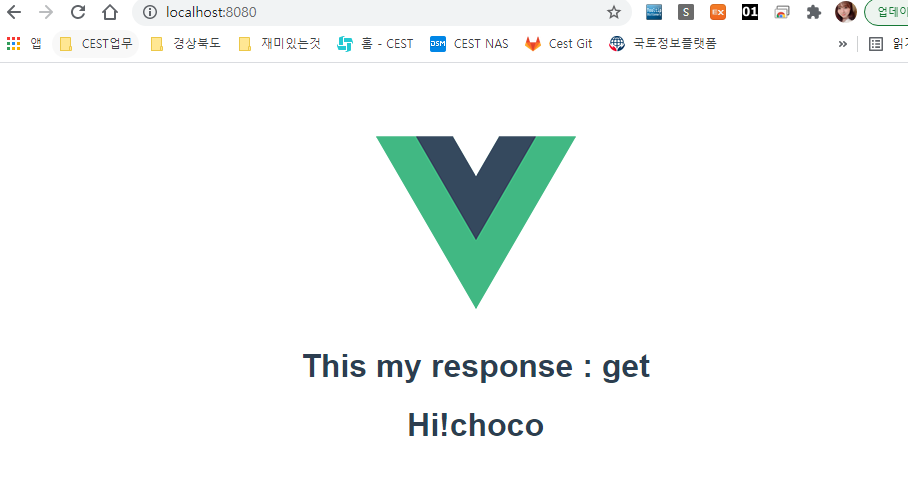
통신 결과값이 정상적으로 출력되는걸 확인할 수 있다.
다음 포스트에서는 Vue router 를 이용해 화면 전환(로그인/관리자화면/일반유저화면)을 하는 방법을 포스팅하겠습니다.
참고:
http://expressjs.com/ko/starter/generator.html (express)
https://bezkoder.com/vue-3-authentication-jwt/ (회원가입)
https://cli.vuejs.org/guide/installation.html (vue-cli)
https://cli.vuejs.org/guide/creating-a-project.html#using-the-gui (vue-cli 프로젝트 생성)
https://next.router.vuejs.org/installation.html (vue-router4)
https://next.vuex.vuejs.org/installation.html (vuex4)
https://vee-validate.logaretm.com/v4/ (vee-validate v4)
https://milkye.tistory.com/202 (프록시)
연동은하되 통합은 하지 않는다고 하셧는데 통합과 연동의 차이를 좀 설명해주실수 있나요?