
정말 정보가 없었다. 다행히 medium 사이트에서 좋은 자료가 있어서 구글링을 엄청나게 병행하여 잘 진행했다.
jest에서 vitest로 옮길 때 참고할 수 있는 자료가 되었음한다.
node_modules 충돌 때문에 node랑 npm 전역 초기화 후 재설치 진행하고, pnpm 설치와 vite설치, vitest 설치까지.. 너무 힘든 여정이었다...
ChatGPT도 모르는 최신 기술 Vitest 세팅을 해보자.

Vitest
소스 파일 변환의 복잡성을 처리할 필요가 없고 테스트 중에 최상의 DX를 제공하는 데에만 집중할 수 있는 간단한 실행기
Why Vitest?
- 복잡한 변환이란? Jest 사용시 React를 지원하기 위해 config 설정을 해줘야하는데 그럴 필요가 없다는 것.
(vite.config.js를 같이 사용한다.) - Vite에서 제공하는 매우 빠른 단위 테스트 프레임 워크다.
- Vite를 염두에 두고 구축된 도구
- Vite와 같은 플러그인 API를 통해 확장 가능
- Vite + Jest 사용시 중복으로 인해 사용자들이 두개의 다른 파이프 라인을 설정해야함.
보아서 알겠지만 진행하면서 Vite 설치는 필수다
Setting
공식 홈페이지만 참고해서는 안되고, node, npm, pnpm, vite 환경도 잘 세팅해놓고 시행하는 걸 권장한다.
우선 중요한 것.
- NVM 또는 Node
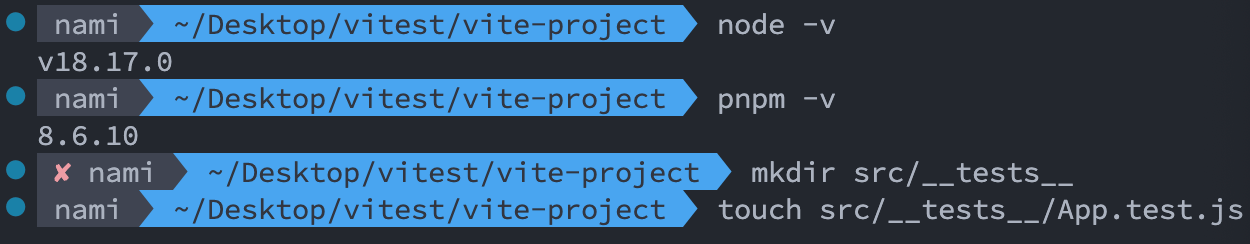
v18.12.1이상. (나는v18.17.0LTS로 진행했다.) - pnpm
v7.15.0*이상, (나는8.6.10으로 진행했다.)
/Users/nami/Desktop/vitest/ 폴더에
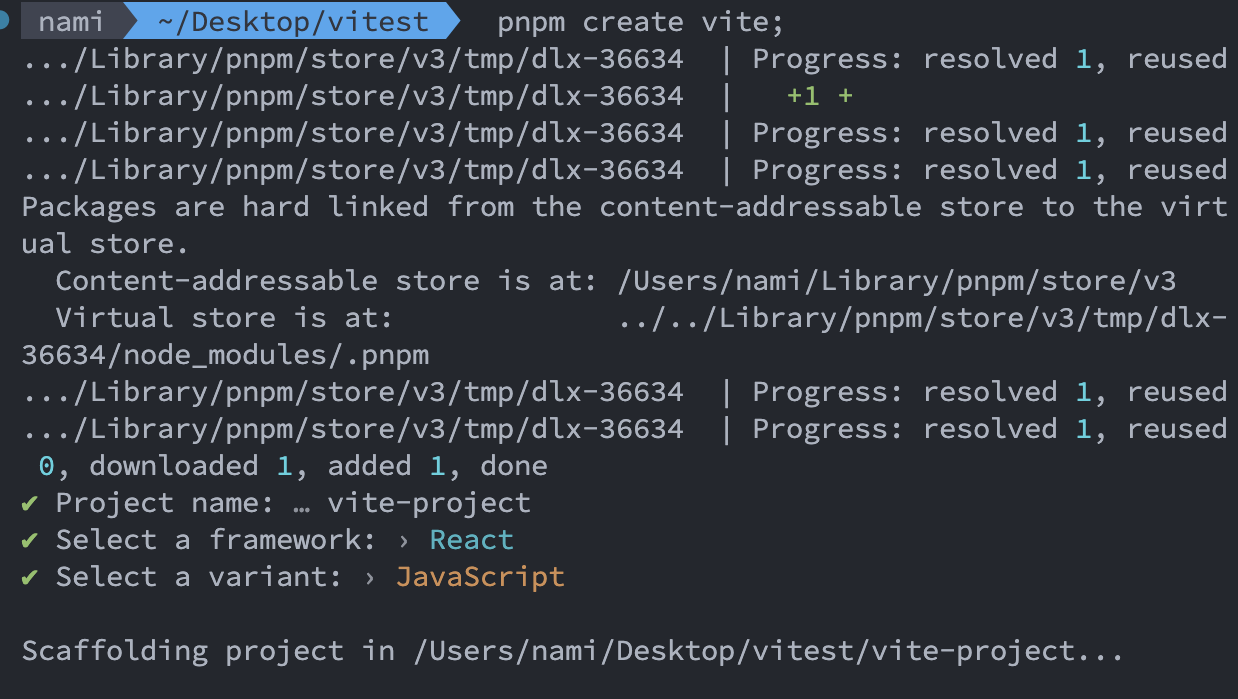
pnpm create vite;
Expected Prompts:
✔ Project name: vite-project(원하는 프로젝트 이름 지정해주면 됨)
✔ Select a framework: › React
✔ Select a variant: › JavaScript (TypeScript를 배우지 않아서 JS로 설정함)

알려주는대로 진행하면 된다!
cd vite-project
pnpm install
pnpm run dev

localhost:5173에 이렇게 잘 뜬다면 완료!
드디어 프로젝트 파일 내에 Vitest 설치를 시작한다
pnpm add -D vitest;
이후 ./vite.config.js 파일을 업데이트 해야한다.
# BEFORE 수정 전
# import { defineConfig } from 'vite'
# AFTER 수정 후
import { defineConfig } from 'vitest/config'
import react from '@vitejs/plugin-react'
#// https://vitejs.dev/config/
export default defineConfig({
plugins: [react()],
})
test 파일을 저장할 __tests__ 폴더를 생성하고, App.test.jsx 파일을 만든다.
pnpm test;테스트 실행시 오류가 날 것이다. 아래 명령을 실행해준다.
pnpm add -D jsdom;jsdom
- Node.js 환경에서 브라우저의 DOM을 모방하는 JavaScript 라이브러리이다.
- 브라우저 환경에서 동작하는 코드를 Node.js 환경에서도 실행하고 테스트할 수 있도록 도와준다.
- 주로 서버 사이드 렌더링 (SSR)과 테스트에 사용됨
- 특히 테스트할 때 DOM과 관련된 작업을 시뮬레이션하거나 모의하는 데에 유용하다!
jsdom을 add한 이후 ./vite.config.js 파일을 업데이트 해준다.
import { defineConfig } from 'vitest/config'
import react from '@vitejs/plugin-react'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [react()],
test: {
environment: 'jsdom'
}
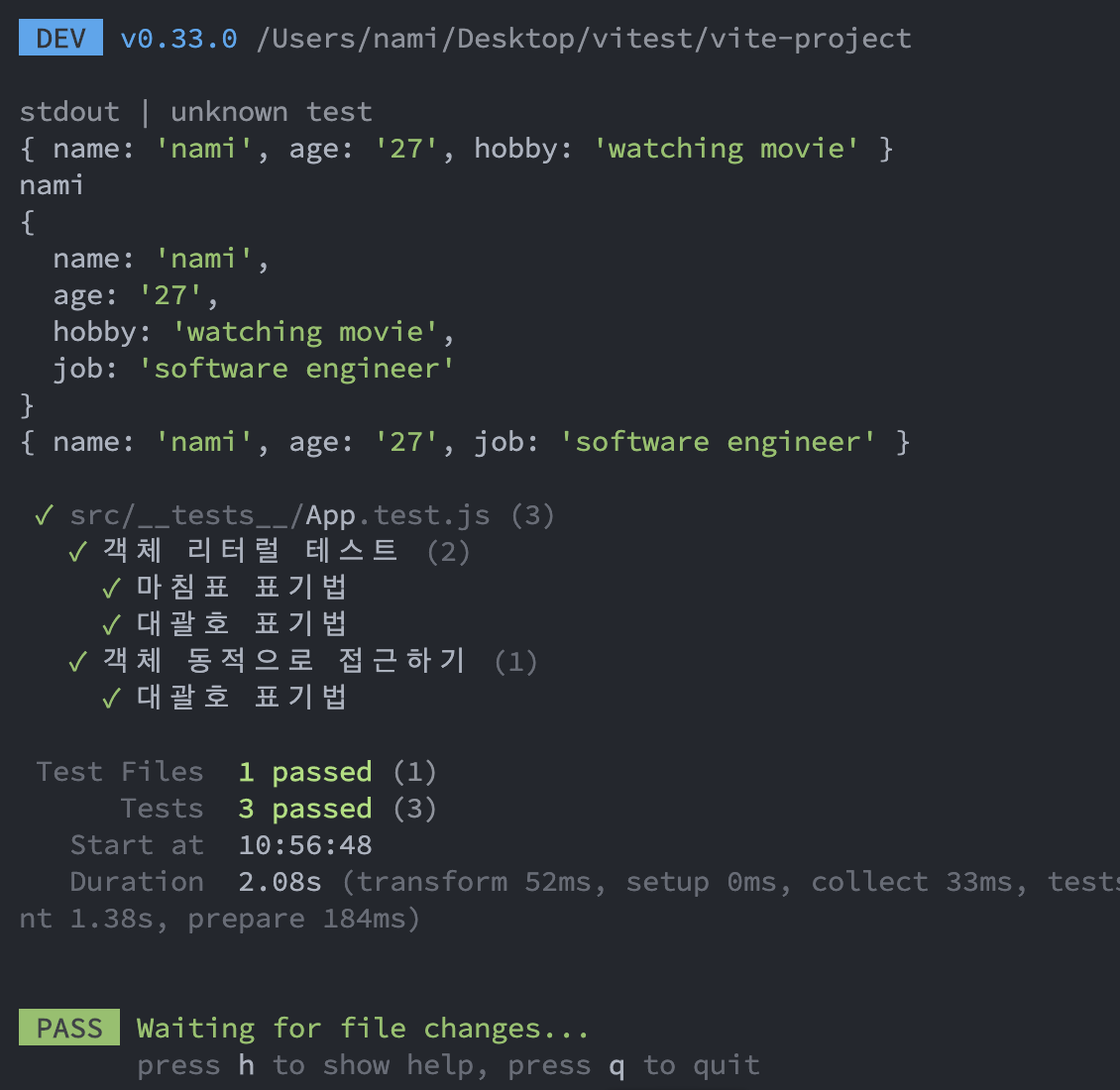
})pnpm test;이후 해보면 pass 된다!
참고
test script가 없다고 뜨는 경우 package.json에 해당 코드를 추가한다. (계속 오류가 났는데 해결했다.)
{
"scripts": {
"test": "vitest",
"coverage": "vitest run --coverage"
}
}
Jest에서 사용한 js 코드를 그대로 사용했다

다음엔 js 예제를 적용해보겠다..!
