우선, 공부 중에 맥북이 고장나게 되어 더 많은 내용을 포스팅하고 싶었으나 그러지 못하게 되어 아쉽다.
[1] 카운터를 만들기
0 이상의 값으로 초기화 한 뒤 하나씩 숫자를 증가할 수 있는 카운터를 만들기
// Counter 클래스 만들기
class Counter {
// 외부에선 확인할 수 없음.
#value;
constructor(startValue) {
if (isNaN(startValue) || startValue < 0) {
this.#value = 0;
} else {
this.#value = startValue;
}
}
// 방문자 수를 확인할 수 있게 get 정의
get value() {
return this.#value;
}
// 방문자가 증가하도록 하는 함수 increment
increment = () => {
this.#value++;
};
}
const counter = new Counter(0);
counter.increment(); // 1
counter.increment(); // 2
export { counter }; // 테스트 코드를 만들기 위해 export해준다.
import { test, expect } from 'vitest';
import { counter } from '../class';
test('Class 응용 예제 - 방문자 수 카운트 기능', () => {
expect(counter.value).toBe(2);
});

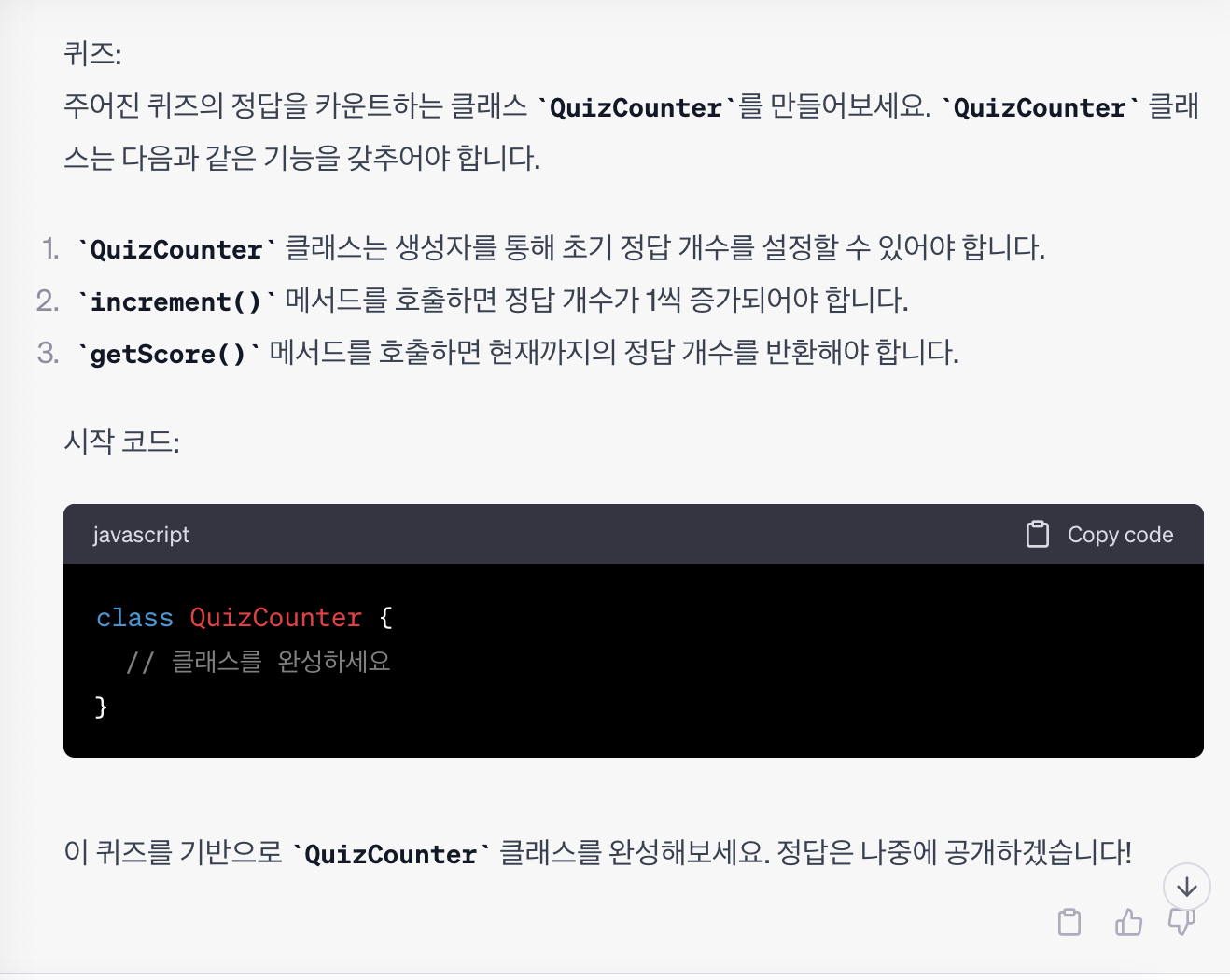
GPT가 내준 Class를 활용한 퀴즈

주어진 퀴즈의 정답을 카운트하는 클래스 QuizCounter를 만들어보세요.
QuizCounter 클래스는 다음과 같은 기능을 갖추어야 합니다.
- QuizCounter 클래스는 생성자를 통해 초기 정답 개수를 설정할 수 있어야 합니다.
- increment() 메서드를 호출하면 정답 개수가 1씩 증가되어야 합니다.
- getScore() 메서드를 호출하면 현재까지의 정답 개수를 반환해야 합니다.
class QuizCounter {
#correct;
constructor(count) {
if (isNaN(count) || count < 0) {
this.#correct = 0; // count = 0을 해버림
} else {
this.#correct = count;
}
}
increment = () => {
// get increment를 해버림
this.#correct++;
};
get getScore() {
return this.#correct; // console.log를 써버림, 함수로 선언해버림.
}
}
const quizcounter = new QuizCounter(0);
quizcounter.increment(); // 정답 개수가 1씩 증가되어야 한다.
export { quizcounter }; // 테스트 코드를 위해 export 해주어야함.import { test, expect } from 'vitest';
import { quizcounter } from '../classQuiz';
test('주어진 퀴즈의 정답을 카운트하는 Class 테스트', () => {
expect(quizcounter.getScore).toBe(1);
});

pnpm test 명령어를 치면 vitest가 잘 작동한다.
[2] 정직원, 파트타임 직원 월급 계산하기
/*
정직원과 파트타임 직원을 나타낼 수 있는 클래스를 만들어보자.
직원들의 정보: 이름, 부서이름, 한달 근무 시간
매달 직원들의 정보를 이용해서 한 달 월급을 계산할 수 있다.
정직원은 시간당 20,000원
파트타임 직원은 시간당 9,620원(2023 최저시급)이다.
*/
class Worker {
constructor(name, part, time, payRate) {
this.name = name;
this.part = part;
this.time = time;
this.payRate = payRate;
}
Salary = () => {
const salary = (this.time * this.payRate).toLocaleString();
console.log(
`이번 달 ${this.part}부서 ${this.name}님의 월급은 ${salary}원 입니다.`
);
};
}
class PublicWorker extends Worker {
static PAY_RATE = 20000;
constructor(name, part, time) {
super(name, part, time, PublicWorker.PAY_RATE);
}
}
class PartWorker extends Worker {
static PAY_RATE = 9620;
constructor(name, part, time) {
super(name, part, time, PartWorker.PAY_RATE);
}
}
const worker = new PublicWorker("Nami", "IT", 300);
const worker1 = new PartWorker("Olive", "Design", 100);
export { quizcounter, worker, worker1 };

1번과 2번 둘다 통과!
- 드림코딩아카데미 | Javascript 마스터리 (ES6+)🎦
- ChatGPT
