AJAX Asynchronous JavaScript And XML
정의
AJAX(Asynchronous JavaScript And XML)란 비동기 자바스크립트와 XML를 말한다.
- 서버와 통신하기 위해
XMLHttpRequest객체를 사용하는 것을 말한다. - JSON, XML, HTML 그리고 일반 텍스트 형식 등을 포함한 다양한 포맷을 주고 받을 수 있다.
- AJAX의 강력한 특징은 페이지 전체를 refresh하지 않고서도 수행되는 비동기성이다.
- 비동기성을 통해 사용자의 Event가 있으면 전체 페이지가 아닌 일부분만을 업데이트할 수 있게 해줍니다.
- AJAX는 다음 조합을 사용한다.
- 브라우저 내장 XMLHttpRequest 객체(웹 서버에서 데이터 요청)
- JavaScript 및 HTML DOM(데이터 표시 또는 사용)
등장 배경
1990년대 ~ 2000년대 초기의 웹 애플리케이션 개발 방식과 관련이 있다. 그 당시의 웹 페이지는 링크를 클릭하면 전체 페이지를 새로고침하는 방식으로 동작하여 사용자 경험과 성능 면에서 제한이 있었다. 웹 기술의 발전이 되고 웹 애플리케이션은 더욱 동적이고 대화형으로 발전해야했다.
XMLHttpRequest객체: Microsoft가 개발한XMLHttpRequest객체는 1999년에 등장. 이 객체는 웹 브라우저와 서버 사이의 비동기 통신을 가능하게 하는 기술이다. 웹 브라우저에서 서버와 통신하기 위해서는 페이지 전체를 다시 로드해야 했지만,XMLHttpRequest를 통해 필요한 데이터만 서버로 요청하고 응답을 비동기적으로 받을 수 있게 되었습니다.- 웹 애플리케이션의 발전: 사용자들은 웹 애플리케이션에서 보다 많은 상호작용과 동적인 콘텐츠를 기대하기 시작. Ajax는 웹 애플리케이션의 성능과 사용자 경험을 향상시키는 데 필수적인 기술로 인식.
- JavaScript 라이브러리의 등장: Ajax를 사용하여 웹 애플리케이션을 개발하기 위해서는 복잡한 JavaScript 코드를 작성해야 했다. 이에 대한 대응으로 jQuery, Prototype, Dojo 등과 같은 JavaScript 라이브러리가 등장하면서 Ajax를 쉽게 구현하고 사용할 수 있게 됨.
- 웹 표준의 발전: 웹 표준 기술인 HTML, CSS, JavaScript가 계속해서 발전하면서 Ajax도 웹 표준으로 포함됨. 웹 개발자들이 Ajax를 쉽게 사용하고, 다양한 브라우저에서 일관된 동작을 보장할 수 있게 됨.
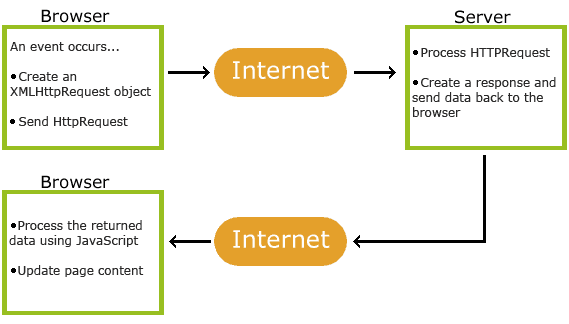
AJAX 작동방식

1. 이벤트 발생
사용자가 웹페이지에서 어떤 이벤트(버튼 클릭, 입력 등)를 발생시킴 (페이지가 로드되고 버튼이 클릭됨)
2. XMLHttpRequest 객체생성
JavaScript에서 XMLHttpRequest 객체를 생성, 객체는 서버와 통신하기 위한 메서드와 속성을 제공한다.
3. 요청 구성
XMLHttpRequest 객체를 사용하여 서버로 보낼 요청을 구성한다. 이 요청은 HTTP 메서드(GET, POST, PUT, DELETE 등)와 함께 서버에 전달할 데이터를 포함한다.
4. 요청 전송
구성한 요청을 서버로 전송. 이때 요청은 비동기적으로 전송되므로 웹 페이지의 다른 부분은 계속해서 작동한다.
5. 서버 응답 처리
서버는 요청을 받고 처리한 후, 클라이언트에게 응답을 보냄. 응답은 XML, JSON, HTML 등의 형식으로 받을 수 있다.
6. 응답 처리
웹 페이지는 XMLHttpRequest 객체를 사용하여 받은 서버 응답을 처리한다.
응답을 해석하고 웹 페이지의 특정 부분을 업데이트하거나 추가 데이터를 표시한다.
기본적인 코드 예시
Javascript를 이용하여 서버로 보내는 HTTP Request를 만들기 위해서는 그에 맞는 기능을 제공하는 Object의 인스턴스가 필요하다. (ex: XMLHttpRequest)
// XMLHttpRequest 객체 생성
var xhr = new XMLHttpRequest();
// 요청 설정
xhr.open('GET', 'https://api.example.com/data', true); // GET 요청, URL 설정
// 응답 처리
xhr.onload = function() {
if (xhr.status === 200) { // 요청이 성공한 경우
var responseData = JSON.parse(xhr.responseText);
// 응답 데이터 처리
console.log(responseData);
} else {
console.log('오류 발생: ' + xhr.status);
}
};
// 요청 전송
xhr.send();new XMLHttpRequest(): XMLHttpRequest 객체 생성xhr.open(method, url, async): 요청을 설정함.method는 요청 메서드(GET, POST 등)를,url은 요청을 보낸 URL을,async는 요청을 비동기적으로 처리할지 여부를 나타냄.xhr.onload: 응답을 받았을 때 호출될 함수를 설정한다. 응답이 성공적으로 도착한 경우xhr.status로 상태 코드를 확인하고,xhr.responseText로 응답 데이터를 받아 처리한다.xhr.send(data): 요청을 전송함. 필요한 경우data매개변수를 사용하여 요청 본문을 설정할 수 있음.
Ajax로 실질적으로 구현 가능한 기능은 뭐가 있을까?
1. 동적 데이터 로딩: Ajax를 사용하여 웹페이지에서 추가 데이터를 동적으로 로드할 수 있음. 예를 들어, 무한 스크롤 기능을 구현하여 사용자가 페이지를 스크롤할 때 추가 콘텐츠를 자동으로 로드할 수 있음.
2. 실시간 검색/자동완성: 사용자가 검색어를 입력하는 동안 Ajax 요청을 통해 서버에서 실시간으로 검색 결과를 가져와 자동완성 또는 실시간 검색 결과를 표시할 수 있음
3. 폼 데이터 제출: Ajax를 사용하여 폼 데이터를 서버로 전송하고, 서버에서 반환된 응답을 동적으로 처리할 수 있음. 페이지 전체를 새로 고치지 않고도 폼 제출 결과를 표시하거나 처리할 수 있음
4. 채팅 또는 실시간 콘텐츠 업데이트: Ajax를 사용하여 실시간으로 새로운 메시지를 가져와 채팅 기능을 구현하거나, 다른 사용자의 활동 내역이나 실시간 이벤트 업데이트를 표시할 수 있음.
5. 쇼핑 카트 업데이트: 사용자가 상품을 추가하거나 제거할 때 Ajax를 사용하여 쇼핑 카트를 동적으로 업데이트할 수 있다. 페이지 전체를 새로 고침하지 않고도 실시간으로 장바구니 상태를 표시할 수 있음.
6. 지도와 위치 기반 서비스: Ajax를 사용하여 지도 서비스와 상호작용할 수 있음. 사용자의 위치 정보를 서버로 보내거나 서버에서 위치 기반 검색 결과를 가져와 동적으로 표시할 수 있음.
7. 사용자 인증과 로그인: Ajax를 사용하여 사용자 인증과 로그인 기능을 구현할 수 있음. 사용자 이름과 비밀번호를 서버로 전송하고, 서버에서 인증 결과를 받아 동적으로 처리할 수 있음.
실무 때 ajax로 무한스크롤 기능을 구현한 적이 있는데 그 외에도 이렇게 여러 쓰임이 있는줄 몰랐다. 👀
