JSON JavaScript Object Notation
정의
데이터를 저장하고 전송하기 위한 경량의 데이터 교환 형식.
- 텍스트 형태로 구성되며, 사람과 기계 모두 이해하기 쉬운 구조를 가지고 있음.
- 많은 프로그래밍 언어에서 지원되지만 특히 웹과 브라우저 확장 프로그램 같은 JavaScript 기반 앱에 특히 유용
- 데이터를 계층적 구조로 표현할 수 있어 복잡한 데이터 모델을 표현하기에 적합.
- 웹 애플리케이션에서는 서버와의 데이터 교환에 사용되며, API 통신, 데이터 저장 및 설정 파일, 구성 파일 등에서도 널리 활용됨.
등장 배경
JSON은 2002년 더글라스 크락포드(Douglas Crockford)에 의해 도입된 데이터 교환 형식이다.
1. XML의 복잡성
이전에는 XML(Extensible Markup Language)이 데이터 교환을 위한 주류였다. 그러나 XML은 태그 기반의 문법을 사용하고, 파싱과 처리에 상대적으로 많은 비용과 복잡성을 요구하는 경향이 있었음.
➡️ 더 가볍고 간단한 데이터 교환 형식이 필요하다!
2. JavaScript의 보편성
JavaScript는 웹 애플리케이션 개발에서 널리 사용되는 프로그래밍 언어다. JS는 객체 기반의 언어이며, 객체를 쉽게 생성하고 조작할 수 있는 기능을 제공함.
➡️ JS와 데이터 교환 형식이 잘 결합되어야 효율적인 웹 개발이 가능하다!
3. 데이터 교환의 필요성
웹 애플리케이션에서 서버와 클라이언트 간에 데이터를 주고받아야 하는 경우가 많음.
➡️ 서버와 클라이언트 간의 상호 운용성을 보장할 수 있는 표준화된 데이터 형식이 필요하다!
SO❓
JSON은 XML보다 간결하고 가벼운 구문을 가지고, JS 객체 구문과 유사한 형태를 갖추고 있다.
이로 인해 JS를 비롯한 다양한 프로그래밍 언어에서 쉽게 파싱하고 처리할 수 있고, 데이터의 직렬화와 역직렬화에 효율적이다.
또한 JSON은 인터넷에서 데이터를 주고 받는데 사용되는 RESTful API와의 호환성을 제공하고, 웹 애플리케이션 개발을 간편하고 효율적으로 만들어 준다.
구성 요소
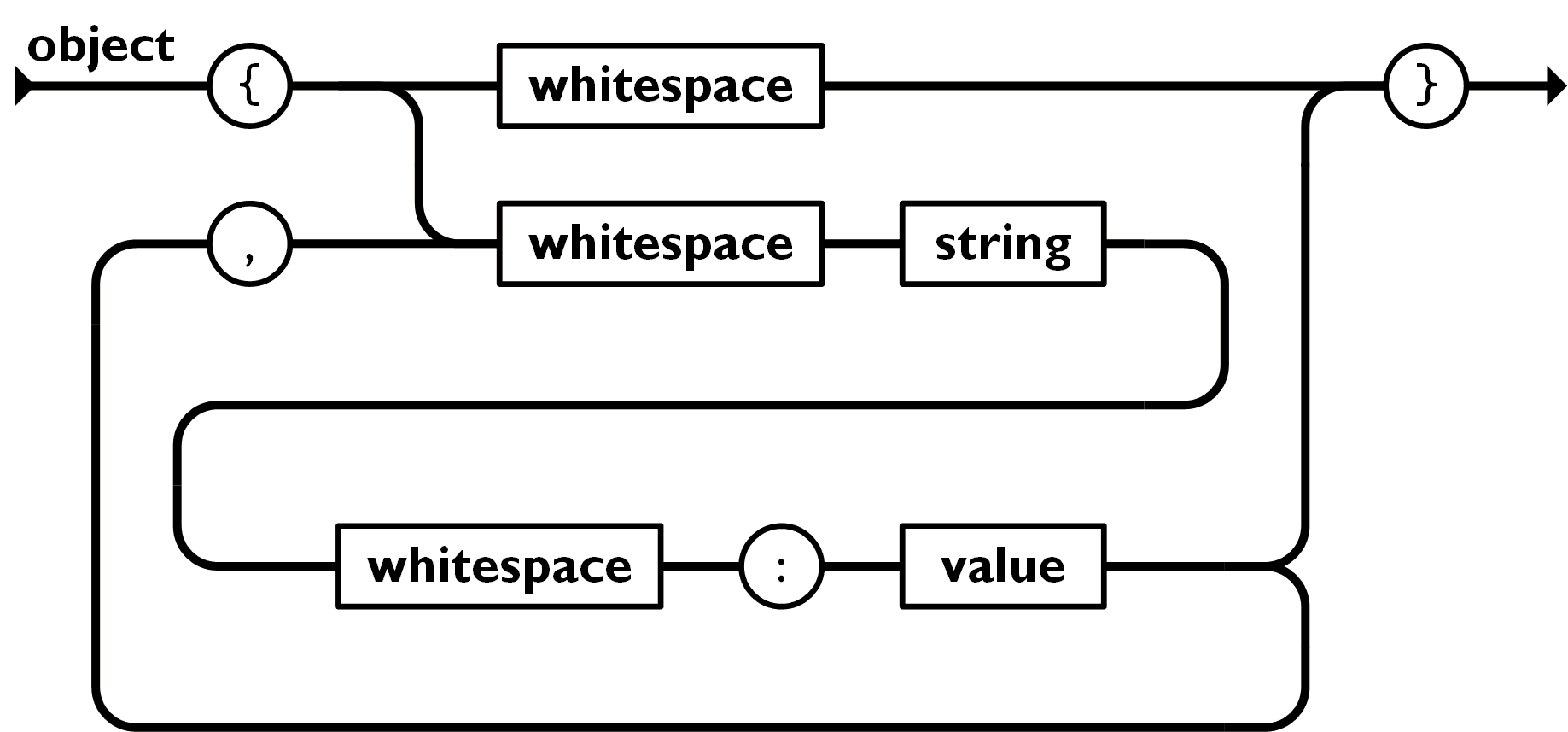
객체 Object
- 중괄호
{ }로 표현, 중괄호 안에 속성-값 쌍인 키(key)와 값(value)으로 구성됨 - 키는 문자열로 표현되고 값은 숫자, 문자열, 불리언, 배열 또는 중첩된 객체 등의 다양한 데이터 유형이 될 수 있음.

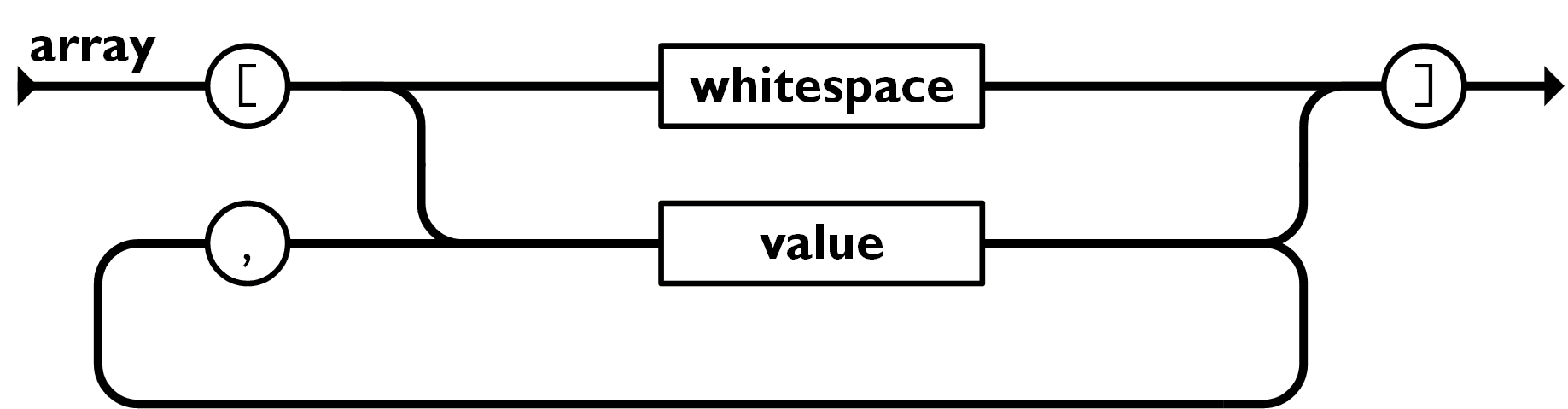
배열 Array
- 대괄호
[ ]로 표현, 대괄호 안에 값들의 리스트로 구성됨. - 값은 숫자, 문자열, 불리언, 배열, 객체 등 다양한 데이터 유형이 될 수 있음
- 배열은 값의 순서를 유지라고 각 값은 쉼표로 구분됨.

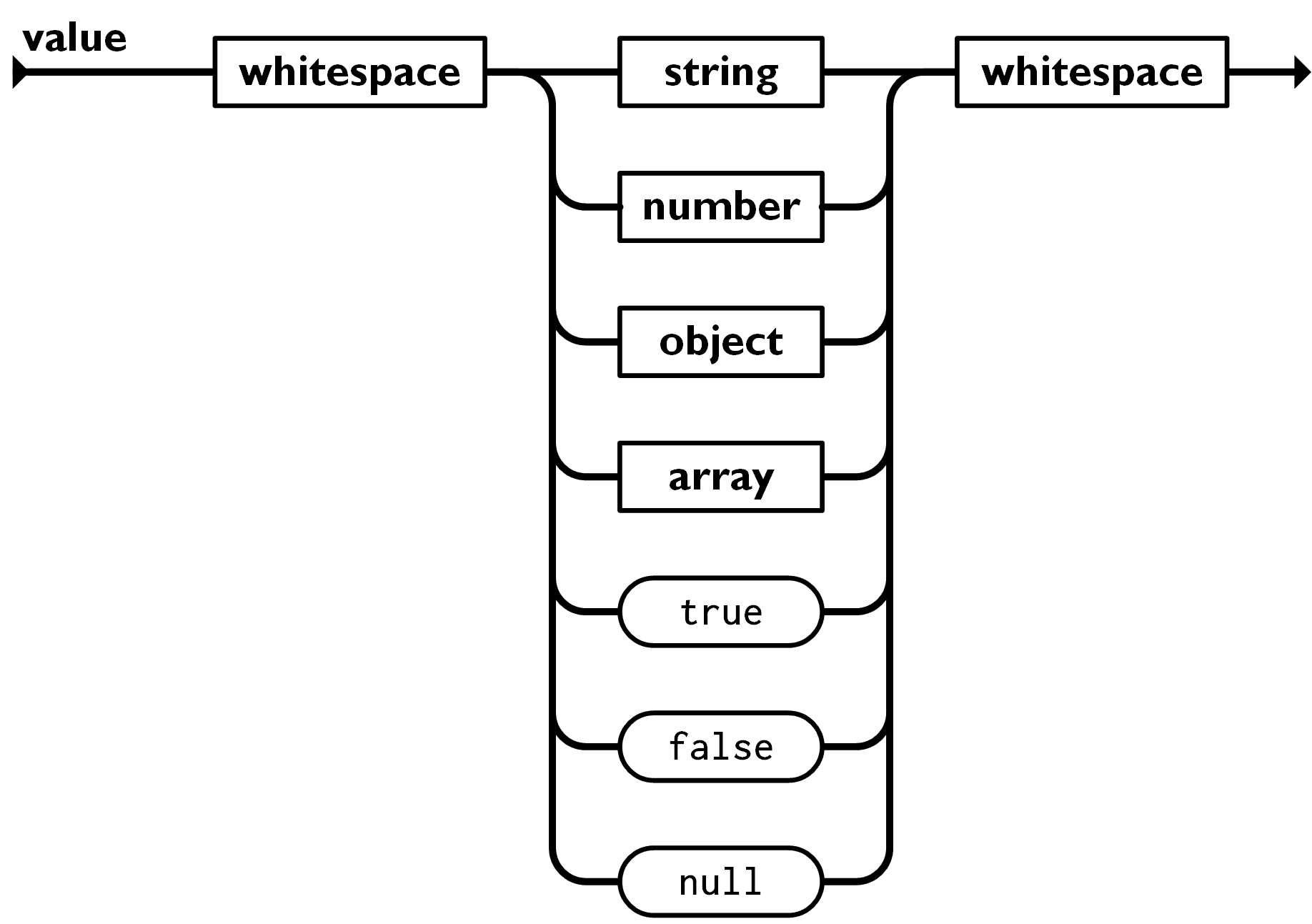
값 Value
- JSON에서 값은 숫자, 문자열, 불리언, null, 배열, 객체 중 하나가 될 수 있음.
- 숫자는 JavaScript의 숫자 형식과 동일하게 표현되고, 문자열은 큰따옴표("")로 묶임.
- 불리언은 true or false로 표현되며, null은 값이 없음을 나타냄.

데이터 예시
{
"name": "Nami",
"age": 27,
"city": "Seoul",
"hobbies": ["watching Movie", "reading", "hikking"],
"isStudent": false,
"address": {
"street": "123 Main St",
"zipCode": "10001"
}
}hobbies와 address는 배열과 객체로 구조화되어 중첩된 데이터를 표현
JavaScript에서 JSON 파싱 및 생성
fetch()
- JS에서 제공하는 네트워크 요청을 보내는 함수.
fetch()함수를 사용하면 서버로 HTTP 요청을 보내고 응답을 받아올 수 있다.- 응답으로 받은 JSON 데이터를 파싱하여 활용할 수 있음.
- 대부분의 웹 애플리케이션은 데이터를 서버로부터 동적으로 가져와야 하는 경우가 많기 때문에 fetch()를 자주 사용.
fetch()를 사용하여 서버로부터 JSON 데이터를 가져온 후,.json()메서드를 호출하여 JSON 데이터를 파싱합니다.- 즉,
fetch()는 네트워크 요청과 동시에 JSON 데이터를 파싱하는 기능을 제공 - 네트워크 요청과 JSON 파싱을 한 번에 처리할 수 있으므로 효율적이고 편리한 방법임.
// fetch()를 사용하여 서버로부터 JSON 데이터를 가져와 파싱
fetch('https://api.example.com/data')
.then(response => response.json())
.then(data => {
console.log(data); // JSON 데이터를 파싱하여 처리
})
.catch(error => {
console.error('요청 중 오류 발생:', error);
});- JSON을 자바스크립트든 다른 언어든 메모리 내 데이터 구조로 변환했다면 이 구조를 조작하기 위한 API를 사용할 수 있다.
예를 들어 자바스크립트에서 <예시 7>의 파싱된 JSON은 다른 자바스크립트 객체와 같은 방법으로 액세스된다(data.keys를 루프로 돌거나 데이터 객체의 알려진 속성에 액세스).
JSON 형식을 파싱하여 JS 객체로 변환하기
JSON.parse()함수를 사용하여 JSON 문자열을 JavaScript 객체로 파싱할 수 있다.
const jsonString = '{"name": "John", "age": 30}';
const jsonObj = JSON.parse(jsonString);
console.log(jsonObj.name); // "John"
console.log(jsonObj.age); // 30JSON.stringify()함수를 사용하여 JavaScript 객체를 JSON 문자열로 변환
const obj = {
name: 'John',
age: 30
};
const jsonString = JSON.stringify(obj);
console.log(jsonString); // '{"name":"John","age":30}'인증 (JWT)
참고로 인증도 JSON이 사용되는 영역이다.
이전에 포스팅한 것 참조.
개발자는 JSON 웹 토큰(JWT)을 사용해 인증 클레임을 전달할 수 있다.
참조 ✅
- JSON 개요
- JSON
- JSON 데이터 포맷의 이해
- ChatGPT
