멘토링 중 언급된 Composition! layout(reflow), paint(repaint) 까지만 알고 있었는데 그걸 합치는 과정인 Composite를 모르고 있었다. 심지어 여러 글, 책을 참고했음에도 전혀 몰랐다니.
reflow, repaint를 줄이는 것에 포커싱하여 그런 것 같다.
composition만 발생하는 속성이 이루어지기 위해선 reflow, repaint를 발생하지 않게 하는 것. 다시 공부하는 마음으로 정리해보겠다.
Rendering-Performance
60fps 및 장치 재생률
오늘날 대부분의 장치는 화면을 초당 60회로 새로고침을 한다. 애니메이션이나 전환이 실행 중이거나 사용자가 페이지를 스크롤하는 경우 브라우저는 기기의 새로고침 빈도에 맞춰 화면이 고쳐질 때마다 새 사진 또는 프레임을 1개씩 표시해야한다.
각 프레임의 예산은 16ms(1초/60 = 16.66ms)지만 실제로는 브라우저에 유지 관리 작업이 필요하므로 모든 작업은 10ms 이내에 완료해야한다. 이 예산을 충족하지 못하면 프레임 속도가 떨어지고 콘텐츠가 화면에서 끊어진다. 이를 흔히 jank 현상이라 하고 UX에 부정적인 영향을 미침.
웹 성능 최적화는 가장 빠른 렌더링 패스를 구현하는 것이 아니다!
렌더링 과정은 저적으로 브라우저에서 진행되는 것으로, 렌더링 과정 자체를 개선할 순 없다.
개선의 접근 방식은 렌더링 과정 자체의 개선이 아니라 과정 중 병목이 생기는 구간을 줄이는 전략으로 접근해야함. 나중에 DOM트리 파싱 단계의 최적화를 다뤄보겠다.
메인 스레드 점유 여부
성능을 결정하는 중요한 요소 중 하나는 메인 스레드 점유 여부이다. 합성(Composition)만 발생할 경우 메인스레드를 점유하지 않고 합성 스레드 및 GPU에서 렌더링이 진행된다.
적용하는 CSS 속성에 따라 렌더링 파이프라인에서 다시 진행해야하는 시작점이 다르고,
Reflow ➡️ Repaint ➡️ Composite순으로 렌더링에 대한 비용이 낮다. (항상 그런 것은 아니고 과도한 레이어 사용은 오히려 레이어 합성의 오버헤드로 인해 병목이 생길 수 있음)

Green: render process main thread
Yellow: render process compositor
Orange: viz process
경우에 따라 상황에 따라 여러 위치에서 실행될 수 있으므로 두 가지 색상이 있는 경우도 있음.
Animaition

Reflow
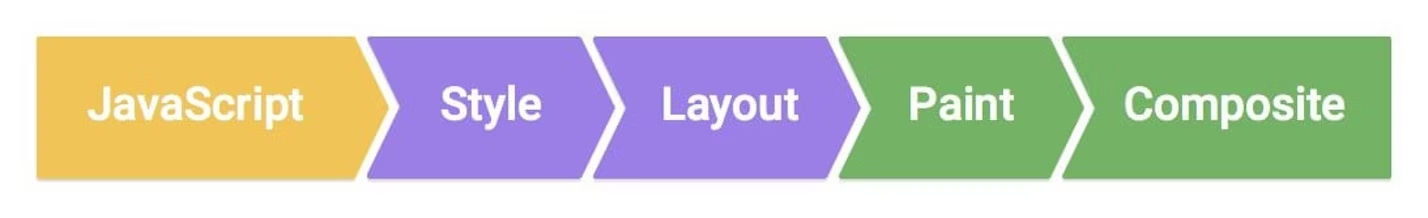
JS / CSS > Style > Layout > Paint > Composite
ex: JS로 요소의 크기를 변화 시켰다고 가정
크기 변화는 스타일 변화이고, 레이아웃 계산 및 이후 단계를 모두 수행해야한다.
Style, Layout 이후 단계가 모두 재실행 되는 것을 Reflow라고 한다.

Repaint
JS / CSS > Style > Paint > Composite
background-color를 변경한 경우 스타일은 재계산 해야하지만, 요소의 위치에 영향을 주지 않는 속성이기 때문에 레이아웃 단계를 건너뛰고 paint부터 수행된다. 이렇게 paint 이후 단계부터 재실행 되는 것을 Repaint라고 부른다.
reflow와 repaint 모두 메인 스레드를 점유하기 때문에 처리 시간이 길어질 경우 유저의 인터랙션 처리에도 영향을 줄 수 있다.

Composition Only
JS / CSS > Style > Composite

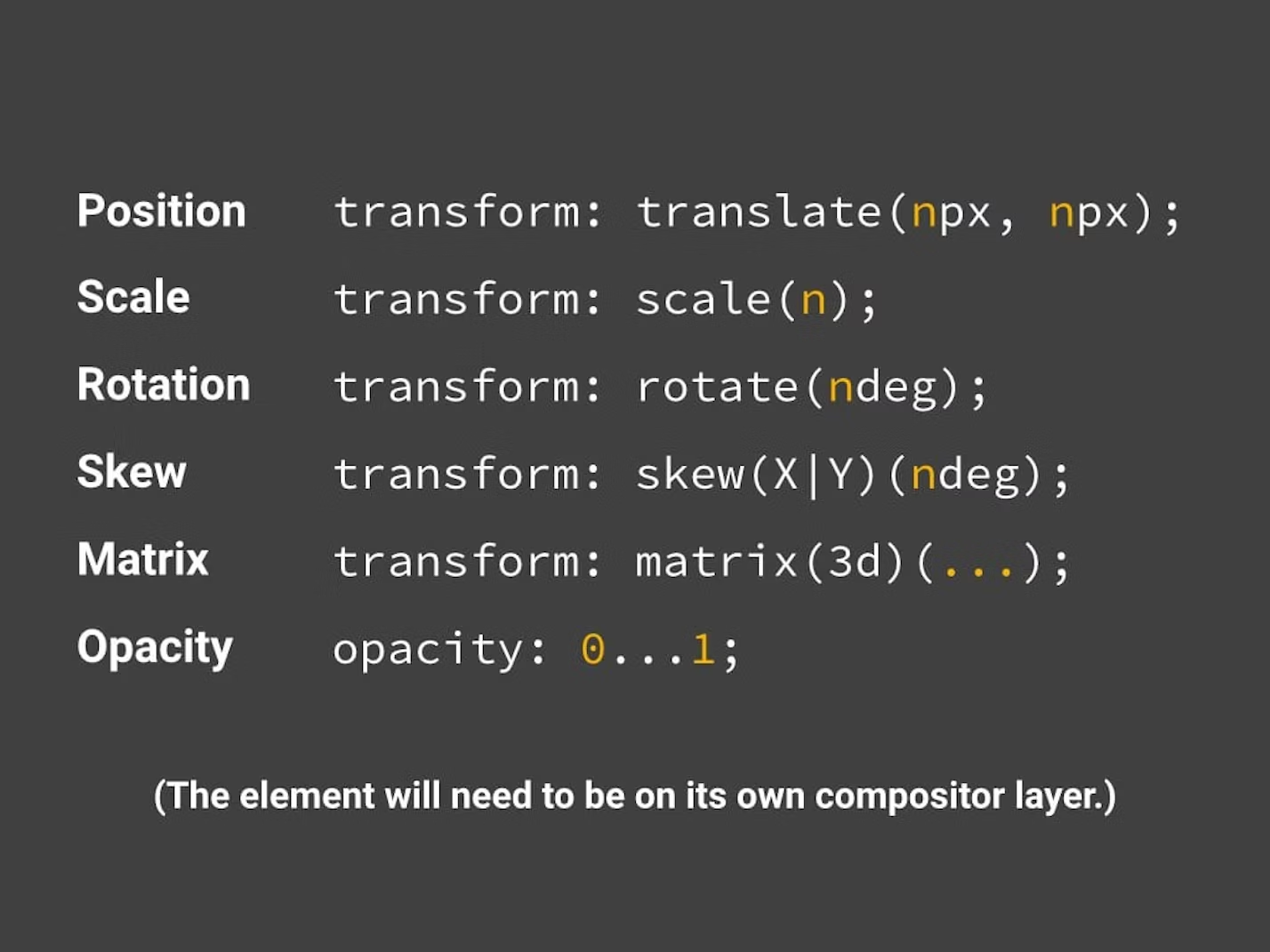
브라우저 렌더링 과정에서 리플로우(reflow)와 리페인트(repaint)를 최소화하고, 컴포지션(composite)만 발생시키는 방식.
페이지가 어떻게 보여야 하는지에 대한 정보를 픽셀로 변환(래스터화)한 다음 Compositor Frame을 생성하는 과정.
transform이나opacity를 사용하는 애니메이션은 메인 스레드의 개입없이 복사 된(commit) 레이어를 사용해서 렌더링하므로 빠르다.
👍
최적화는 파도파도 끝이 없구나 싶음.
내일도 이것과 관련해서 정리해야지.
이전에 정리한 브라우저 렌더링 과정을 다시 한 개로 만드는 작업을 해야겠다.
