강의 내용 중 하나였던 HTTP 버전 별 특징을 제대로 설명하질 못해서 다시금 복습하면서 깊게 알아보기로..
HTTP의 진화

HTTP는 원드 와이드 웹에 내재된 프로토콜이다. 팀 버너스 리에 의해 1989년 부터 1991년에 발명된 HTTP는, 본래의 단순함의 대부분을 지키면서 확장하며 만들어지도록 많은 수정을 거쳐왔다.
월드 와이드 웹의 발명
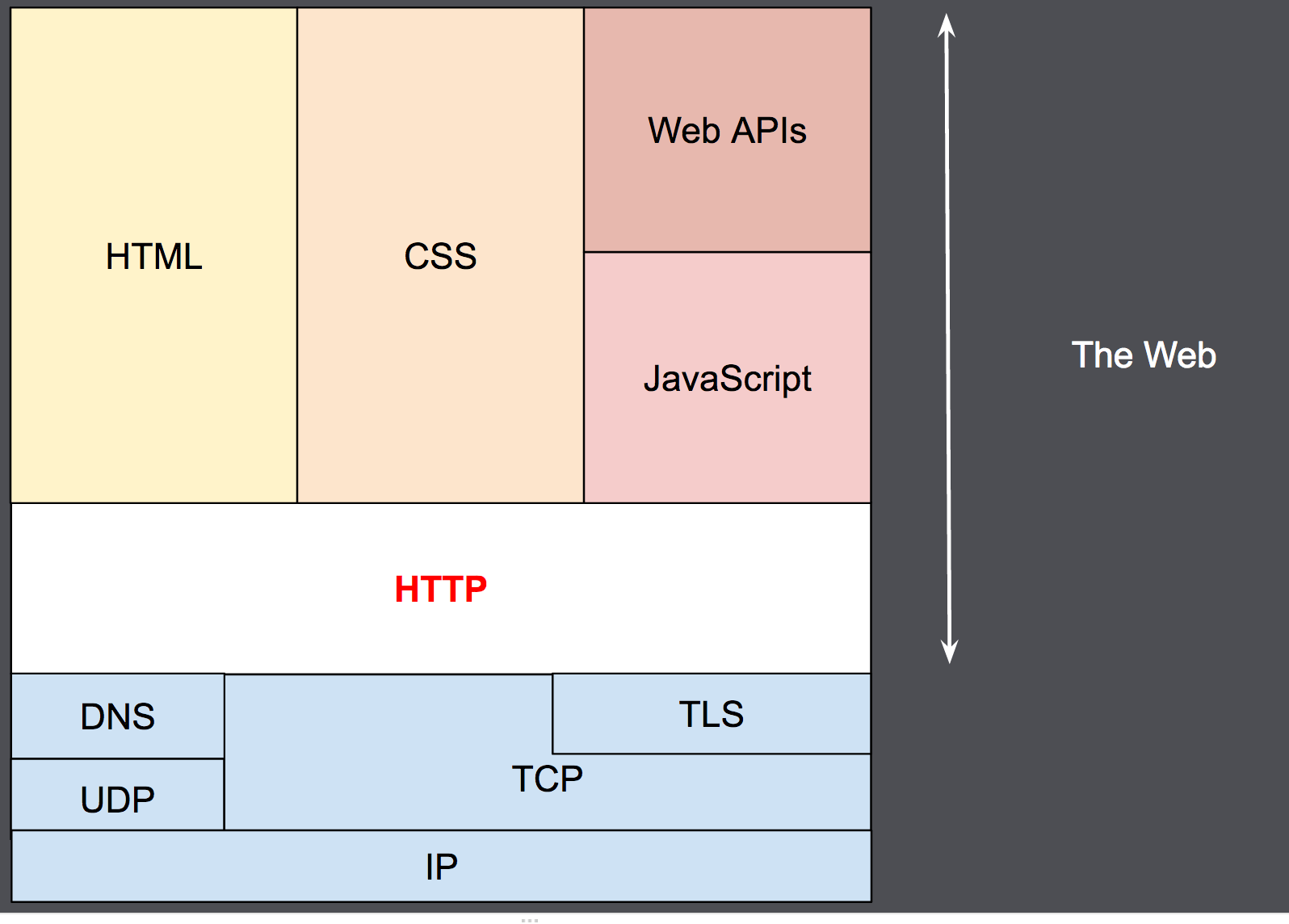
1989년 제네바의 CERN에서 일하고 있던 팀 버너스 리는 인터넷 상의 하이퍼텍스트 시스템을 만들기 위한 제안을 작성했다. 초기에 Mesh라고 불리다가 1990년 구현 과정에서 World Wide Web으로 이름을 바꿨다. 기존의 TCP, 그리고 IP 프로토콜 상에서 만들어지면서 4개의 빌딩 블록으로 구성되었다.
- Hypertext 문서를 표현하기 위한 텍스트 형식의 마크업 언어
HTML - 문서 같은 것을 교환하기 위한 간단한 프로토콜 Hypertext 전송 프로토콜
HTTP - 문서를 디스플레이, 수정하기 위한 Client,
World Wide Web이라고 불리는 첫번째 브라우저. - 문서에 접근하도록 해주는
HTTPD의 초기 버전
초기 단계에 사용된 HTTP 프로토콜은 매우 단순했고 이후 HTTP/0.9라고 불리며 one-line 프로토콜이라고 불렸다.
HTTP/0.9 - The one-line protocol
특징
- 요청은 한 줄로 구성
- 리소스에 대한(프로토콜, 서버, 포트는 서버가 연결되고 나면 불필요하므로 URL은 아닌)경로로 가능한 메서드는 GET이 유일했다.
- HTTP 헤더 없음
- HTML 파일만 전송될 수 있음
- 문제시 특정 HTML이 사람이 처리할 수 있게 해당 파일 내부에 문제에 대한 설명을 함께 되돌려 보냄.
예시
GET /mypage.html<HTML>
A very simple HTML page
</HTML>HTTP/1.0 - 확장성 만들기
특징
HTTP/0.9는 너무 제한적이라 브라우저와 서버 둘다 융통성 있게 빠르게 확장시킴.- 요청 라인에 버전 정보가 포함되는 형태로 구성
- 상태 코드 또한 응답의 시작에 붙어 전송되어, 브라우저가 요청에 대한 성공과 실패를 알 수 있고 그 결과에 대한 동작을 할 수 있게 됨.
- HTTP 헤더 개념은 요청과 응답 모두를 위해 도입되어, 메타데이터 전송을 허용하고 프로토콜을 극도로 유연하고 확장 가능하게 만들어줬다.
- 새로운 HTTP 헤더의 도움으로, 평이한 HTML 파일들 외에 다른 문서들을 전송하는 기능이 추가됨 (
Content-Type) - 공식 표준이 아님
예시
GET /mypage.html HTTP/1.0
User-Agent: NCSA_Mosaic/2.0 (Windows 3.1)
200 OK
Date: Tue, 15 Nov 1994 08:12:31 GMT
Server: CERN/3.0 libwww/2.17
Content-Type: text/html
<HTML>
A page with an image
<IMG SRC="/myimage.gif">
</HTML>GET /myimage.gif HTTP/1.0
User-Agent: NCSA_Mosaic/2.0 (Windows 3.1)
200 OK
Date: Tue, 15 Nov 1994 08:12:32 GMT
Server: CERN/3.0 libwww/2.17
Content-Type: text/gif
(image content)HTTP/1.1 - 표준 프로토콜
특징
- 1995년부터 다양한
HTTP/1.0구현이 동시에 진행되어 그 이듬해HTTP/1.0문서 출간 전까지 표준화가 진행 중이었음 - HTTP 첫번째 표준 버전인
HTTP/1.1은HTTP/1.0이 나온지 몇 달 안되어 1997년 초에 공개됨. - Connection을 재사용할 수 있어 시간이 절약됨. 하나의 원본 문서에 포함된 리소스를 표시하기 위해 더이상 여러 번 열 필요가 없게 됨.
- Pipelining 추가. 첫 번째 요청의 응답이 완전히 전송되기 전에 두 번째 요청을 보낼 수 있는 파이프라이닝이 추가되어 통신의 지연시간을 줄일 수 있게됨.
- Chunk 응답이 지원됨. 응답을 여러 개의 청크로 나누어 전송할 수 있음.
- 추가적인 캐시 제어 매커니즘 도입. 서버와 클라이언트는 콘텐츠를 어떻게 교환할지에 대해 협상할 수 있게 됨.
- 언어, 인코딩, 유형을 포함한 콘텐츠 협상 기능이 도입. 클라이언트와 서버는 교환할 콘텐츠를 협의할 수 있게 됨.
또한 Host 헤더를 통해 동일한 IP 주소에서 서로 다른 도메인을 호스팅할 수 있는 서버 공유(Co-location) 기능도 도입됨.
예시
GET /en-US/docs/Glossary/Simple_header HTTP/1.1
Host: developer.mozilla.org
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10.9; rv:50.0) Gecko/20100101 Firefox/50.0
Accept: text/html,application/xhtml+xml,application/xml;
Accept-Language: en-US,en;q=0.5
Accept-Encoding: gzip, deflate, br
Referer: https://developer.mozilla.org/en-US/docs/Glossary/Simple_header
200 OK
Connection: Keep-Alive
Content-Encoding: gzip
Content-Type: text/html; charset=utf-8
Date: Wed, 20 Jul 2016 10:55:30 GMT
Etag: "547fa7e369ef56031dd3bff2ace9fc0832eb251a"
Keep-Alive: timeout=5, max=1000
Last-Modified: Tue, 19 Jul 2016 00:59:33 GMT
Server: Apache
Transfer-Encoding: chunked
Vary: Cookie, Accept-Encoding
(content)GET /static/img/header-background.png HTTP/1.1
Host: developer.mozilla.org
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10.9; rv:50.0) Gecko/20100101 Firefox/50.0
Accept: `*/*`
Accept-Language: en-US,en;q=0.5
Accept-Encoding: gzip, deflate, br
Referer: https://developer.mozilla.org/en-US/docs/Glossary/Simple_header
200 OK
Age: 9578461
Cache-Control: public, max-age=315360000
Connection: keep-alive
Content-Length: 3077
Content-Type: image/png
Date: Thu, 31 Mar 2016 13:34:46 GMT
Last-Modified: Wed, 21 Oct 2015 18:27:50 GMT
Server: Apache
(image content of 3077 bytes)
HTTP/2 - 더 나은 성능을 위한 프로토콜
디스플레이되는 시각적 미디어의 양에 덧붙여 상호작용을 추가하기 위한 스크립트의 양과 크기는 점점 더 많이 증가했다. HTTP/2.0은 HTTP/1.1의 기능을 유지하면서 여러 가지 새로운 기능을 도입하여 웹 통신의 속도와 성능을 개선했다.
특징
-
이진 프레임 구조.
- 요청과 응답을 이진 프레임으로 분할.
- 각 프레임은 헤더와 데이터로 구성되어 효율적인 전송 가능
- 이진 프레임 구조는 데이터 전송 속도 향상, 병렬 처리와 압축 등의 최적화
-
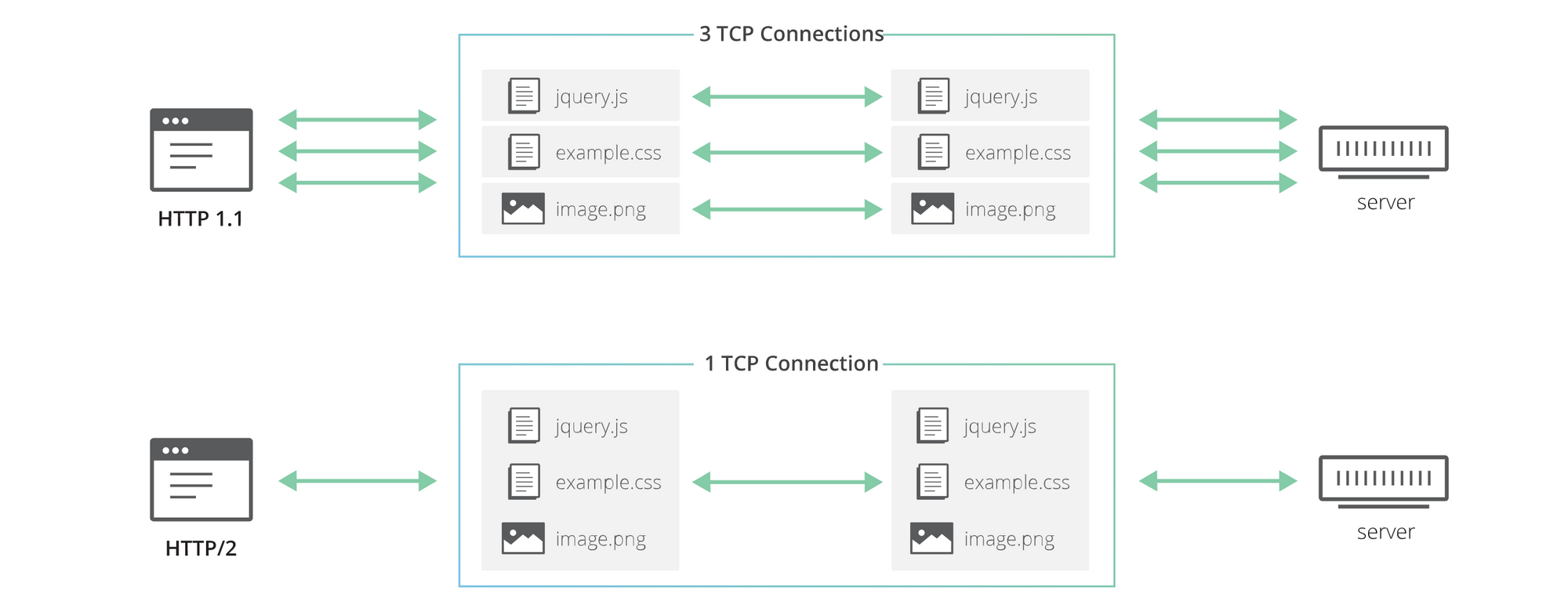
다중화(Multiplexing)
- 단일 TCP 연결을 통해 동시에 여러 개의 요청과 응답을 처리할 수 있음
- 다중 요청 및 응답을 병렬 처리, 웹 페이지 로딩 속도 향상
- 기존의
HTTP/1.1에서는 여러 개의 요청을 별도의 연결로 처리,HTTP/2.0에서는 단일 연결로 처리.
-
서버 푸시(Server Push)
- 서버가 클라이언트 요청에 대해 필요한 리소스를 미리 푸시할 수 있는 기능을 제공
- 서버는 클라이언트의 요청을 기반으로 필요한 리소스를 예측하고, 미리 전송할 수 있게 함! 클라이언트의 요청 대기 시간을 줄이고 성능을 개선할 수 있음.
-
헤더 압축
- 헤더 필드의 압축 메커니즘을 도입
- 전송된 데이터의 중복, 거기서 유발된 불필요한 오버헤드를 제거.
- 연속된 요청 사이 유사한 내용으로 존재하는 헤더 압축
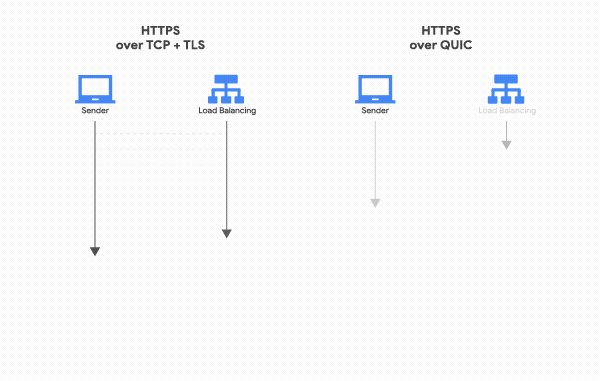
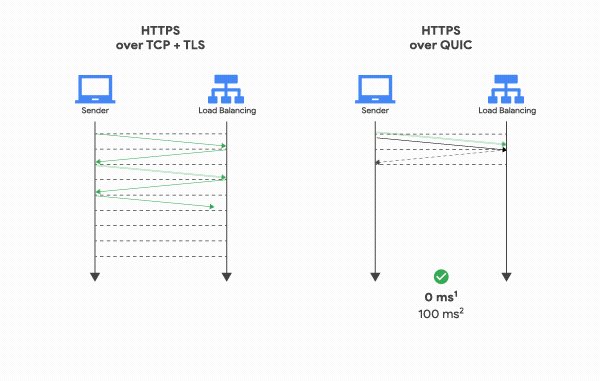
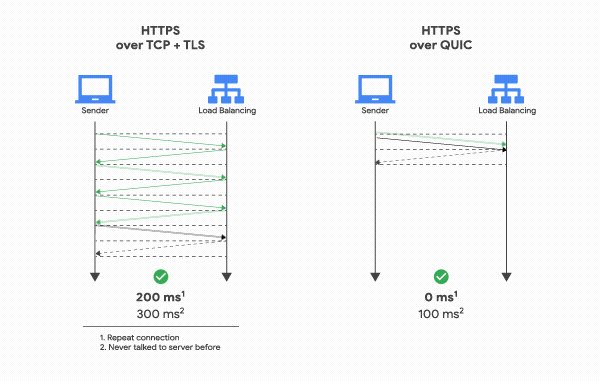
HTTP/3 - HTTP over QUIC
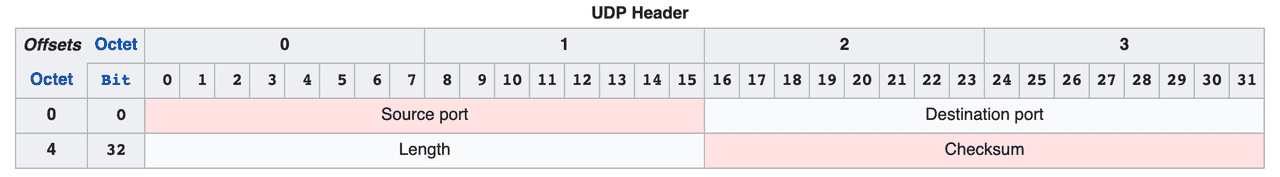
Quick UDP Internet Connection, UDP 상에 구현된 실험적인 다중 전송 프로토콜.



- TCP 및 웹 애플리케이션 전송을 개선하기 위한 방법을 위해 Google에서 실험적으로 개발함.
- TCP는 많은 운영체제 커널에 내장되어있어 변경사항을 실험하고 수정을 구현하는 것의 시간이 오래 걸림.
- QUIC을 만들어 개발자는 더 빠르게 실험을 할 수 있고, 새로운 것을 시도할 수 있게 됨.
- QUIC은
HTTP/2의 의미론적 지원을 위해 설계되었다. 멀티플랙싱, 흐름 제어, 보안 및 혼잡 제어를 제공함.
특징
-
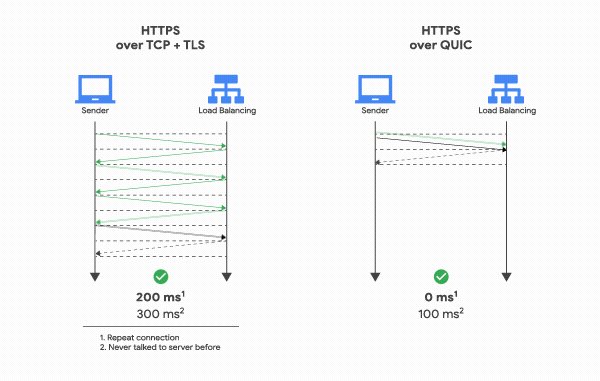
연결 설정 시간 단축
- TCP와 달리 Handshake를 한 번에 처리할 수 있음.
- 핸드쉐이크와 암호화를 동시에 처리하여 연결 설정 시간을 단축시킴.
-
혼잡 제어 개선
- 혼잡 제어 알고리즘을 개선.
- 혼잡 윈도우 크기 조정과 패킷 손실 감지를 빠르게 수행
- 네트워크 혼잡을 효과적으로 관리, 안정적인 데이터 전송 가능
-
Head of Line Blocking 없는 멀티플렉싱
- 여러 개의 데이터 스트림을 하나의 연결에서 병렬로 전송, 데이터 전송 중 발생하는 "Head of Line Blocking" 문제를 해결
- TCP는 하나의 패킷이 손실되거나 지연되면 모든 패킷 전송이 지연되는데 QUIC은 각각 스트림을 별도로 다룸. 문제가 생기지 않음.
-
전달 오류 수정
- 패킷 전송 중 발생하는 오류를 복구하기 위한 매커니즘을 갖고 있음.
- 손실, 손상이 감지되면 수신측에서 재전송을 요청하고 오류를 복구함.
- 데이터 전달의 신뢰성을 향상시키고 패킷 손실로 인한 전송 지연을 최소화
-
연결 마이그레이션
- 네트워크 변경 시에도 연결을 유지할 수 잇음.
- Wifi에서 모바일 데이터로 전환하는 등의 상황에도 연결을 유지.
- 모바일 환경에서의 연결 안정성을 높여줌
현재 여러 사이트를 참고해보니
HTTP/2.0이 주를 이루는 것 같다. 🤔
h3도 꽤 많이 보인다.HTTP/1.1은 미미하다. 1-2 년만 지나도 이렇게 달라진다..!
