마크업을 2년 동안 했지만 학원에서 배울 땐 Float을 사용했었고 입사했는데도 float을 자주 볼 수 있었다. 레이아웃에 최적화된 flex와 grid가 있건만 그것을 제대로 배우지도, 알지도 못해서 떳떳하지 못했다. 공부 기간이 조금 늘어난 덕에 이전에 구매해놓은 노마드코더 CSS Layout 마스터클래스를 들어보게 되었다! flex 부분은 완강했고 정리를 해볼까한다.
CSS Flexbox
Flexible Box Moudule은 flexbox 인터페이스 내의 아이템 간 공간 배분과 정렬 기능을 제공하기 위한 1차원 레이아웃 모델로 설계되었다.
중요한 점! 🌟
Flexbox를 1차원이라 칭하는 것은, 레이아웃을 다룰 때 한 번에 하나의 차원(행이나 열)만을 다룬다는 것. 행과 열을 함께 조절하는 Grid layout의 2차원 모델이랑 대조된다.
WHY?
display property의 값 중 inline-block은 요소들을 나란히 배치 시키는 inline의 주요 특성과, width, height를 가질 수 있는 block의 주요 특성을 동시에 지닌다.
그런데 inline-block의 문제점은 의도치않게 요소들 사이에 공백이 있다는 점, 특정 기기의 사이즈에 맞게 디자인을 유연하게 맞출 수 없다는 점이 있다.
이 점을 보완한 display의 값은 flex(display: flex;).
규칙
배치를 원하는 요소들(children)의 parent 요소를 flexbox로 지정해야 한다!
flex container에서 부모가 자식의 위치를 변경한다는 것이 핵심이다.
<body>
<div class="father">
<div class="child">1</div>
<div class="child">2</div>
<div class="child">3</div>
</div>
</body>.father {
display: flex;
width: 100%;
}
.child {
flex-basis: 300px;
}Flexbox의 두개의 축
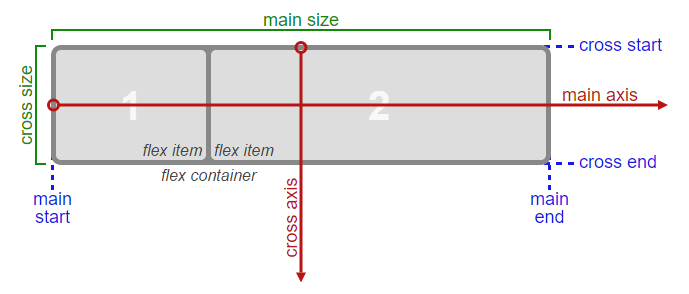
flexbox를 다루려면 main-axis 주축과 cross-axis 교차축이라는 두 개의 축에 대한 정의를 알아야함! 그리고 그것을 이해하려면 또 두 가지를 알아야한다.
- row(행): 가로를 의미한다.
horizontal - column(열): 세로를 의미한다.
vertical

main-axis 주축 & justify-content
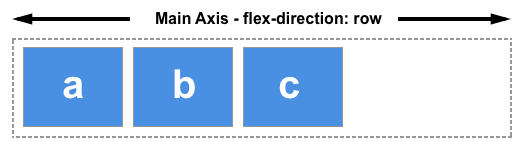
flex-direction에 의해 정의되며 4개의 값을 가질 수 있다.
rowrow-reversecolumncolumn-reverse

row 혹은 row-reverse를 선택하면 주축은 인라인 방향으로 행을 따른다.

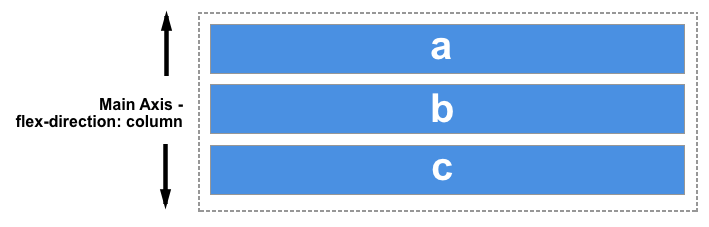
column 혹은 column-reverse를 선택하면 주축은 페이지 상단에서 하단으로 블록 방향을 따른다.
flex-container의 flex-direction 기본 값은 row이다.
이때 해당 row에 있는 item의 위치를 변경시키기 위해선 justify-content를 사용하는데, 이는 main-axis방향으로 flex child의 위치를 변경한다.
cross-axis 교차축 & align-items
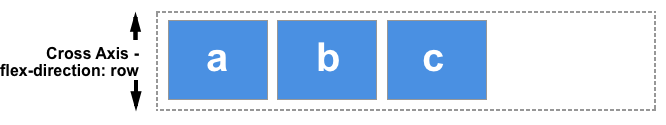
교차축은 주축에 수직된다. flex-direction(주축)으로 설정된 것에 수직됨.
flex container가 row을 가질 때 cross-axis는 단어 그대로 가로지르기 때문에 수직(vertical).
cross-axis에서 item을 움직이기 위해서는 align-items를 사용한다.
수직, 세로로 움직이는 것이다.

주의
align-items: center;를 사용할 때 반드시 flex container(부모)의 높이가 어느 정도 되는지 반드시 확인하자. 이미 item과 높이가 동일하여 위치를 변환시킬 수 없는 경우가 많기 때문이다.
flex-direction 요약 정리
flex-direction
- row(default) 가로
- main-axis : 가로(
justify-content사용하여 item 정렬) - Cross-axis : 세로(
align-items사용하여 item 정렬)
- column 세로
- main-axis : 세로(
justify-content사용하여 item 정렬) - Cross-axis : 가로(
align-items사용하여 item 정렬)
flex-wrap
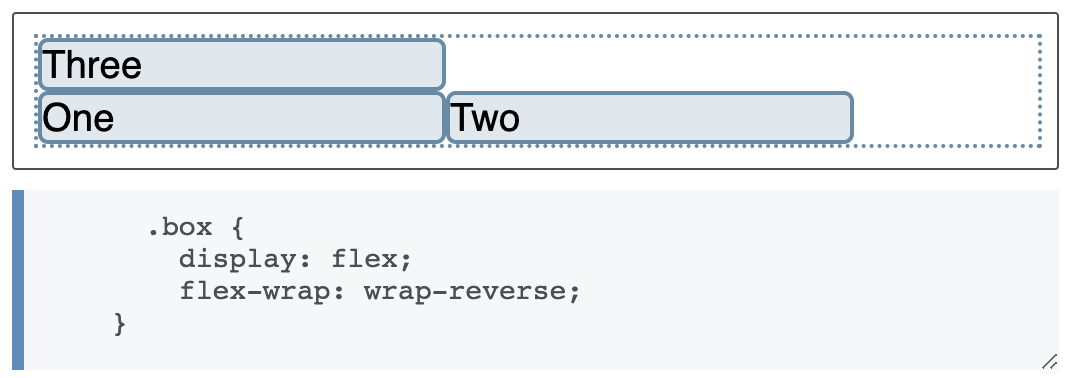
wrap, nowrap, wrap-reverse
- flex box는 item마다 동일한 width를 주는 것보다, 같은 line에 있도록 하는 것을 우선시함.
flex-wrap: wrap;(child의 사이즈를 유지하고 flex box너비에 따라 다음 line으로 item이 맞춰짐.)flex-wrap: nowrap;(child를 모두 같은 줄에 정렬함, 이때 각 item width가 줄어들 수 있음.)flex-wrap: wrap-reverse;(그림 참고. wrap과 같이 칸이 나누어지나, reverse된 상태)

이때!🙋🏻♀️
wrap으로 정렬 시 (여러 줄으로, 각 item의 width를 유지하면서)
각 줄(기본: row) 간의 간격이 생기는데, 이것을 align-content라는 property로 조절 가능
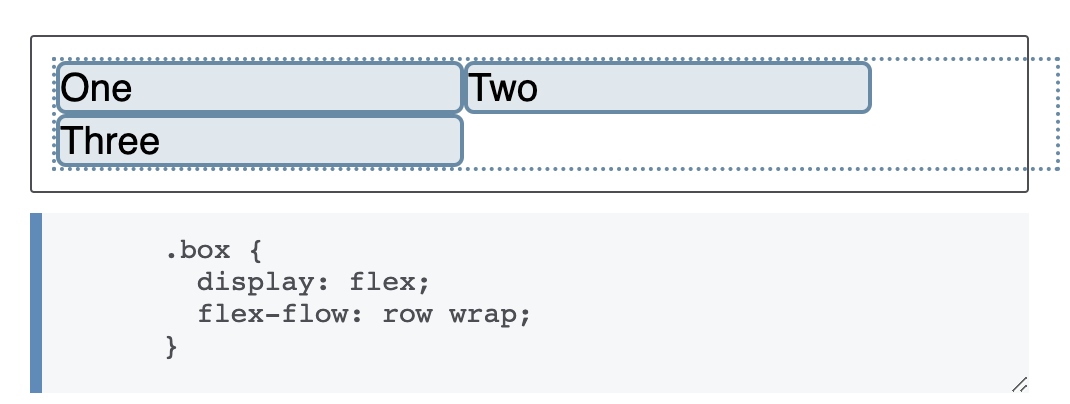
축약형 속성, flex-flow
정말 간단히 말하면 flex-direction & flex-wrap 동시에 쓸 수 있는 속성.
첫 번째 값은 flex-direction이고 두 번째 값은 flex-wrap이다.

align-content
-
justify-content와 비슷하지만 cross-axis 방향의 정렬을 조정 -
각 block이 여러 행에 걸쳐 나올 때, 행간 공백을 얼마나 둘 건지?
-
여러 줄의 Flex 항목들이 컨테이너에 있는 경우에만 작동, 즉, Flex 항목들이 한 줄에 모두 배치될 수 있는 상황에서는
align-content가 적용되지 않음 -
align-content: flex-start;
-- align-content: space-around;
각 child item의 위치를 직접 변경하고 싶을 때
flexbox의 children 요소에 추가할 수 있는 property
align-self & order
부모가 아닌 자식 아이템의 위치(position)를 직접 변경하고 싶을 때는 align-self와 order를 사용한다. 이때 유의할 점은 부모의 높이(heigth)가 설정되어 있어야 한다.
align-self는align-item과 같이 동작한다.- cross-axis 방향에 있는 item의 위치를 바꾸게 된다.
order의 경우 단어 그대로 순서를 바꾼다.- 기본 값(default)는 0이라 order를 1로 줄 경우 order를 주지 않은 것보다 뒤에 위치하게 된다.
- HTML을 통해 순서를 바꾸기 힘들 때 사용하면 좋다.
child item에 적용할 수 있는 flex~ 속성
flex-grow, flex-shrink, flex-basis
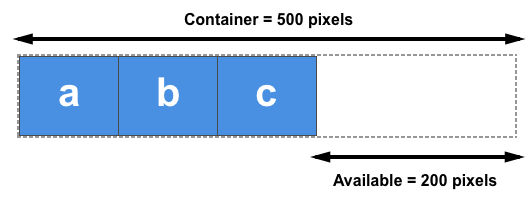
위의 세 가지 속성을 변경한다는 것은 flex 항목에게 사용가능한 공간을 분배하는 방식을 변경하는 것.
사용가능한 공간 개념은 flex 항목을 정렬할 때 특히 중요하다.

flex-basis
- item의 크기를 결정한다.
flex-basis는flex-shrink와flex-grow를 위한 기본 세팅이다.flex-basis는 main axis(주축) 쪽 크기를 정해준다.- 즉,
flex-direction이row(default)일 때는width와 같이 작용,column일 때는height와 같이 작용한다.
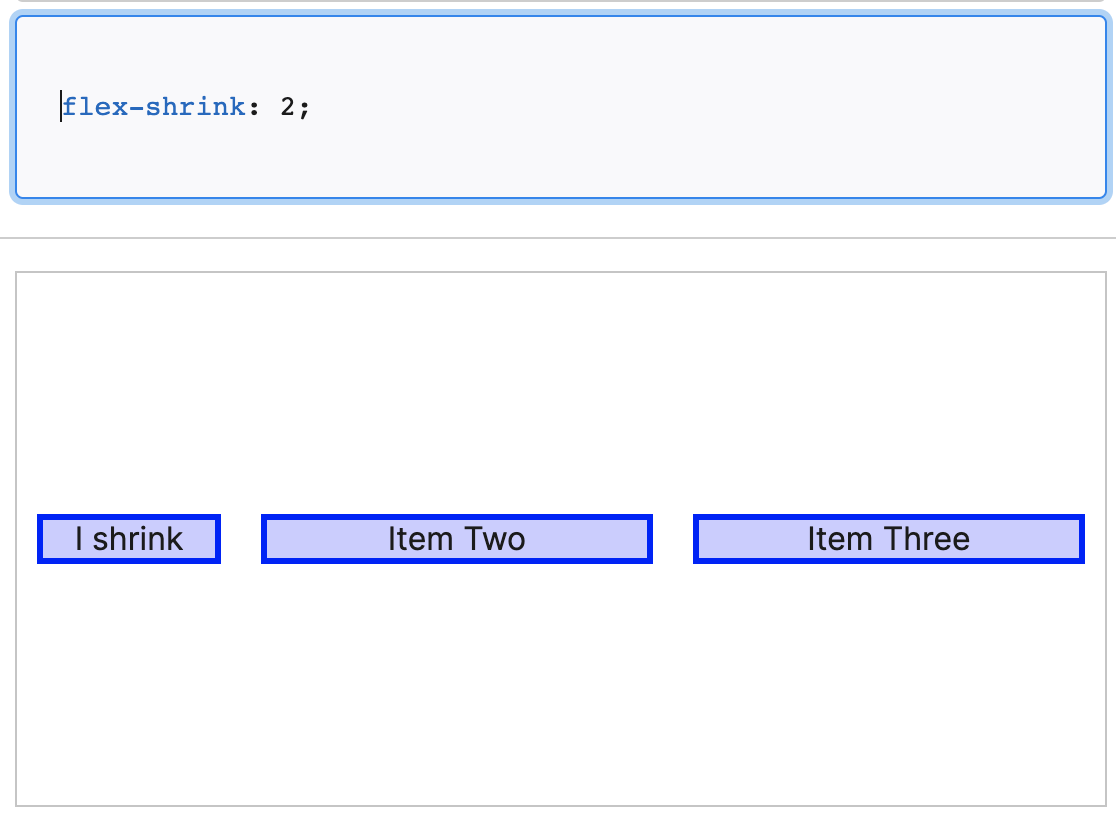
flex-shrink

- flexbox가 쥐어짤 때, element의 행동을 정의함
- 주축의 공간이 부족할때 각 항목의 사이즈를 줄이는 방법을 정의.
- ex:
flex-wrap: nowrap;일때, 화면이 작아지면 width가 설정되어있어도 줄어든다. flex-shrink: 1;➡️ 동일해짐flex-shrink: n(정수);
➡️ 여러 개 element 중 특정 element만 덜 줄어들거나, 더 줄어들게 할 수 있음!
flex-grow

- 값을 양수로 지정하면 flex 항목별로 주축 방향 크기가
flex-basis값 이상으로 늘어날 수 있게 된다. flex-grow: 1;➡️ 값을 1로 지정하면 사용가능한 공간은 각 항목에게 동일하게 분배- 남아있는 공간을 가져옴 (space를 없애고)
➡️ 즉, 남아있는 공간, 여백이 있을 때만 grow 가능
➡️ 화면이 커질 때, element도 함께 커지길 원할 때 사용할 수 있음
➡️flex-growproperty가 0인 상태거나, 따로 정의되지 않았다면, 화면이 커져도 각 element 크기가 커지지 않음 (여백만 늘어나게 됨)
참고
flex-grow 와 flex-shrink의 값은 비율임을 유의.
축약형 속성, flex
- 보통은
flex-grow,flex-shrink,flex-basis값을 각각 사용하지 않고 이 세 속성을 한번에 지정하는 flex 축약형을 많이 사용한다. flex-grow,flex-shrink,flex-basis순서로 지정
