CSS Grid Layout
justify-items, align-items
요소에 크기를 지정했다면 stretch 되지 않음.
justify-items 속성은 상자의 모든 항목에 대한 기본 justify-self를 정의하여 모든 항목에 적절한 축을 따라 각 상자를 정렬하는 기본 방법을 제공한다.
(모든 아이템들에 justify-self를 정의한 것과 동일)
세로 방향 정렬 align-items
- 아이템들을 세로(column축) 방향으로 정렬
- 컨테이너에 적용
.container {
/* align-items: stretch; 기본값*/
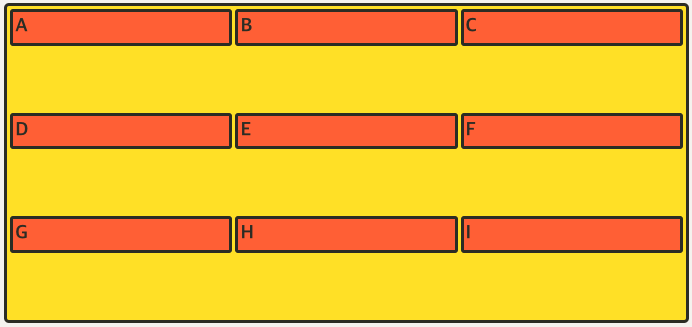
align-items: start;
/* align-items: center; */
/* align-items: end; */
}

가로 방향 정렬 justify-items
- 아이템들을 가로(row축) 방향으로 정렬.
- 컨테이너에 적용
.container {
/*justify-items: stretch; 기본값 */
justify-items: start;
/* justify-items: center; */
/* justify-items: end; */
}
place-items
align-items와justify-items를 같이 쓸 수 있는 단축 속성align-items,justify-items의 순서로 작성하고, 하나의 값만 쓰면 두 속성 모두에 적용됨.
.container {
place-items: center start;
}justify-content, align-content
아이템 그룹 세로 정렬 align-content
Grid 아이템들의 높이를 모두 합한 값이 Grid 컨테이너의 높이보다 작을 때 Grid 아이템들을 통째로 정렬한다.
.container {
/* align-content: stretch;기본값*/
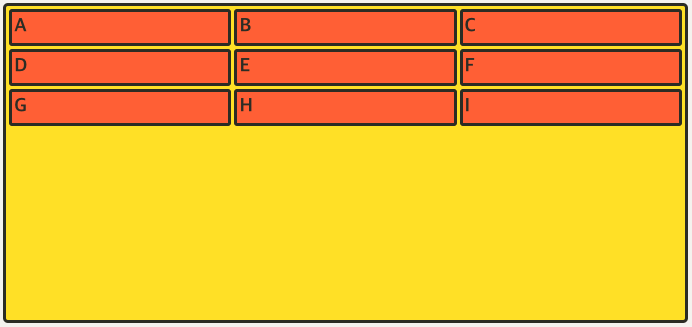
align-content: start;
/* align-content: center; */
/* align-content: end; */
/* align-content: space-between; */
/* align-content: space-around; */
/* align-content: space-evenly; */
}
아이템 그룹 가로 정렬 justify-content
Grid 아이템들의 너비를 모두 합한 값이 Grid 컨테이너의 너비보다 작을 때 Grid 아이템들을 통째로 정렬한다.
.container {
/* justify-content: stretch; 기본값 */
justify-content: start;
/* justify-content: center; */
/* justify-content: end; */
/* justify-content: space-between; */
/* justify-content: space-around; */
/* justify-content: space-evenly; */
}
place-content
align-content와justify-content를 같이 쓸 수 있는 단축 속성align-content,justify-content의 순서로 작성하고, 하나의 값만 쓰면 두 속성 모두에 적용됨.
.container {
place-content: space-between center;
}- place-items : 수직 수평 (각 사각형 하나하나에 어떤 걸 적용하는지)
- place-content : 수직 수평 (모든 사각형 다같이 함께 적용)
Grid랑 Flex 둘다 존재하는 속성, 어떤 게 다를까?
이전에 차이점을 말했지만 헷갈려서 다시 생각해본다!
flex는 axis에 영향을 받는다. 그리고 1차원이다.
justify-items는 main axis, align-items는 cross-axis.
주축이 어느 방향이냐에 따라 달라질 수 있다.
Grid의 경우 가로, 세로 방향으로 정렬하고 2차원 형태이다. 블록 축의 아이템들을 제어한다.
align-self, justify-self
개별 아이템 세로 정렬 align-self
해당 아이템을 세로(column축) 방향으로 정렬한다. 아이템에 적용합니다.
.item {
/* align-self: stretch; 기본값 */
align-self: start;
/* align-self: center; */
/* align-self: end; */
}
개별 아이템 가로 정렬 justify-self
해당 아이템을 가로(row축) 방향으로 정렬한다. 아이템에 적용한다.
.item {
/* justify-self: stretch; 기본값 */
justify-self: start;
/* justify-self: center; */
/* justify-self: end; */
}
place-self
align-self와justify-self를 같이 쓸 수 있는 단축 속성align-self,justify-self의 순서로 작성하고, 하나의 값만 쓰면 두 속성 모두에 적용된다.
.item {
place-self: start center;
}grid-auto-columns, grid-auto-rows
grid-template-columns(또는grid-template-rows)의 통제를 벗어난 위치에 있는 트랙의 크기를 지정하는 속성.- 얼마나 많은 데이터를 가져올지 모를 때 유용하다.
- 그리드 형태를 자동으로 정의.
grid-auto-flow
flex-direction과 비슷하다.- row가 끝날 때 새로운 row를 만들지, 새로운 column으로 만들지 결정한다.
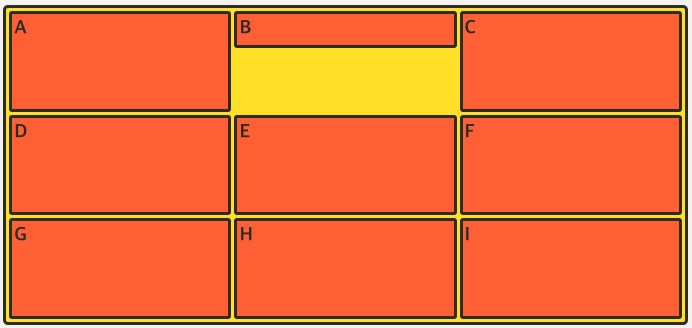
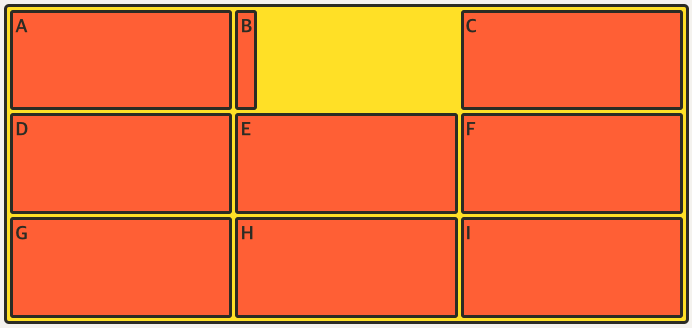
grid-auto-flow는 각각의 셀들이 어떻게 배치되는 지에 대한 흐름을 나타낸다. 기본값은 횡으로 배치되는grid-auto-flow: row;이다. 그렇기 때문에, 설정된 그리드 셀 갯수보다 많은 아이템들이 선언될 경우, 이 셀들은 높이가 지정되지 않은 채, 가장 아랫쪽에 남는 갯수만큼 배치된다. 이때 필요한 것이grid-auto-rows이다. px을 지정해주면, 여분의 셀들은 이 값의 높이로 배치된다.grid-auto-flow를 column으로 설정할 경우,flex-direction처럼 셀들이 배치되는 것이 횡이 아닌 종이 된다. 따라서, 남는 아이템들은 가장 아랫쪽이 아니라 우측에 배치된다. 이때 필요한 것은grid-auto-column이다. 넓이가 없는 여분의 셀들을 이 키워드를 통해 다시 지정할 수 있다.- Grid 배치의 기본 설정은 아이템이 row를 기준으로 순서대로 배치가 되다가 들어갈 자리가 없으면 그 칸은 비워두고 아래로 배치가 된다.
dense는 기본적으로 빈 셀을 채우는 알고리즘이며, row와 column에 따라 기준이 달라진다.
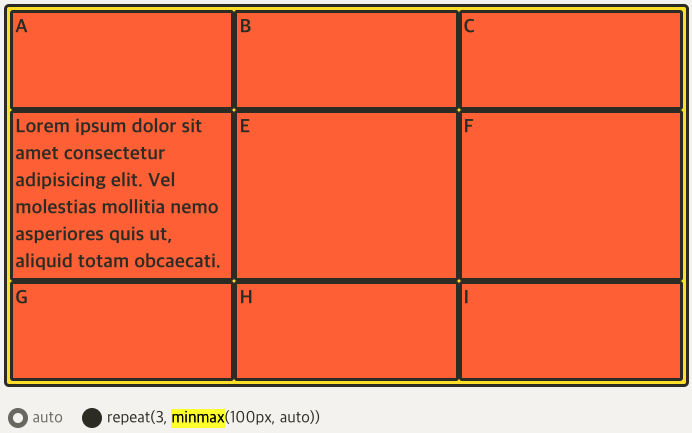
minmax(최소, 최대)
- 최솟값과 최댓값을 지정할 수 있는 함수
- 아무리 내용의 양이 적더라도 최소한 높이 100px은 확보하고, 내용이 많아 100px이 넘어가면 알아서 늘어나도록 처리해 준 예시.
- 최대는 보통 1fr을 사용.
.container {
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, minmax(100px, auto));
}
auto-fill, auto-fit
- column의 개수를 미리 정하지 않고 설정된 너비가 허용하는 한 최대한 셀을 채운다.
auto-fit,auto-fill은 전부repeat()함수 안에서만 동작- 대부분의 경우
repeat()의 첫번째 인자로 직접 숫자를 쓰는 것보다auto-fill,auto-fit둘 중 하나를 쓰는 경우가 다반사일 것.
.container {
grid-template-columns: repeat(auto-fill, minmax(20%, auto));
}
- 우리가 정해준 크기 안에서 가능한 한 많은 빈 column(row)를 만들어준다.
(남는 공간을 빈 cell로 가득 채움)
.container {
grid-template-columns: repeat(auto-fit, minmax(20%, auto));
}
auto-fill대신auto-fit을 사용하면, 남는 공간을 채운다.- 현재 element를 stretch해서 colum(row) 딱 맞게(fit) 해준다.
(남는 공간에 현재 요소를 stretch해서 가득 채움)
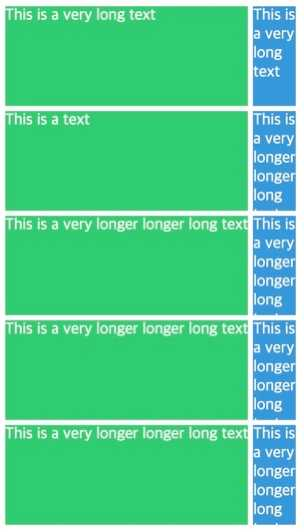
min-content, max-content
grid-template-columns: max-content min-content;
minmax(),repeat()와 결합하여 반응형 웹디자인을 할 수 있다.Grid-template-columns: repeat(auto-fit, minmax(20px,max-content));max-content를 최소값으로 두면, 컨텐츠를 다 싸고 있는 영역으로 최소값이 설정-min-content를 최소값으로 두면, 창이 줄었을 때, 컨텐츠가 들어갈 수 있는 최소한의 영역만 보존
min-content,max-content는 이게 얼마나 큰 지에 대해서 디자인 하는게 아니라, 우리는 안에 뭐가 들었는지에 대해 디자인하는 건지 디자인하는 거니까 really, cool. - 니콜라스 -
